您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
elementui之新版本組件使用報錯未注冊問題
現在elementui已經更新到2.10.1也新加了一些組件,也給我們帶來了很多的方便,再此非常感謝elementui,但是在有些版本中有些組件,應該是不太兼容,不知道大家有沒有遇到過,下面我說下我遇到的兩個小問題
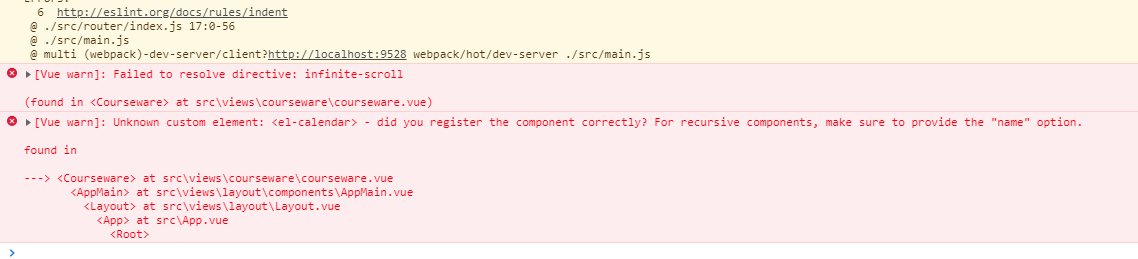
我們習慣開發的時候看的文檔都是最新的文檔,當你去使用一些組件例如,無限滾動,日歷這些,可能會遇到未注冊的報錯

報錯是未注冊這個組件,原因是你的elementui版本太低小于2.8.0,那個時候還沒有這些組件,所以你去更新下elementui的版本即可:步奏如下
1.卸載原來的版本
npm uninstall element-ui或者cnpm uninstall element-ui -S

可以看到package.json 里element-ui沒有了
2.重裝
npm i element-ui -S
或者安裝想要的版本
cnpm i element-ui@2.10.0 -S 我這里裝的是2.10.0(個人推薦)
3.重新
npm install npm run dev
elementui之el-tebs瀏覽器卡死的問題
當有些時候升級到某個版本之后,新的組件是可以正常使用,但發現以前使用的el-tebs的頁面會出現白屏卡死的問題,我也在百度上看到過一些,有的說外層套上layout
<el-row> <el-col :span="24"><div class="grid-content bg-purple-dark"> <el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="用戶管理" name="first">用戶管理</el-tab-pane> <el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane> </el-tabs> </div></el-col> </el-row>
然后我試了下,還是不行,最后還是換了幾個版本試了一下,最后我用了2.10.0版本的,一切問題都沒了,但奇怪的是我換了個項目用的還是這個版本然后試了一下,又出現了卡死的問題,最后那個項目換了個2.6.3的版本,正常運行。
總結:1.先檢查下自己的項目是不是代碼寫的有問題,2.試下外面嵌套幾層標簽,3.換個版本
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。