溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下Webpack 4怎么動態切割JS注入文件名,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
昨天重新把我們公司的引流頁做了二重封裝,遇到一個問題。
webpack 切割的時候如何加個可以跟隨文件名變化的前綴。
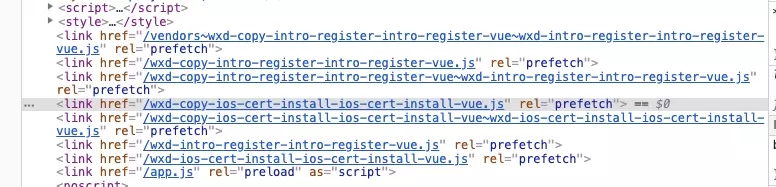
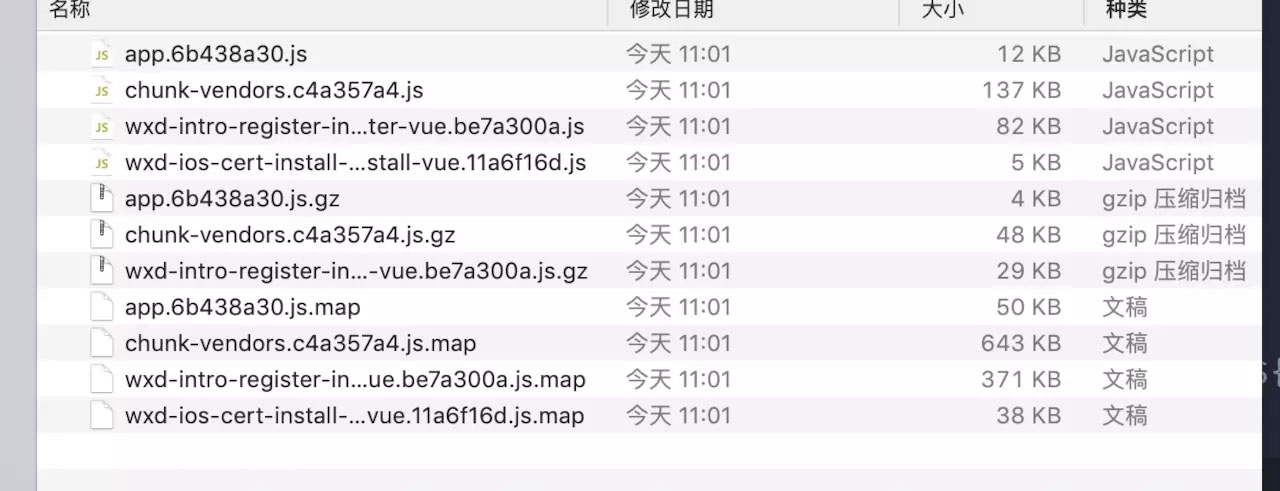
效果圖


解決路徑
GG大法+ webpack官方文檔
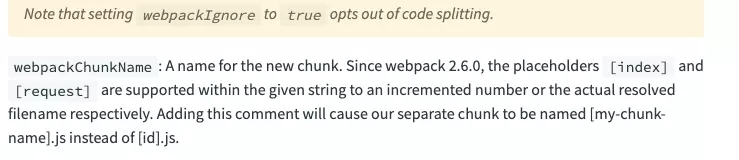
官方文檔還真的有提供對應的知識,說明如下

大體就是就是 [request] 可以拿到實際解析的文件名,來取代默認的索引遞增的方式。
代碼實現
對應的API官方文檔:【magic-comments】
// 注冊
const IntroRegister = categoryName => {
return () => import(/* webpackChunkName:"[request]" */ `@/views/${categoryName}/intro-register/intro-register.vue`);
};這樣做的好處就是文件切割目的達到了,加載的資源文件也清晰,有名字一目了然,而非默認的 0.js,1.js
以上是“Webpack 4怎么動態切割JS注入文件名”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。