您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
我們知道js是單線程的,在有時候需要處理一些密集計算或者是高延遲的時候,總會出現不便。而且,現在的cpu都是多核的,單線程也無法充分發揮電腦的計算能力。正是基于這種情況,才有了worker的誕生。由于微信小程序官方的教程比較看不懂...所以本篇主要介紹一下worker在小程序中的用法。
worker的一些說明
本篇主要是在小程序中使用worker,因為說明部分也是和小程序相關。
1、主線程和worker線程之間是通過消息來通信的,主線程不能直接調用worker線程中的函數
2、worker線程中不能使用使用wx系列的api。
步驟說明
小程序中,worker用法主要分為3步(按我個人的劃分),分別是:配置、主線程中創建調用和銷毀、worker線程中實現。
步驟一:配置
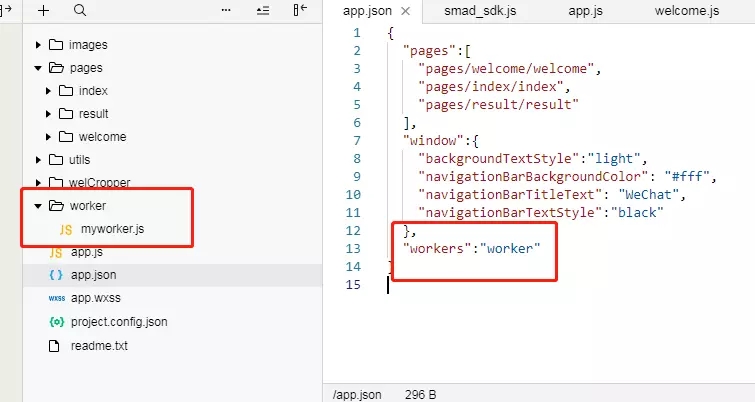
在app.json中配置worker目錄,如下圖(具體需要自己一一對應目錄)

步驟二:主線程中創建調用和銷毀
這一步需要注意的就是,創建時填寫的是絕對路徑,其他基本沒什么問題。例如以下代碼,我們創建了worker線程,并向其發送了1個對象,對象中x=10和y=2。然后在接收到worker線程的消息時,打印出來。
// welcome.js
onLoad: function (options) {
const worker = wx.createWorker('/worker/myworker.js');
worker.postMessage({
x : 10,
y : 2
});
worker.onMessage(function(res){
console.log('這是主線程打印的')
console.log(res)
});
},
worker線程中實現
worker中其實是默認注入了一個叫worker的對象,直接調用監聽消息和發送消息即可。如以下代碼:
// myworker.js
worker.onMessage(function(res){
console.log('這是worker內部線程打印的')
console.log(res)
let sum = add(res.x,res.y);
worker.postMessage({
sum : sum
})
});
function add(x,y){
return x+y;
}
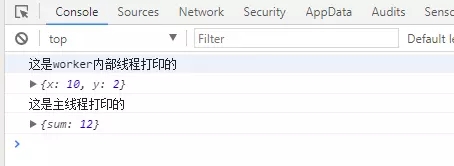
打印代碼如下圖:

小結
worker使用方法就是這樣了,一般來說密集計算和高延遲的代碼片段我們會放入其中,其他的話在主線程直接執行就好了。
好的,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。