溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何實現el-input標簽中密碼的顯示和隱藏功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
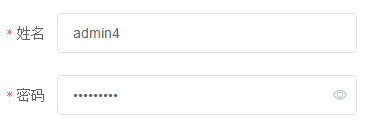
效果展示:
密碼隱藏:

密碼顯示:

代碼展示:
一:<el-input>標簽代碼
<el-form-item label="密碼" prop="password"> <el-input :type="passw" v-model="adduser.password" > <%-- input中加圖標必須要有slot="suffix"屬性,不然無法顯示圖標 --%> <i slot="suffix" :class="icon" @click="showPass"></i> </el-input> </el-form-item>
二:<script type="text/javascript">中代碼
<script type="text/javascript">
var app = new Vue({
el:"#app",
data:{
users:[],
total:100,
pageSize:5,
pageNum:1,
//用于顯示或隱藏添加修改表單
add:false,
//用于改變Input類型
passw:"password",
//用于更換Input中的圖標
icon:"el-input__icon el-icon-view",
adduser:{
id:null,
name:null,
password:null,
dept_id:null
},
},
methods:{
//密碼的隱藏和顯示
showPass(){
//點擊圖標是密碼隱藏或顯示
if( this.passw=="text"){
this.passw="password";
//更換圖標
this.icon="el-input__icon el-icon-view";
}else {
this.passw="text";
this.icon="el-input__icon el-icon-loading";
};
}
},
})
</script>關于“如何實現el-input標簽中密碼的顯示和隱藏功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。