您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關怎么使用django的MTV開發模式返回一個網頁,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
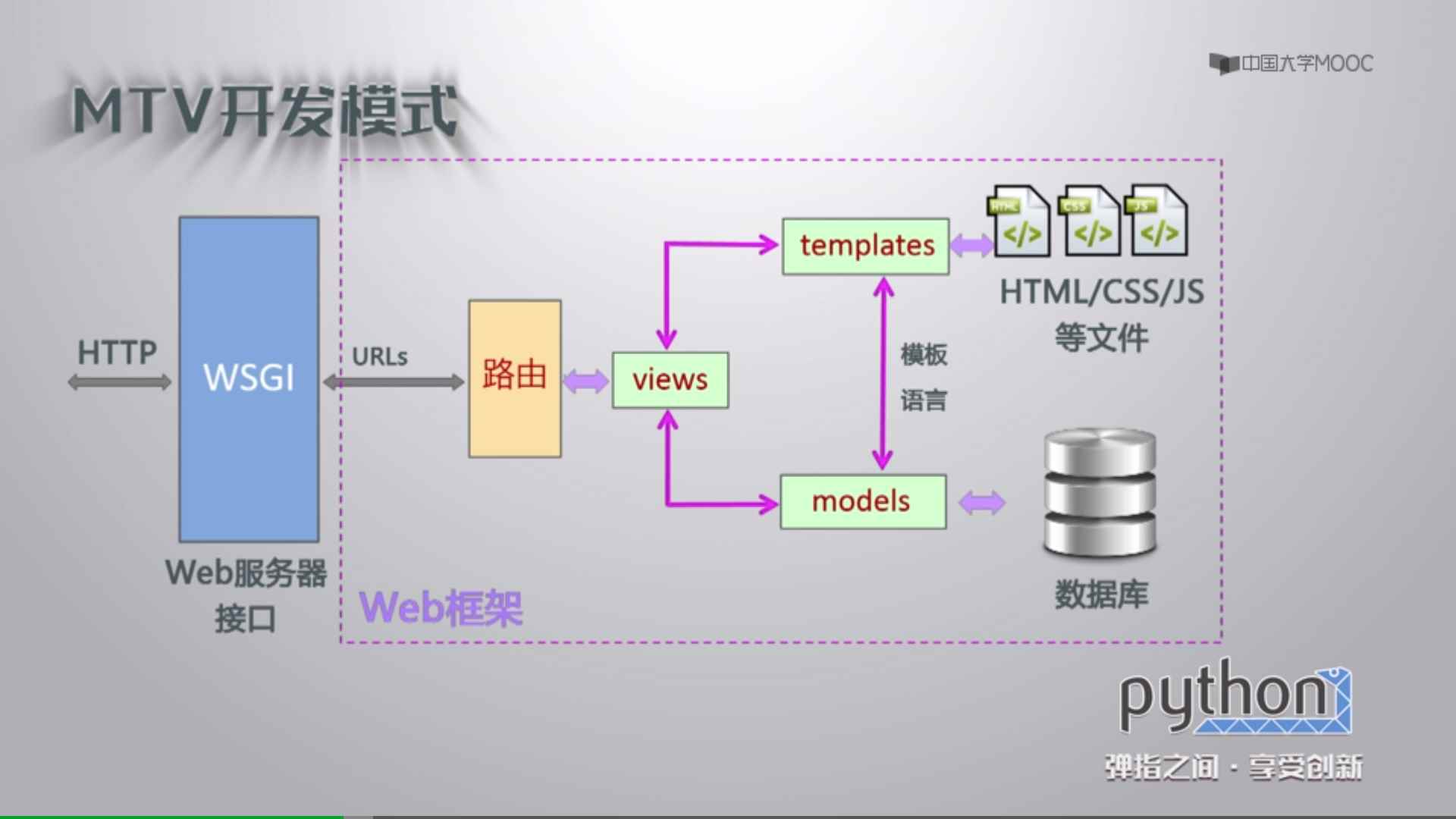
1.MTV開發模式介紹
M:Models 模型(數據)
與數據組織相關的功能。組織和存儲數據的方法和模式,與數據模型相關的操作。
T:Templates 模板(樣式)
與表現相關的所有功能。頁面展示風格和方式,與具體數據分離,用于定義表現風格。
V:Views 視圖(處理)
針對請求選取數據的功能。選擇哪些數據用于展示,指定顯示模板,每個URL對應一個回調函數。

2.新建一個應用
在django最快程序開發流程上繼續改進。
python manage.py startapp hello2app
3.修改hello2app
hello2app中的views.py代碼如下
from django.shortcuts import render # Create your views here. def hello(request): return render(request,"hello.html")
其中的render()是一個打包函數,第一個參數是request,第二個參數是頁面。
還需要在hello2app中增加一個templates文件夾,并在文件夾內放入模板文件,此處為hello.html
4.增加本地路由
所謂本地路由,就是在這個應用內的路由文件。在hello2app中新增urls.py,代碼如下
from django.urls import path
from . import views ##引入第3步寫的views.py
urlpatterns=[
path('',views.hello) ##本地路由的函數調用
]嘖,寫這一步還踩了個坑。打字老是把字母順序打反,之前也有這樣的經歷,看了半天不知道哪錯了。最后才發現把from打成form了,唉
5.增加對本地路由的引用
在全局路由文件中增加對本地應用路由的引用。修改mysite\mysite\urls.py文件為如下內容
from django.contrib import admin
from django.urls import path,include ##include函數,用于引入其他路由文件
from helloapp import views
urlpatterns = [
path('index2/',include('hello2app.urls')), ##將hello2app的局部路由增加到全局路由中
path('index/',views.hello),
path('admin/', admin.site.urls),
]6.設置模板路徑
修改mysite\mysite\settings.py。修改其中的TEMPLATES = []。將DIRS中增加templates目錄
'DIRS': [os.path.join(BASE_DIR,'hello2app/templates')], ##將BASE_DIR主路徑和后面的路徑合并
關于“怎么使用django的MTV開發模式返回一個網頁”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。