溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了Vue.js路由實現選項卡的具體代碼,供大家參考,具體內容如下
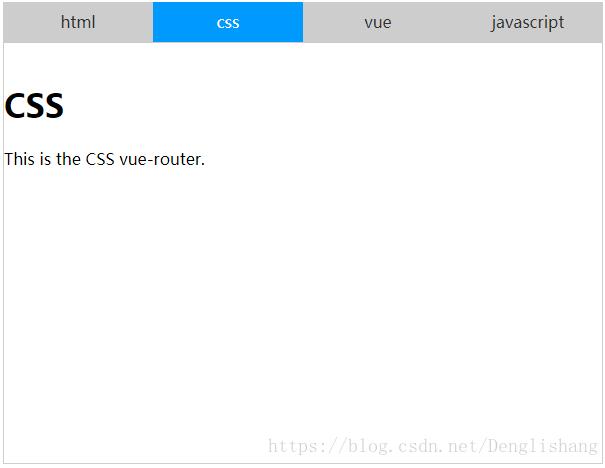
需要實現下圖效果,點擊上方選項卡,切換到不同內容的組件:

事先準備好兩個庫文件(vue.js、vue-router.js),放到對應路徑。
1.引入依賴庫
<script src="vue.js" type="text/javascript" charset="GBK"></script> <script src="vue-router.js" type="text/javascript" charset="GBK"></script>
2.組件創建
const Html = Vue.extend({
template: '<div><h2>html</h2><p>{{msg}}</p></div>',
data: function() {
return {
msg: 'This is the html vue-router.'
}
}
});
const Css = Vue.extend({
template: '<div><h2>CSS</h2><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the CSS vue-router.'
}
}
});
const Vue1 = Vue.extend({
template: '<div><h2>Vue</h2><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the Vue vue-router.'
}
}
});
const Javascript = Vue.extend({
template: '<div><h2>Javascript</h2><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the Javascript vue-router.'
}
}
});
3.路由創建與映射
const router = new VueRouter({
routes: [
{ path: '/html', component: Html },
{ path: '/css', component: Css },
{ path: '/vue', component: Vue1 },
{ path: '/javascript', component: Javascript },
{ path: '/', component: Html } //默認路徑
]
});
4.掛在實例
const vm = new Vue({
router: router
}).$mount('#app');
5.頁面<router-link>,to指令跳轉到指定路徑
<div id="app">
<div class="app-tit">
<router-link to="/html">html</router-link>
<router-link to="/css">css</router-link>
<router-link to="/vue">vue</router-link>
<router-link to="/javascript">javascript</router-link>
</div>
<div class="app-con">
<router-view></router-view>
</div>
</div>
6.所用樣式
<style>
body{
font-family:"Microsoft YaHei";
}
#app{
width: 600px;
margin: 0 auto;
}
.app-tit{
font-size: 0;
width: 600px;
}
.app-tit .router-link-active {
background: #09f;
color: #fff;
}
.app-tit a{
display: inline-block;
height: 40px;
line-height: 40px;
font-size: 16px;
width: 25%;
text-align: center;
background: #ccc;
color: #333;
text-decoration: none;
}
.app-con div{
border: 1px solid #ccc;
height: 400px;
padding-top: 20px;
}
</style>
完整代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="GBK">
<title>hello world</title>
<script src="vue.js" type="text/javascript" charset="GBK"></script>
<script src="vue-router.js" type="text/javascript" charset="GBK"></script>
</head>
<style>
body{
font-family:"Microsoft YaHei";
}
#app{
width: 600px;
margin: 0 auto;
}
.app-tit{
font-size: 0;
width: 600px;
}
.app-tit .router-link-active {
background: #09f;
color: #fff;
}
.app-tit a{
display: inline-block;
height: 40px;
line-height: 40px;
font-size: 16px;
width: 25%;
text-align: center;
background: #ccc;
color: #333;
text-decoration: none;
}
.app-con div{
border: 1px solid #ccc;
height: 400px;
padding-top: 20px;
}
</style>
<body>
<div id="app">
<div class="app-tit">
<router-link to="/html">html</router-link>
<router-link to="/css">css</router-link>
<router-link to="/vue">vue</router-link>
<router-link to="/javascript">javascript</router-link>
</div>
<div class="app-con">
<router-view></router-view>
</div>
</div>
<script type="text/javascript">
const Html = Vue.extend({
template: '<div><h2>html</h2><p>{{msg}}</p></div>',
data: function() {
return {
msg: 'This is the html vue-router.'
}
}
});
const Css = Vue.extend({
template: '<div><h2>CSS</h2><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the CSS vue-router.'
}
}
});
const Vue1 = Vue.extend({
template: '<div><h2>Vue</h2><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the Vue vue-router.'
}
}
});
const Javascript = Vue.extend({
template: '<div><h2>Javascript</h2><p>{{msg}}</p></div>',
data(){
return{
msg: 'This is the Javascript vue-router.'
}
}
});
const router = new VueRouter({
routes: [
{ path: '/html', component: Html },
{ path: '/css', component: Css },
{ path: '/vue', component: Vue1 },
{ path: '/javascript', component: Javascript },
{ path: '/', component: Html } //默認路徑
]
});
const vm = new Vue({
router: router
}).$mount('#app');
</script>
</body>
</html>
如有錯誤之處,歡迎指出,萬分感謝!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。