您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
什么是HTTPS混合內容
我們可能會有這樣的經驗,當我們通過HTTPS訪問一個網站的時候,突然有提示:“本頁面包含有不安全的內容”。這個時候會詢問是否顯示“不安全的內容”,這個時候,就是遇到了有混合內容的頁面了。
HTTPS下的頁面,幾乎很少是采用單一連接,HTML標識、圖片、JS腳本以及其他頁面資源不僅是多個連接獲取到,甚至可能是來自完全不同的服務器和網站。為了確保一個頁面進行了正確的加密,所有的頁面資源都通過HTTPS進去獲取是必要的。但在實際情況中,全部資源都采用HTTPS卻不常見,這就倒是了混合內容(mixed content)安全問題的產生。
產生混合內容的原因
程序員某些程序員仍然基于HTTP下的編程習慣,導致代碼的不嚴謹。最常見的就是采用絕對路徑的方式,訪問網站上的資源,在HTTP的模式下這種方式可能都是正確的,但一旦這些頁面要求改用HTTPS,這些元素就很可能是被通過HTTP調用,而產生錯誤。
Mashup
隨著Mashup的發展,網站不再是自己提供全部內容,它們混合其他網站的內容,而內容的來源則被隱去。Mashup雖然對開發者來說非常有用,但也讓我們的HTTPS變得不可捉摸。
Mashup主要通過在頁面加載第三方的JavaScript代碼來實現的,在HTTPS加密的上下文中,經常會出現第三方的內容和服務不支持HTTPS加密,前幾年,百度和Goolge的很多服務業也都不支持HTTPS,最近2、3年,才開始支持全網SSL,但有些小的服務商依然不能做到全部支持HTTPS。
CDN在全球建立大量的服務器,可以通過對用戶訪問IP地址的判斷,選擇最優的網絡訪問位置,為用戶提供大量的(主要是靜態)數據文件。通常CDN要支持用戶通過HTTPS訪問內容的成本比較高,因為CDN通常使用BDNS的域名解析技術,這會對一個網站在全球的各個不同的分發站點分配不同的主機名,所以我們經常必須采用Wildcard通配符證書,甚至Wildcard San證書來支持,同時因為SNI的兼容性還不夠完善,每個分發點最好都具體自己獨立的IP地址,這也導致運維的復雜性和成本的提高。
混合內容的影響混合內容的影響主要與沒有被加密的內容性質所決定,目前主要有兩種性質的內容:
混合被動內容(Mixed passive content),混合主動內容(Mixed active conttent)。前者也叫混合顯示(Mixed Display),它們是低風險的內容,例如圖片; 后者也叫作混合腳本(Mixed Scripting),它們是高風險的內容,常見的有JavaScript腳本。
混合主動內容是威脅的真正來源。一個不被加密的JavaScript文件的引用,可能會被主動攻擊者劫持,并用來獲取對頁面的完全控制,已經使用受害者的身份在網站上執行任意的動作。對于其他危險的資源類型也是如此,包括:HTML(框架)、CSS、FLASH和JAVA應用程序等。
混合被動內容雖然不是那么的危險,但依然會破壞頁面的完整性。在某些情況下,攻擊者可以通過在圖片中插入信息來玩弄受害者,可能導致釣魚攻擊的發生。
瀏覽器的處理
Android瀏覽器
Android的瀏覽器對混合內容沒有任何限制。
Chrome
Chrome從版本38開始,會阻止所有的混合主動內容。
Firefox
Firefox很久以前就可以對混合內容進行檢測并發出警告,但一直到版本23以后,開始對所有的混合主動內容進行阻斷。
IE
IE從IE5(1999年)開始就支持對混合內容的檢測,當IE檢測到同一個頁面上存在加密和明文內容的時候,它將提示用戶來決定如何處理。但一直到IE9以后,才開始對混合主動內容進行阻斷,同時開始對混合的被動內容采取了默許的方式。
Safri
Safri目前不阻斷任何混合內容,這是它與其他瀏覽器相比的一個很大的區別。
Images |
CSS |
Scripts |
XHR |
Websockets |
Frames | |
| Android Brower 4.4 |
Y | Y |
Y |
Y |
Y |
Y |
| Chrome 41 | Y | N |
N |
N |
N |
N |
| Firefox 30 |
Y | N |
N |
N |
N |
N |
| IE 11 | Y | N |
N |
N |
N |
N |
| Safari |
Y |
Y |
Y |
Y |
Y |
Y |
查找混合內容
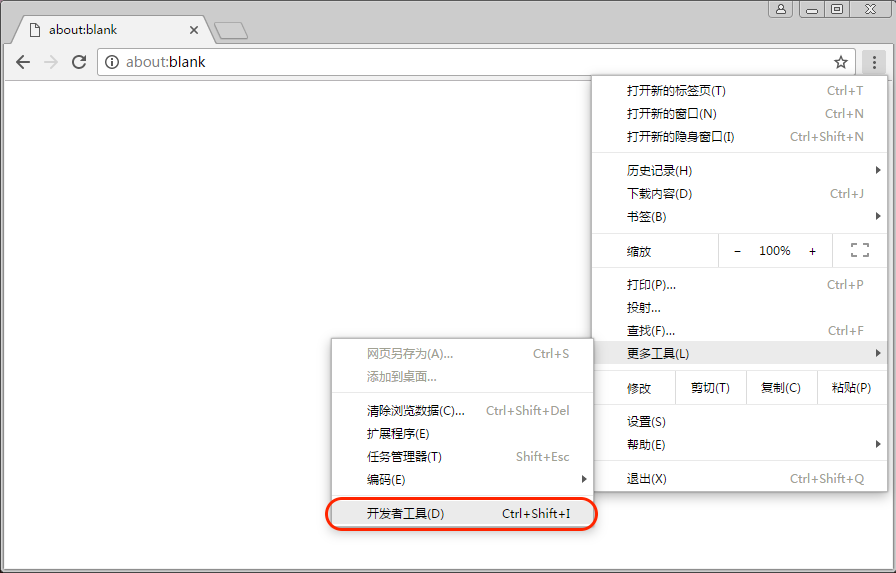
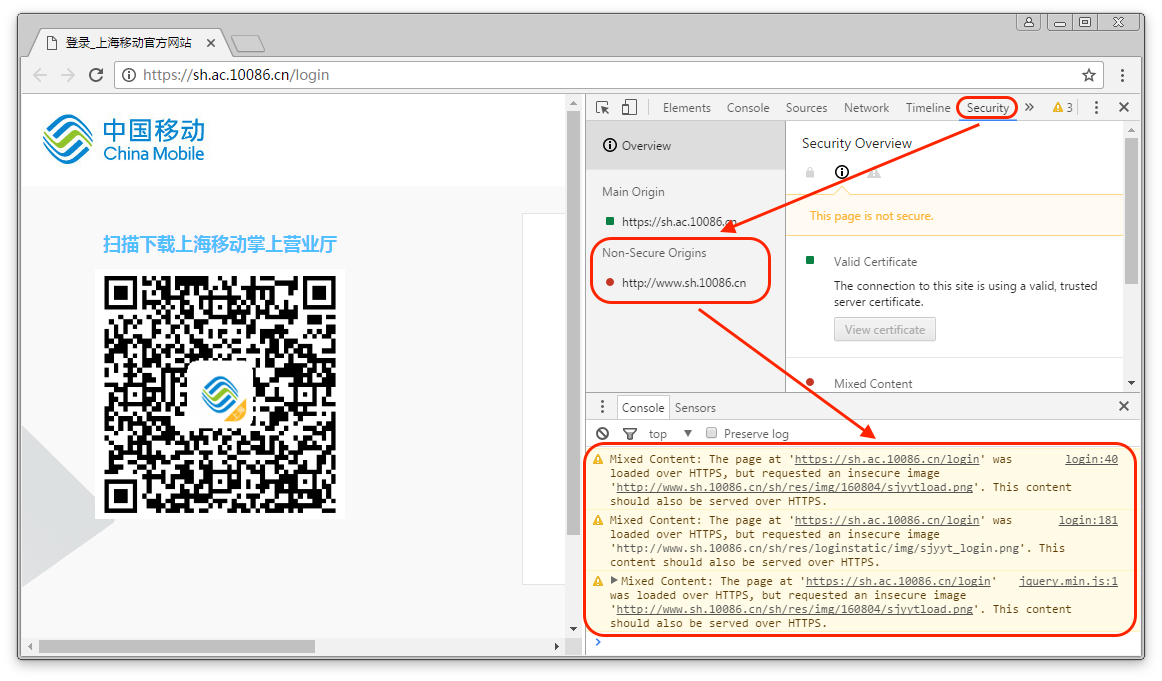
查找網頁是否存在混合內容,推薦使用Chrome的“開發者工具”:

訪問需要測試網頁,然后打開,開發者工具,選擇“Security”-"Non-Secure Origin",就可以看到Mixed Content:

解決辦法
檢查代碼
新的網站開發,在搭建測試環境時,建議直接在測試環境部署HTTPS,以確保網站在測試時就能及時發現混合內容問題,并及時糾正。
程序員在代碼開發時,可以采用以下方式:
本地的圖片和腳本通過HTTP顯示方式直接調用。可以檢索所有通過http://絕對路徑方式調用的元素,改用本地相對路徑。訪問了一些外網的圖片和腳本。譬如某網站www.domain.com,將圖片放在另外一個站點img.domain.com,將腳本訪問js.domain.com上,請在每個站點都部署HTTPS,然后將原先的http://的引用方式調整為//的引用方式。例如:原先的代碼 <img src="http://img.domain.com/image/1.jpg" /> 修改為 <img src="http://img.domain.com/image/1.jpg" /> 。調整后,瀏覽器會自動選擇http還是https來訪問外網資源。如需要使用第三方系統提供的應用服務,請尋求支持HTTPS的服務商,目前百度和Google都已經支持全網HTTPS,而且正規的應用服務上,都會開始支持HTTPS了。HTST
HTST是一種強制瀏覽器獲取安全資源的機制,即使在面對用戶錯誤(譬如用戶用80端口訪問到你的網站)以及實現錯誤(網站開發人員在HTTPS頁面上加了不安全的元素)也依然有效。這個特性有效的消除了混合內容的問題,但僅能在你能控制的域名下工作。
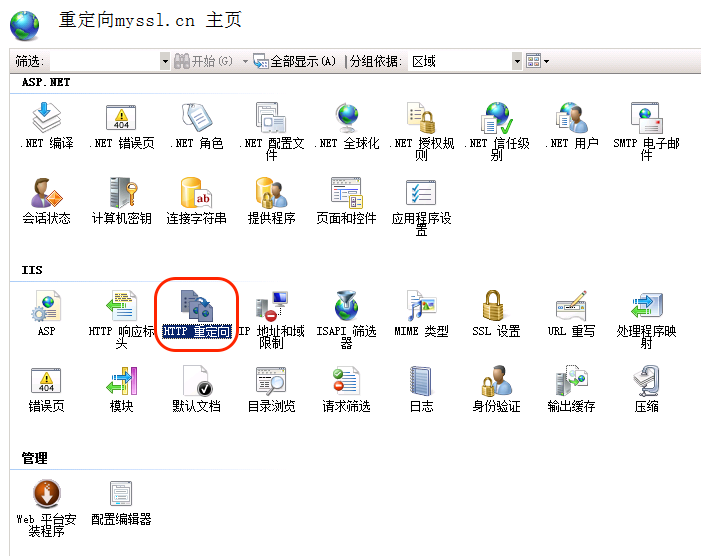
HTST要求通過301跳轉的方式,一下僅就IIS簡要介紹一下:
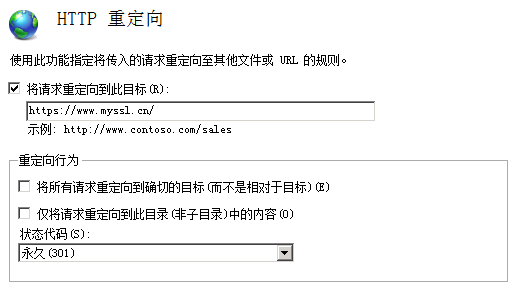
首先在網站上配置1個HTTP的網站,和一個HTTPS的網站,選擇HTTP重定向:

狀態代碼設置為:永久(301)。重定向到相同域名的HTTPS站點上。

有關HTST的詳細使用,我們將另外發文介紹。
CSP
為了阻斷從第三方網站獲取到的不安全資源,可以使用安全內容策略(Content Security Policy,CSP)。這個安全特性可以對不安全的資源進行阻斷。它同時還有很多其他有用的特性來處理應用層安全問題。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。