溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
layUI可以直接使用本地的json文件進行列表數據渲染,但,我們會發現,官網ctr+c ctr+v 過來的代碼在做查詢時每次看起來都有列表刷新的動作,但實際操作無效,百度了一大圈也沒找到具體的原因,無奈繼續回去看官網,后面總結出只有一點,也是大家比較容易忽略的一點:

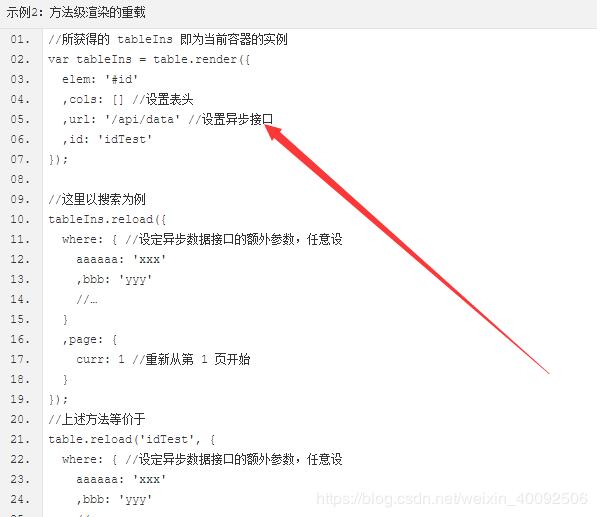
官網說在查詢時的url必須設置異步接口,so,如果我們不借助后臺看起來這個效果好像是單靠前端是出不來,但,為了本地演示,這里寫了一個很low的方法,單靠show()hide()方法來實現查詢效果(效果演示可以單不建議實際開發中使用該方法)
以下代碼粘貼復制便可直接使用:
<div class="demoTable">
搜索ID:
<div class="layui-inline">
<input class="layui-input" name="id" id="demoReload" autocomplete="off">
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
<table class="layui-hide" id="LAY_table_user" lay-filter="user"></table>
<script src="js/layui/layui.js" charset="utf-8"></script>
<script>
layui.use('table', function(){
var table = layui.table;
//方法級渲染
var tabins = table.render({
elem: '#LAY_table_user'
,url: 'new_file.json'
,cols: [[
{checkbox: true, fixed: true}
,{field:'id', title: 'ID', width:80, sort: true, fixed: true}
,{field:'username', title: '用戶名', width:80}
,{field:'sex', title: '性別', width:80, sort: true}
,{field:'city', title: '城市', width:80}
,{field:'sign', title: '簽名'}
,{field:'experience', title: '積分', sort: true, width:80}
,{field:'score', title: '評分', sort: true, width:80}
,{field:'classify', title: '職業', width:80}
,{field:'wealth', title: '財富', sort: true, width:135}
]]
,id: 'testReload'
,page: true
,height: 315
,done:function(res){
}
});
var $ = layui.$, active = {
reload: function(){
var demoReload = $('#demoReload');
//執行重載
table.reload('testReload', {
page: {
curr: 1 //重新從第 1 頁開始
}
,where: {
key: {
id: demoReload.val()
}
}
});
}
};
$('.demoTable .layui-btn').on('click', function(){
search = $('#demoReload').val();
$('.layui-table-fixed tbody tr').each(function(i){
var id = $(this).children('td').eq(1).children('div').html();
if(id.indexOf(search)>=0){
$(this).show()
$('.layui-table-main tbody tr').eq(i).show()
}else{
$('.layui-table-main tbody tr').eq(i).hide()
$(this).hide();
}
});
});
});
</script>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。