您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
環境
python版本:3.6
django:1.10.8
1.下載xadmin
https://github.com/sshwsfc/xadmin
下載DjangoUeditor
https://github.com/twz915/DjangoUeditor3
2.直接將xadmin和DjangoUeditor集成在pycharm里,在項目下新建一個文件夾extra_apps,將與xadmin、DjangoUeditor的同名文件復制在extra_apps下

3.在settings.py里注冊DjangoUeditor
INSTALLED_APPS = [ ... #xadmin第三方插件,實現富文本編輯 'DjangoUeditor' ]
4.在url里對其進行配置
url(r'^ueditor/',include('DjangoUeditor.urls'))
5.在xadmin中添加插件ueditor

在xadmin-》plugins下新建ueditor.py
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self,**kwargs):
self.ueditor_options=kwargs
self.Media.js = None
super(XadminUEditorWidget,self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == 'ueditor':
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {'widget': XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
js = '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.config.js") #自己的靜態目錄
js += '<script type="text/javascript" src="%s"></script>' % (settings.STATIC_URL + "ueditor/ueditor.all.min.js") #自己的靜態目錄
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
6.在xadmin-》plugins-》__init__.py中添加ueditor
PLUGINS = ( 'actions', 'filters', 'bookmark', 'export', 'layout', 'refresh', 'details', 'editable', 'relate', 'chart', 'ajax', 'relfield', 'inline', 'topnav', 'portal', 'quickform', 'wizard', 'images', 'auth', 'multiselect', 'themes', 'aggregation', 'mobile', 'passwords', 'sitemenu', 'language', 'quickfilter', 'sortablelist', 'importexport' 'ueditor' )
7.將ueditor添加到adminx.py中
這里的NoticeContent是指使用UEditorField的字段
class NoticeAdmin(object): list_display = ['NoticeTitle', 'NoticeContent','NoticeDesc','NoticeCategory', 'NoticeData','NoticeUser'] style_fields={"NoticeContent":"ueditor"}
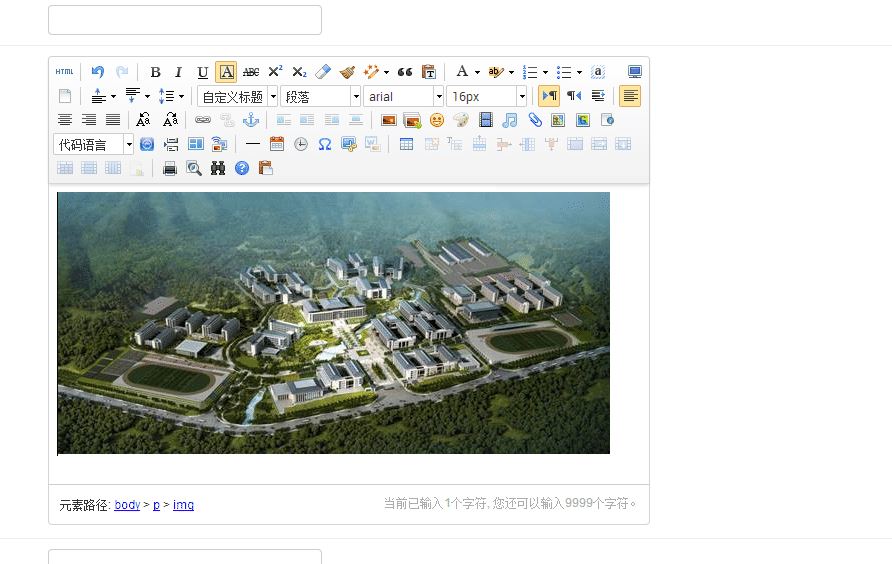
8.運行結果:

9.前端顯示需要加上:
{% autoescape off %}
{% endautoescape %}
注意:要想在富文本編輯框中顯示出圖片,必須在settings.py里設置路徑:
MEDIA_ROOT = os.path.join(BASE_DIR, 'media').replace('\\', '/') #設置靜態文件路徑為主目錄下的media文件夾
MEDIA_URL = '/media/'
在與項目同名的文件下的urls.py中添加:
urlpatterns = [
url('admin/', admin.site.urls),
url(r'^ueditor/',include('DjangoUeditor.urls')),
]+ static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
否則無法顯示圖片。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。