您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
我們數據庫有幾千萬條數據,這些數據需要展示,我們不可能直接從數據庫把數據全部讀取出來.
因為這樣會給內存造成巨大的壓力,很容易就會內存溢出,所以我們希望一點一點的取.
同樣,展示的時候也是一樣的,我們必定會對數據進行分頁顯示.
本文將詳細講述DRF為我們提供的三種分頁方式.
全局配置
REST_FRAMEWORK = {
# 對所有分頁器生效,但優先級低
'PAGE_SIZE': 5, # 每頁顯示5條數據
}
我們先準備好用于測試分頁的數據以及序列化類
數據表
from django.db import models class Test(models.Model): """用于測試分頁的數據表""" name = models.CharField(max_length=64)
生成表記錄:
# 在Python腳本中調用Django環境
import os
if __name__ == '__main__':
# 將下面的'blog095.settings'改為項目對應的名稱后直接執行即可生成記錄
os.environ.setdefault('DJANGO_SETTINGS_MODULE', > 'blog095.settings')
import django
django.setup()
from blog.models import Test # 導入數據表
[Test.objects.create(name="花千骨%s" % str(i)) for i in range(100)]
序列化類
from rest_framework.serializers import ModelSerializer
from blog.models import Test # 導入數據表
class TestSerializer(ModelSerializer):
"""用于測試分頁的序列化類"""
class Meta:
model = Test
fields = '__all__'
第一種 PageNumberPagination 查第n頁,每頁顯示n條數據
第一步 分頁器配置文件
from rest_framework import pagination class PageNumberPagination(pagination.PageNumberPagination): """查第n頁,每頁顯示n條數據""" page_size = 10 # 指定每頁顯示多少條數據 page_size_query_param = 'size' # URL參數中每頁顯示條數的參數 page_query_param = 'page' # URL中頁碼的參數 max_page_size = None # 每頁最多顯示多少條數據
第二步 視圖文件
from rest_framework.response import Response
from rest_framework.views import APIView
from rest_framework.serializers import ModelSerializer
from blog.models import Test # 導入數據表
from blog import pagination # 導入上面的分頁配置
class Test01View(APIView):
def get(self, request):
queryset = Test.objects.all()
# 1. 實例化分頁器對象
page_obj = pagination.PageNumberPagination()
# 2. 使用自己配置的分頁器調用分頁方法進行分頁
page_data = page_obj.paginate_queryset(queryset, request)
# 3. 序列化我們分頁好的數據
ser_obj = TestSerializer(page_data, many=True)
# # 4. 返回數據
# return Response(ser_obj.data)
# 4. 返回帶上一頁/下一頁連接的頁面
return page_obj.get_paginated_response(ser_obj.data)
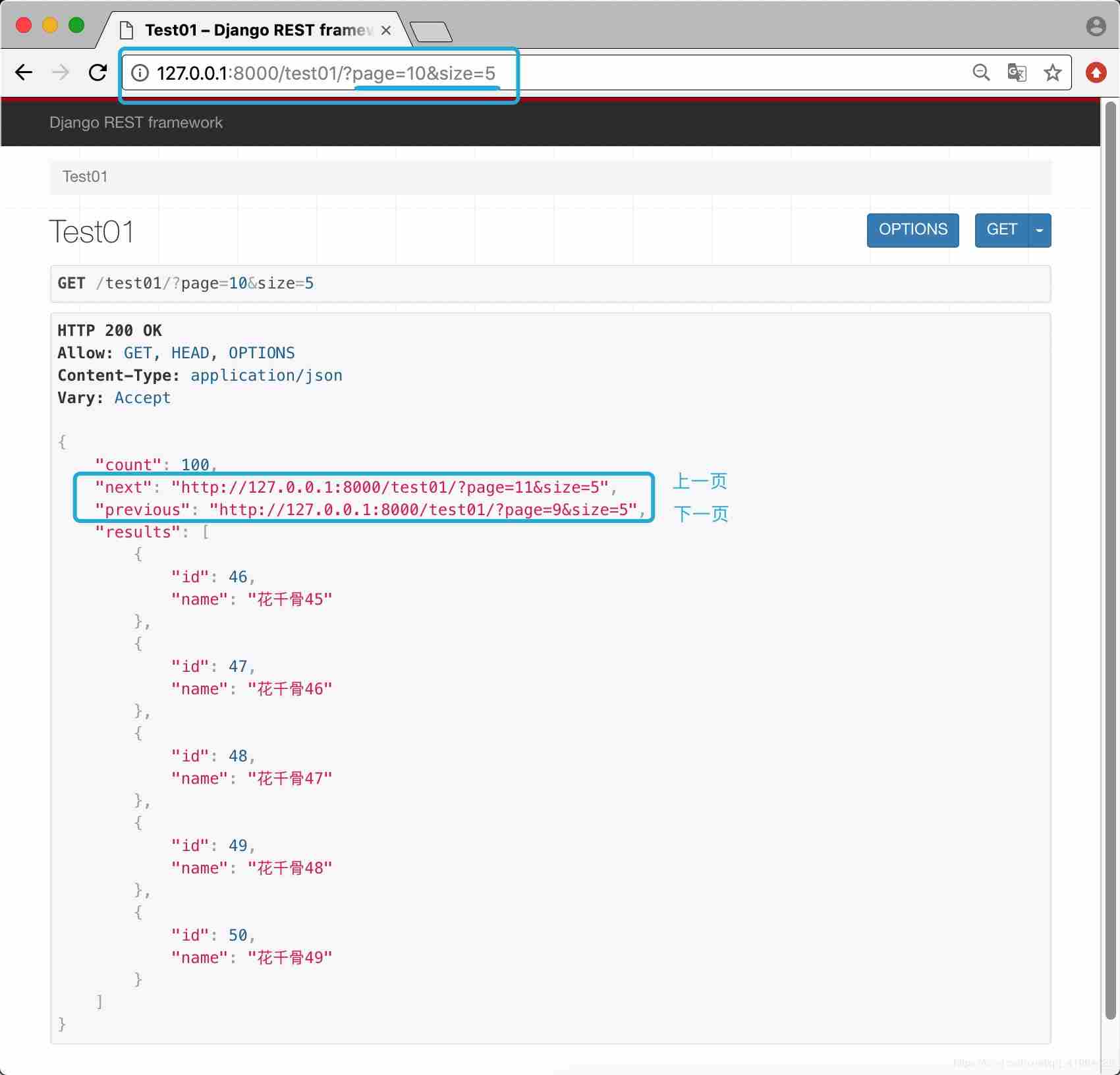
第三步 訪問測試

如上圖,指定page=10&size=5后,返回了相應的數據.
***
第二種 LimitOffsetPagination 在第n個位置,向后查n條數據
第一步 分頁器配置文件
from rest_framework import pagination class LimitOffsetPagination(pagination.LimitOffsetPagination): """在第n個位置,向后查n條數據""" default_limit = 1 # 指定默認查多少條數據 limit_query_param = 'limit' # URL中指定查多少條數據的參數 offset_query_param = 'offset' # URL中指定從第幾條數據開始查的參數 max_limit = 999 # 最大顯示多少條數據
第二步 視圖文件
from rest_framework.response import Response
from rest_framework.views import APIView
from rest_framework.serializers import ModelSerializer
from blog.models import Test # 導入數據表
from blog.pagination import LimitOffsetPagination # 導入上面的分頁配置
class Test02View(APIView):
def get(self, request):
queryset = Test.objects.all()
# 1. 實例化分頁器對象
page_obj = LimitOffsetPagination()
# 2. 使用自己配置的分頁器調用分頁方法進行分頁
page_data = page_obj.paginate_queryset(queryset, request)
# 3. 序列化我們分頁好的數據
ser_obj = TestSerializer(page_data, many=True)
# # 4. 返回數據
# return Response(ser_obj.data)
# 4. 返回帶上一頁/下一頁連接的頁面
return page_obj.get_paginated_response(ser_obj.data)
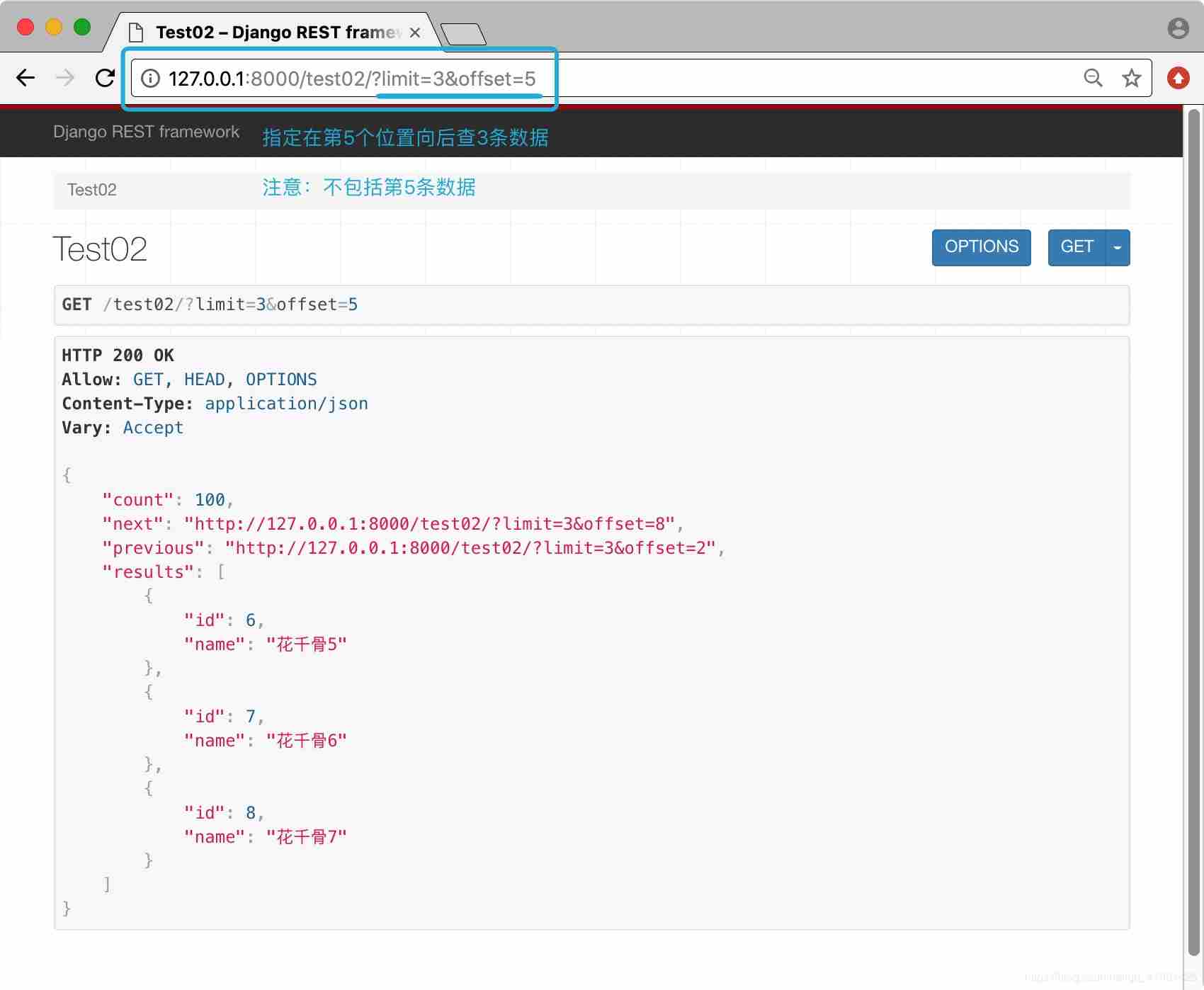
第三步 訪問測試

***
第三種 CursorPagination 加密游標的分頁
第一步 分頁器配置文件
from rest_framework import pagination class CursorPagination(pagination.CursorPagination): """加密游標的分頁""" cursor_query_param = 'cursor' # 游標(這是加密的游標) # ordering = '-id' # 從后往前取數據 ordering = 'id' page_size = 1 # 每頁顯示的條數
第二步 視圖文件
from rest_framework.response import Response
from rest_framework.views import APIView
from rest_framework.serializers import ModelSerializer
from blog.models import Test # 導入數據表
from blog.pagination import CursorPagination # 導入上面的分頁配置
class Test03View(APIView):
def get(self, request):
queryset = Test.objects.all()
# 1. 實例化分頁器對象
page_obj = CursorPagination()
# 2. 使用自己配置的分頁器調用分頁方法進行分頁
page_data = page_obj.paginate_queryset(queryset, request)
# 3. 序列化我們分頁好的數據
ser_obj = TestSerializer(page_data, many=True)
# # 4. 返回數據
# return Response(ser_obj.data)
# 4. 返回帶上一頁/下一頁連接的頁面
return page_obj.get_paginated_response(ser_obj.data)
好了,打開瀏覽器去測試吧.
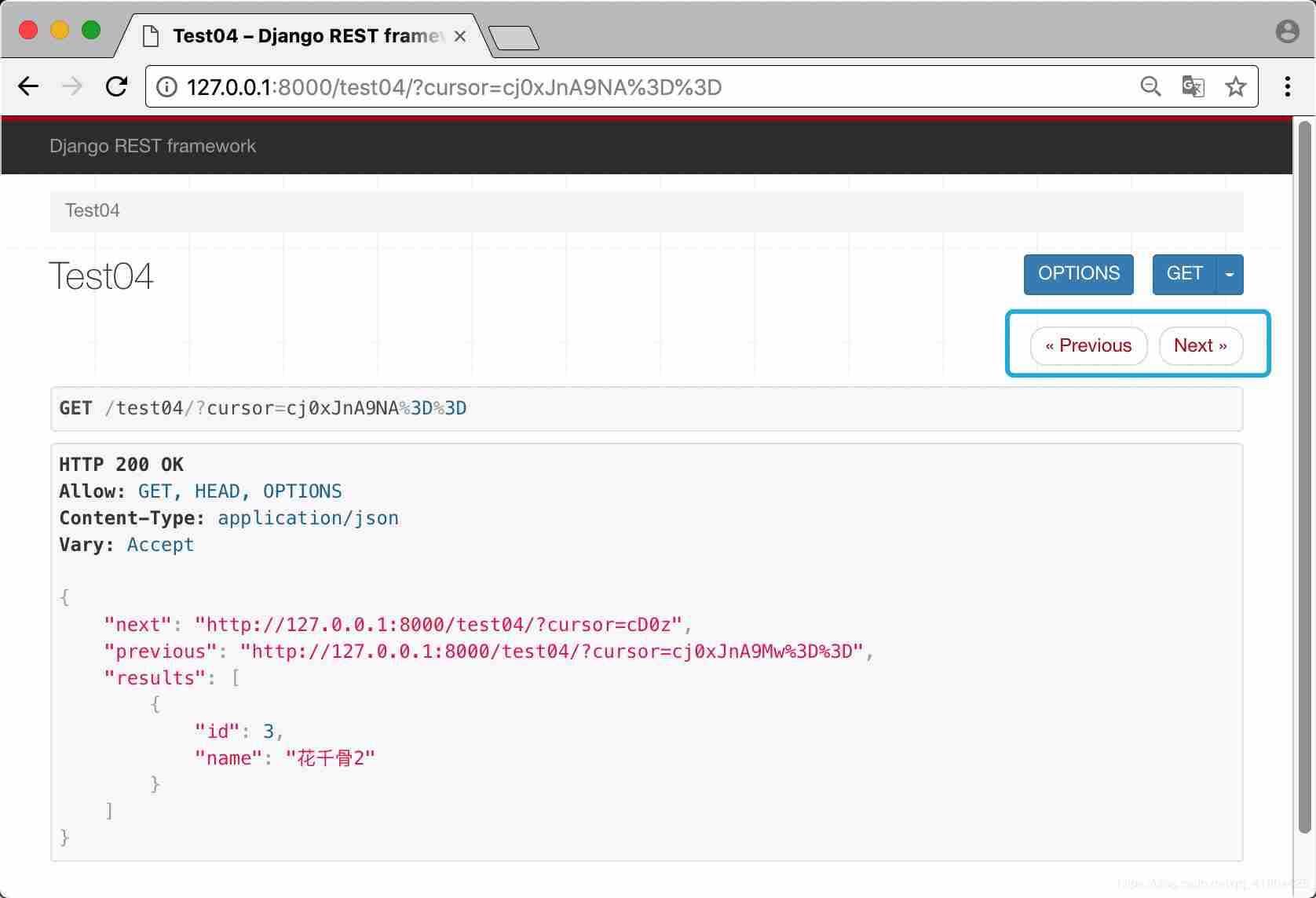
還可以使用DRF視圖系統生成帶有上一頁/下一頁按鈕的頁面.
from rest_framework.viewsets import ModelViewSet class Test04View(ModelViewSet): queryset = Test.objects.all() serializer_class = TestSerializer pagination_class = CursorPagination # 指定分頁配置器
如下圖:

is ok.
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。