您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何實現基于vue-skeleton-webpack-plugin的骨架屏,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
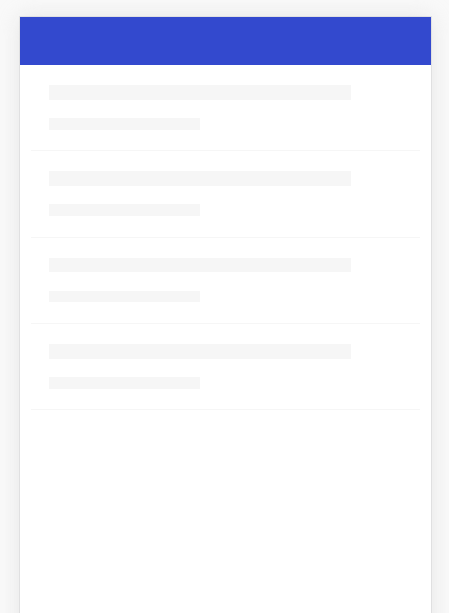
先上效果圖:

什么是骨架屏
骨架屏,英文 Skeleton screen ,是指在頁面開始渲染之前的白屏時間內,先讓用戶看到即將要展現頁面的“骨架”,頁面渲染完成之后再將它替換掉,起到一個從 白屏 → 渲染完成 過程中的過渡作用,它可以有效減少用戶的感知時間,讓用戶“感覺上”認為打開頁面比較快(相比較于完整的白屏時間)。
實現
本文主要圍繞一個開源的 Webpack 插件 vue-skeleton-webpack-plugin ,來實現在 Vue 項目中加入骨架屏。
由于項目對骨架屏的需求不同,相應的代碼也會不一樣。 本文所實現的骨架屏是 基于 Vue-cli 3.x 搭建的項目 ,根據的不同路由,顯示不同的骨架屏,如需其他用法詳見開源插件。
讓我們開始吧:surfer:。
首先是安裝插件:
npm install vue-skeleton-webpack-plugin
vue.config.js
安裝完成后在 vue.config.js 中做如下配置:
const SkeletonWebpackPlugin = require('vue-skeleton-webpack-plugin')
module.exports = {
configureWebpack: (config) => {
config.plugins.push(new SkeletonWebpackPlugin({
webpackConfig: {
entry: {
app: path.join(__dirname, './src/skeleton/skeleton.js')
}
},
// SPA 下是壓縮注入 HTML 的 JS 代碼
minimize: true,
// 服務端渲染時是否需要輸出信息到控制臺
quiet: true,
// 根據路由顯示骨架屏
router: {
mode: 'history',
routes: [
{
path: '/',
skeletonId: 'skeleton-home'
},
{
path: '/message',
skeletonId: 'skeleton-message'
}
]
}
}
},
css: {
// 使用 css 分離插件 mini-css-extract-plugin,不然骨架屏組件里的 <style> 不起作用,
extract: true,
}
}其中 skeleton.js 是我們骨架屏的入口,我們過會再創建。先看來一下其中 router 這個配置項。
router的配置決定了我們各個路由路徑所對應的骨架屏。
router.mode 填路由模式,兩個值可選 history | hash.
router.routes 填路由數組,其中 path 對應著頁面在 vue-router 中的 path , skeletonId 是骨架屏的 id ,后面馬上會說明。
skeleton.js
配置完成后,新建一個骨架屏的入口 skeleton.js。
// src/skeleton/skeleton.js
import Vue from 'vue'
// 引入的骨架屏組件
import skeletonHome from './skeleton/skeletonHome.vue'
import skeletonMessage from './skeleton/skeletonMessage.vue'
export default new Vue({
components: {
skeletonHome,
skeletonMessage,
},
template: `
<div>
<skeletonHome id="skeleton-home" />
<skeletonMessage id="skeleton-message" />
</div>
`
})上面的代碼中,引入的兩個組件分別對應 首頁(Home) 和 消息頁(Message) 的骨架屏,其中組件的 id 對應之前在 vue.config.js 里 skeletonId 。
貼上其中一個骨架屏組件的代碼:
// skeletonMessage.vue
<template>
<div class="skeleton-block">
<div class="sk-loanList-header-bg"></div>
<s-messageItem/>
<s-messageItem/>
<s-messageItem/>
<s-messageItem/>
</div>
</template>
<script>
import messageItem from './components/s-messageListItem'
export default {
name: 'skeletonMessage',
components: {
's-messageItem': messageItem
}
}
</script>
<style scoped>
.skeleton-block {
width:100%;
height: 100vh;
}
.sk-loanList-header-bg {
height:88px;
background:#2954D0;
}
</style>其實就是很普通的一個 Vue 組件,在組件里寫自己想要的骨架屏的樣式即可,可復用的地方還可以再分成組件。 在路由里加上 skeletonMessage ,看一下效果:

至此,現在骨架屏已經準備就緒了,是不是很簡單 。
效果展示
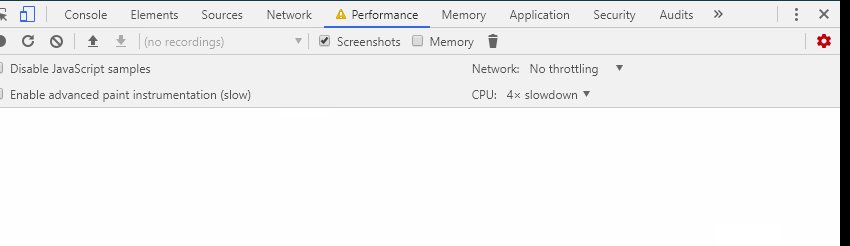
這邊模擬一下移動端訪問環境,先進入 Chrome DevTools 中的 Performance 進行設置。

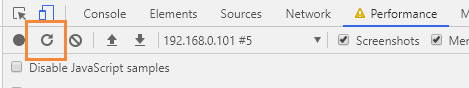
運行 Performance:

效果:

從骨架屏替換成頁面的過程中還是有閃一下的,目前還不知道這個是否可以優化,嘗試中。
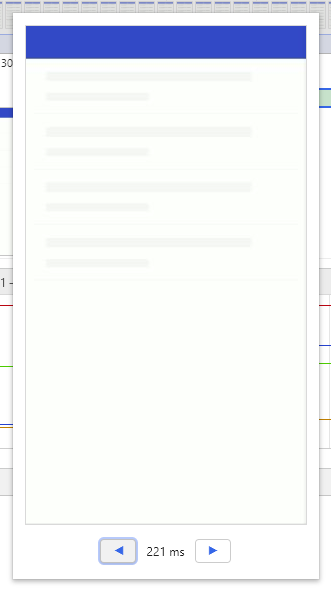
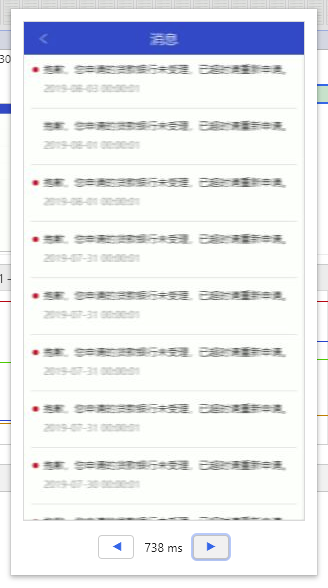
查看一下 Performance 中不同頁面展現的時間:


(ps:解釋一下,我也不知道什么情況,運行完之后就是尼:horse:這么糊...)
可以看到在通過本地運行訪問的情況下(本地訪問較快),在進入頁面后 221ms 頁面先展示骨架屏,隨后在 738ms 時完成頁面的渲染。
這里如果不加骨架屏的話就是 738ms 的白屏時間,我們已經通過骨架屏優化了一些白屏時間:surfer:。
最后
vue-skeleton-webpack-plugin 是較為初級的骨架屏方案,相信大家也可以馬上想到許多缺點。
比如:
需要手動去寫骨架屏的樣式。
骨架屏樣式在不同尺寸下的響應式問題。
在界面改動之后也需要手動修改對應的骨架屏。
由于在本人的項目中使用到了 postcss-px2rem 自動 px 轉 rem,所以避開了一些缺點。
其他方法
此外還有許多使用骨架屏的方法:
page-skeleton-webpack-plugin 餓了么開源的自動生成骨架屏生成插件。
用 base64 的圖片做骨架屏,就讓 UI 在出設計稿的時候順便把骨架屏也給畫了?。
以上是“如何實現基于vue-skeleton-webpack-plugin的骨架屏”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。