您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
踩坑Axios提交form表單幾種格式
前后端分離的開發前后端, 前端使用的vue,后端的安全模塊使用的SpringSecurity,使用postman測試后端的權限接口時發現都正常,但是使用vue+axios發送異步的請求后端一直獲取不出axios提交的form表單的數據,爬坑兩個半鐘頭找到了答案
axios用post異步形式提交的數據和我們直接使用from表單提交的數據的格式(Form Data格式)是不一樣的,在下面列舉
默認格式Request Payload
直接使用axios發送異步請求,沒任何處理的代碼如下:
const service = axios.create({})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: pojo
})
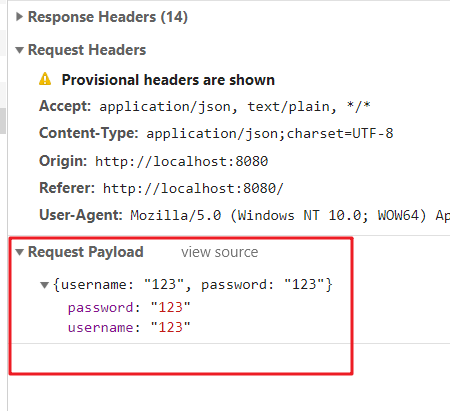
這種方式提交的表單格式是默認是RequestPayload, 它的長下面這個樣子

可以看到,它的Contet-type是 "Content-Type": "application/json;"
但是后臺的SpringSecurity對這種結果可不買單,在Request中解析不出任何數據來
處理成Form Data格式
使用插件qs, 安裝命令如下:
npm install --save qs
請求編碼:
const service = axios.create({})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: qs.stringify(pojo)
})
}
或者
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: pojo ,
transformRequest: [function (data) {
data = qs.stringify(data);
return data;
}],
})
}
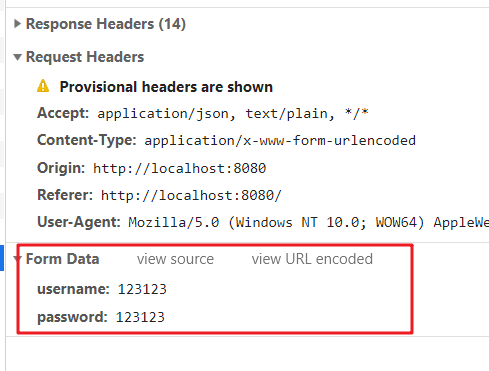
經過這樣處理的表單數據長成下面的這樣, 這也是我們最常用的Form Data格式,這種格式的數據可以從后臺的HttpRequest中把提交的屬性解析出來

其他類型的Content-Type對應的表單數據格式
const service = axios.create({
headers: {
"Content-Type": "multipart/form-data; charset=utf-8;"
}
})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: qs.stringify(pojo)
})
}
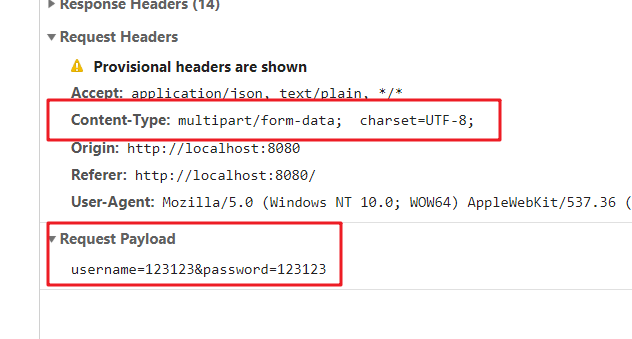
它長這樣

const service = axios.create({
headers: {
"Content-Type": "multipart/form-data; charset=utf-8;"
}
})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: pojo
})
}
---

const service = axios.create({
headers: {
"Content-Type": "multipart/form-data; charset=utf-8;"
}
})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data:pojo
})
}

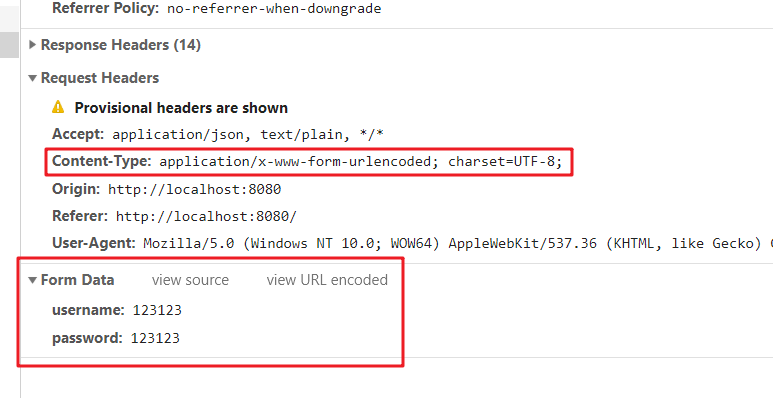
const service = axios.create({
headers: {
"Content-Type": "application/x-www-form-urlencoded; charset=utf-8;"
}
})
doLogin (pojo) {
return request({
url: '/api/user/login',
method: 'post',
data: qs.stringify(pojo)
})
}

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。