您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇是內部培訓交流會的摘要總結。
培訓PPT和示例代碼已托管至我的github倉庫:
https://github.com/dashnowords/blogs/tree/master/Demo/rebuild-angularjs-controller
一. 結構拆分
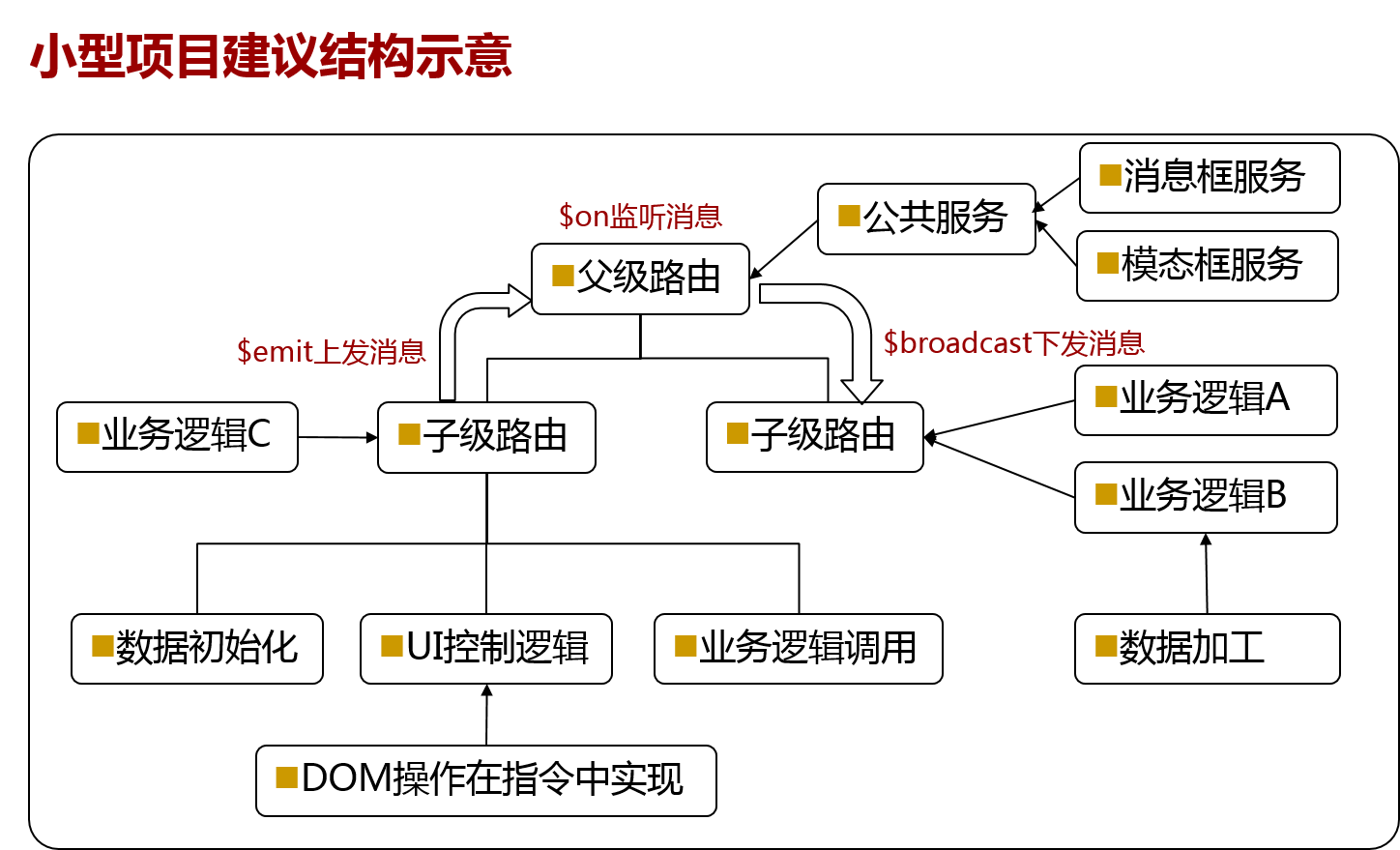
小型項目
通過子路由實現拆分分層,父級控制器控制共享模塊,提供公共能力,子級分管自己的模塊,父子級之間通過消息機制進行通訊。

中型項目
通過組合視圖實現模塊劃分,組合視圖共享同一個路由地址,分管不同的模塊,組合視圖之間需要通過父級控制器(或組合視圖的根控制器)來實現通訊。

大型項目
通過視圖組件指令,業務模塊指令來進行更細粒度的模塊拆分,模塊通信依然建議通過消息機制來進行。

二.基本代碼優化
1.業務邏輯代碼
封裝Service,通過依賴注入在Controller中或指令中使用。
2.數據加工代碼
建議使用表達性更強的通用工具庫underscore.js或lodash.js提升效率,精簡代碼。
3.DOM操作
建議學習和習慣Angular數據驅動的主導思想,通過數據來啟用或消除DOM操作,具體的執行需要通過自定義指令進行實現。
總結
以上所述是小編給大家介紹的angularjs1.X 重構controller 的方法小結,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。