您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS中的算法與數據結構之字典(Dictionary)。分享給大家供大家參考,具體如下:
字典(Dictionary)是一種以 鍵-值對 形式存儲數據的數據結構 ,就如同我們平時查看通訊錄一樣,要找一個電話,首先先找到該號碼的機主名字,名字找到了,緊接著電話號碼也就有了。這里的鍵就是你用來查找的東西,本例中指代的就是名字,值就是查找得到的結果,也就是對應的電話號碼。
其實,JavaScript 中的 Object 類就是以字典的形式設計的,下面我們將會借助 Object 類的特性,自主實現一個 Dictionary 類,讓這種字典類型的對象使用起來更加方便。
字典(Dictionary)類的基礎是 Array 類。
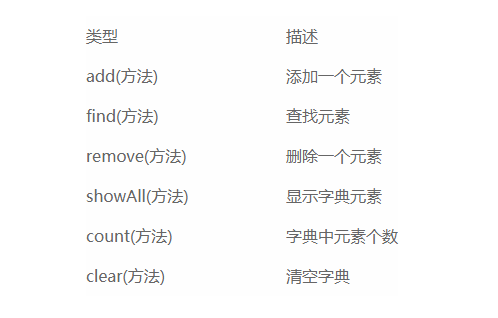
同之前的我們所看到的數據結構一樣,字典類也應該有添加、刪除、清空等操作,于是我們可以先定義一個字典類的基礎數據類型,如下圖。

數據類型定義
有了上述的數據類型定義,我們 Dictionary 類構造函數定義也就迎刃而解了
//字典類
function Dictionary () {
this.dataStore = [];
this.add = add; // 添加元素
this.find = find; // 查找元素
this.remove = remove; // 刪除元素
this.count = count; // 字典中元素個數
this.showAll = showAll; // 顯示字典元素
this.clear = clear; // 清空字典
}
add:向字典添加一個元素
上面我們也提到,字典是以 鍵值對 的方式存儲數據的,因此,add 方法就需要接受兩個參數,分別是 鍵和值 ,其中鍵表示其在字典中的索引,實現如下
//向字典添加元素
function add( key , value ){
this.dataStore[key] = value;
}
沒錯,就是這么簡單!接著我們來看看 find 方法
find:查找字典中的元素
我們是以鍵值對方式存儲的,因此我們只需要傳入需要查找的鍵,就可以順理成章的取到對應的值,這對應于JS中的數組也是十分簡單的;
//查找字典中的元素
function find( key ){
return this.dataStore[key];
}
有了添加和查找,接下來就是刪除了!
remove:刪除字典中的一個元素
要想刪除字典中的一個元素,即刪除一個 鍵值對 , 我們需要借助 JS 提供的一個內置的函數 : delete ,這個函數我們并不陌生,它可以同時刪除鍵和與其對應的值,那么 remove 方法定義就很簡單了
//刪除一個元素
function remove( key ){
if( this.dataStore[key] ) delete this.dataStore[key];
else return 'Not Found';
}
除此之外,我們還想顯示字典中的所有鍵值對,showAll 方法來完成。
showAll:顯示字典中所以鍵值對
//顯示字典元素
function showAll () {
for( var key in this.dataStore ){
console.log( key + '->' + this.dataStore[key] );
}
}
我們已經完成了字典的基本操作,現在我們做個小測試,
//實例化字典類
var directory = new Dictionary();
//添加元素
directory.add( 'Jack' , '138****5505' );
directory.add( 'Alice' , '156****6606');
directory.add( 'Tom' , '180****8808');
//顯示字典
directory.showAll(); // Jack->138****5505
// Alice->156****6606
// Tom->180****8808
directory.remove( 'Tom' );
directory.showAll(); // Jack->138****5505
// Alice->156****6606
我們定義的時候看到了還有兩個方法沒有實現呢,一個是 count , 另一個是 clear ,下面我們一起來實現。
count:查看字典中元素的個數
該方法有時候會很有用,不過實現起來可能會跟你想的不太一樣,我們先看看如何實現的
//查看字典中元素的個數
function count(){
var n = 0 ;
for ( var key in this.dataStore ){
++n;
}
return n;
}
怎么樣,是不是跟想的不太一樣,為什么不用 length 屬性,不是很簡單么?其實不然,我們的鍵為字符串的時候,數組的 length 屬性就不起作用了,請看下面的例子:
var nums = [ 0 , 1 , 2 ] ; console.log(nums.length) // 3 var directory = []; directory['Jack'] = '138****5505'; directory['Alice'] = '156****6606'; directory['Tom'] = '180****8808'; console.log(directory.length) // 0
現在是不是又了解了一個坑!哈哈,我們把最后一個clear方法實現一下。
clear:清空字典
//清空字典
function clear(){
for( var key in this.dataStore ){
delete this.dataStore[key];
}
}
至此,字典的功能已基本完成了,我們利用上述的代碼繼續走下去,測試測試
console.log(directory.count()); // 2 directory.clear(); console.log(directory.count()); // 0
字典中我們通常都是用鍵來取值,所以我們無須關心s數據在字典中的實際存儲順序,但我們希望能看到顯示字典內容的時候是有序的,這也很簡單,我們只需稍微改造一下我們的 showAll 方法即可。
//改造后的showAll
function showAll(){
var sortKeys = Object.keys(this.dataStore).sort();
for( var key in sortKeys ){
console.log( sortKeys[key] + '->' + this.dataStore[sortKeys[key]] );
}
}
和我們之前的方法唯一的區別就是,我們拿到了鍵之后,對其進行了一次 sort 排序,下面我們看看新方法的輸出。
// 重新打印上述字典
directory.showAll(); // Alice->156****6606
// Jack->138****5505
// Tom->180****8808
要注意的是,上述 showAll 方法中,進行 Object.keys().sort()排序后,返回的是新的一個數組,類似下面的形式,
//sortKeys ["Alice", "Jack", "Tom"]
此時,數組的 key 是 0、1、2,這樣是不是就清晰很多了呢?
至此,我們已基本了解了字典的一些內容,并且我們可以用JS自己去實現一個字典了,有木有很棒!接下來,大家加油~
感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于JavaScript相關內容可查看本站專題:《JavaScript數學運算用法總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript數組操作技巧總結》、《JavaScript排序算法總結》、《JavaScript遍歷算法與技巧總結》、《JavaScript查找算法技巧總結》及《JavaScript錯誤與調試技巧總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。