您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JS怎么實現移動端在線簽協議功能,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在一個風和日麗的下午,剛準備下班,突然接到需求說要做一個在線簽協議功能,當時心里想著不就百度一頓拷貝就完事了嗎(因為我沒用過canvas,所謂初生牛犢不怕虎 ),誰知做起來如此吃力,下面就來記錄下歷程。
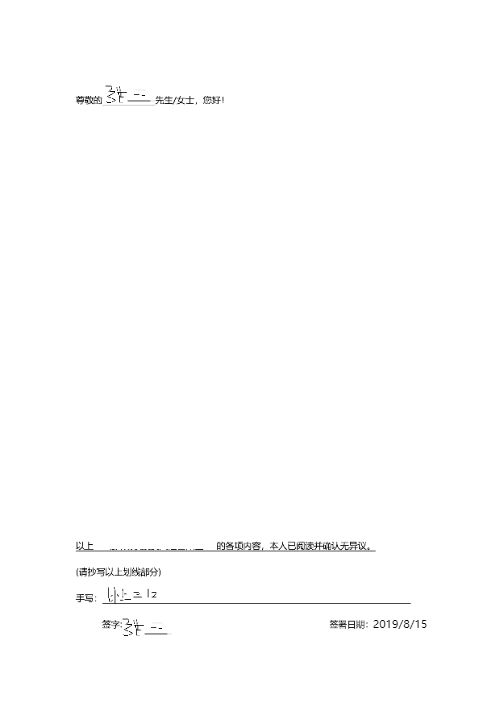
協議模板

分析
如上圖,需要做的就是做一個簽字板可以在上面寫字,寫完后點擊完成可以生成如上圖的圖片所示,把簽好的字放到指定的位置。
做這個第一反應肯定就是使用canvas繪制路徑
我的思路是:
一個字一個字寫,每寫一個字點一下記錄,最后拼接,但想到用戶體驗問題就pass了這個思路。
最后的思路:一行可以寫很多個字,可以讓用戶滑動canvas,一直寫下去(因為協議模板最后還要抄寫一段話)
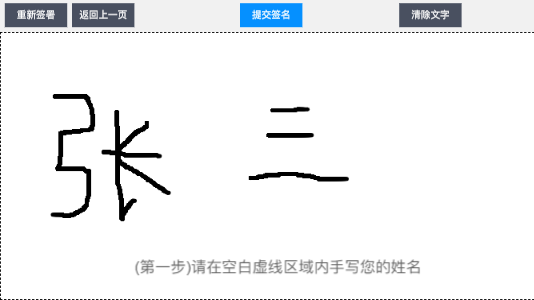
canvas繪制路徑--實現簽名功能

<canvas id="canvas" >您的手機不支持在線簽署</canvas>
const canvasPaint = {};//定義一個全局對象,把canvas的各種狀態存進去
canvasPaint.canvas = document.getElementById("canvas");
canvasPaint.ctx = document.getElementById("canvas").getContext("2d");
canvasPaint.ctx.lineCap = 'round';//讓結束線帽呈現圓滑狀
canvasPaint.ctx.lineJoin = 'round';//交匯時呈現圓滑狀
canvasPaint.ctx.strokeWidth = 5;//描邊寬度
canvasPaint.ctx.lineWidth = 5;//線條寬度初始化好畫布后,我們需要監聽畫布上的滑動事件
canvasPaint.canvas.addEventListener('touchstart', startEventHandler, {passive: false});
function startEventHandler(event) {
event.preventDefault();
canvasPaint.ctx.beginPath();//每次都是一個新路徑,不寫會和上個字的最后一筆連起來
canvasPaint.canvas.addEventListener('touchmove', moveEventHandler, {passive: false});
canvasPaint.canvas.addEventListener('touchend', endEventHandler, {passive: false});
}passive: false 和 event.preventDefault() 這兩個是絕配哦, event.preventDefault() 阻止默認行為,防止在畫布上寫字時觸發了瀏覽器自帶的下拉動作之類的。那 passive: false 是谷歌56版本后提出的新屬性,設置為 false 就是告訴瀏覽器我有阻止默認行為的代碼,剛開始不要給我滑動,你需要執行我的 event.preventDefault() 這句代碼,如果設置為了 true ,瀏覽器會自動忽略這句代碼,從而不能阻止成功,默認是 true ,所以這里就是坑之一了。
我們繼續編寫移動劃線邏輯
function moveEventHandler(event) {
event.preventDefault();
var coverPos = canvasPaint.canvas.getBoundingClientRect();
canvasPaint.mouseX = event.clientX - coverPos.left;
canvasPaint.mouseY = event.clientY - coverPos.top;
if (canvasPaint.canPaint) {//后續為拖動畫布功能設置的狀態
canvasPaint.ctx.lineTo(//使用lineTo將移動過的坐標繪制成線
canvasPaint.mouseX,
canvasPaint.mouseY
);
canvasPaint.ctx.stroke();//繪制
}
}
function endEventHandler(event) {
event.preventDefault();
//抬起手指時取消move和end事件的監聽
canvasPaint.canvas.removeEventListener('touchmove', moveEventHandler, false);
canvasPaint.canvas.removeEventListener('touchend', endEventHandler, false);
}canvas--清除屏幕功能
這個功能比較簡單就一句話
function clearCanvas() {
canvasPaint.ctx.clearRect(0, 0, canvasPaint.canvas.width, canvasPaint.canvas.height);
}提交簽名功能
首先需要將畫布上的文字轉換為img對象,然后使用drawImage繪制到協議上去
preLoadImg(['/assets/index/images/agree.jpg', canvasPaint.canvas.toDataURL()], result);
//agree.jpg為協議名,canvasPaint.canvas.toDataURL()就是簽好的字轉換為base64的結果
function preLoadImg(source, callBack, args) {
var pr = [];
source.forEach(url => {
var p = loadImage(url)
.then(function (img) {
return img;
})
.catch(function (err) {
console.log(err);
});
pr.push(p);
});
Promise.all(pr)
.then(function (imgArray) {
callBack(imgArray, args);
});
}
function loadImage(url) {
return new Promise((resolve, reject) => {
var img = new Image();
img.onload = function () {
resolve(img);
};
img.onerror = reject;
img.src = url;
});
}由于img賦值src是異步的,我們必須要一個完整的image對象,所以我們使用promise包裝,使得我們所有圖片都轉換完之后再將結果傳入回調函數(result)中
function result(imgArr) {
drawName(imgArr);
}
function drawName(imgArr) {
//繪制名字和底部的名字和日期
canvasPaint.canvas2 = document.getElementById('canvas2');
canvasPaint.context2 = canvasPaint.canvas2.getContext('2d');
canvasPaint.ratio = canvasPaint.canvas.height / canvasPaint.canvas.width; //計算畫布比例
canvasPaint.context2.drawImage(imgArr[0], 0, 0, 500, 707);//img0是底圖原協議
canvasPaint.context2.save();
canvasPaint.context2.translate(50, 190);
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[1], 80, 50, 33, 33 * canvasPaint.ratio);//畫反轉后的名字
canvasPaint.context2.restore();
canvasPaint.context2.save();
canvasPaint.context2.translate(67, 723);//下方的字
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[1], 80, 50, 33, 33 * canvasPaint.ratio);//畫反轉后的名字
canvasPaint.context2.restore();
canvasPaint.context2.save();
canvasPaint.context2.translate(400, 625);//下方的字
canvasPaint.context2.font = "11px 微軟雅黑";
canvasPaint.context2.fillStyle = "#000";
canvasPaint.context2.textAlign = "center";
canvasPaint.context2.textBaseline = "middle";
var time = new Date().toLocaleString().split(' ')[0];
canvasPaint.context2.fillText(time, 0, 0);
canvasPaint.context2.restore();
prevDrawStatement();
}這里最主要的還是要理解下畫布的rotate和translate方法,就可以把文字旋轉任意角度和放到任意位置了
長字手寫--畫布拖動

上面簽字完成后,我們其實已經用了另一個canvas合成了文字和原協議,現在我們要做無限拖動功能,其實也很簡單。
在此之前我們需要清空之前的畫布
function prevDrawStatement() {
clearCanvas();//清除畫布
canvasPaint.finish.innerHTML = "提交抄寫";
canvasPaint.pencilBtn.style.display = 'block';
canvasPaint.secondState.style.display = 'block';
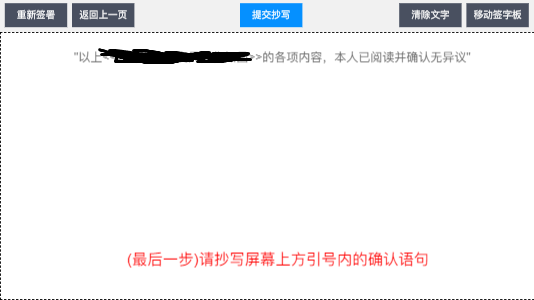
canvasPaint.tips.innerHTML = "(最后一步)請抄寫屏幕上方引號內的確認語句";
canvasPaint.tips.style.color = 'red';
setTimeout(function () {
canvasPaint.tips.style.color = '#666';
}, 2000);
state = STATEMENT;//開始寫句子
}右上角有個移動簽字板功能,這里實現的是左右移動,相關代碼如下
function togglePencil() {
if (canvasPaint.canPaint) {
canvasPaint.canPaint = false;
canvasPaint.pencilBtn.innerText = "使用簽字筆";
//不能簽字時應該把開始寫字事件去掉,同時加上document事件
canvasPaint.canvas.removeEventListener('touchstart', startEventHandler, false);
document.addEventListener('touchstart', documentStartEventHandler, {passive: false});
} else {
canvasPaint.canPaint = true;
canvasPaint.pencilBtn.innerText = "移動簽字板";
//能簽字時應該把開始寫字事件綁定上去,同時去掉document事件
canvasPaint.canvas.addEventListener('touchstart', startEventHandler, {passive: false});
document.removeEventListener('touchstart', documentStartEventHandler, false);
}
}
function documentStartEventHandler(event) {
event.preventDefault();
canvasPaint.y = event.clientY;
canvasPaint.top = parseFloat(canvasPaint.canvas.style.top);//畫板距離頂部的值
document.addEventListener('touchmove', documentMoveEventHandler, {passive: false});
document.addEventListener('touchend', documentEndEventHandler, {passive: false});
}
function documentMoveEventHandler(event) {
event.preventDefault();
canvasPaint.newY = event.clientY - canvasPaint.y;
if (!canvasPaint.canPaint) {
canvasPaint.canvas.style.top = canvasPaint.newY + canvasPaint.top + 'px';
if (parseFloat(canvasPaint.canvas.style.top) > 0) {//限制邊界
canvasPaint.canvas.style.top = 0 + 'px';
}
}
}
function documentEndEventHandler(event) {
event.preventDefault();
}合成長句到協議中并顯示最終圖片
提交抄寫按鈕點擊后執行下面的函數
function statementDraw(imgArr) {
canvasPaint.context2.save();
canvasPaint.context2.translate(52, 690);
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[0], 80, 50, 33, 33 * canvasPaint.ratio);//畫反轉后的名字
canvasPaint.context2.restore();
console.log(canvasPaint.canvas2.toDataURL());
document.getElementById('resultImg').setAttribute('src', canvasPaint.canvas2.toDataURL());
document.getElementById('resultImg').style.position = 'absolute';
document.getElementById('resultImg').style.left = 0;
document.getElementById('resultImg').style.top = 0;
document.getElementById('resultImg').style.zIndex = 50;
}在一個風和日麗的下午,剛準備下班,突然接到需求說要做一個在線簽協議功能,當時心里想著不就百度一頓拷貝就完事了嗎(因為我沒用過canvas,所謂初生牛犢不怕虎 ),誰知做起來如此吃力,下面就來記錄下歷程。
協議模板
分析
如上圖,需要做的就是做一個簽字板可以在上面寫字,寫完后點擊完成可以生成如上圖的圖片所示,把簽好的字放到指定的位置。
做這個第一反應肯定就是使用canvas繪制路徑
我的思路是:
一個字一個字寫,每寫一個字點一下記錄,最后拼接,但想到用戶體驗問題就pass了這個思路。
最后的思路:一行可以寫很多個字,可以讓用戶滑動canvas,一直寫下去(因為協議模板最后還要抄寫一段話)
canvas繪制路徑--實現簽名功能
<canvas id="canvas" >您的手機不支持在線簽署</canvas>
const canvasPaint = {};//定義一個全局對象,把canvas的各種狀態存進去
canvasPaint.canvas = document.getElementById("canvas");
canvasPaint.ctx = document.getElementById("canvas").getContext("2d");
canvasPaint.ctx.lineCap = 'round';//讓結束線帽呈現圓滑狀
canvasPaint.ctx.lineJoin = 'round';//交匯時呈現圓滑狀
canvasPaint.ctx.strokeWidth = 5;//描邊寬度
canvasPaint.ctx.lineWidth = 5;//線條寬度初始化好畫布后,我們需要監聽畫布上的滑動事件
canvasPaint.canvas.addEventListener('touchstart', startEventHandler, {passive: false});
function startEventHandler(event) {
event.preventDefault();
canvasPaint.ctx.beginPath();//每次都是一個新路徑,不寫會和上個字的最后一筆連起來
canvasPaint.canvas.addEventListener('touchmove', moveEventHandler, {passive: false});
canvasPaint.canvas.addEventListener('touchend', endEventHandler, {passive: false});
}passive: false 和 event.preventDefault() 這兩個是絕配哦, event.preventDefault() 阻止默認行為,防止在畫布上寫字時觸發了瀏覽器自帶的下拉動作之類的。那 passive: false 是谷歌56版本后提出的新屬性,設置為 false 就是告訴瀏覽器我有阻止默認行為的代碼,剛開始不要給我滑動,你需要執行我的 event.preventDefault() 這句代碼,如果設置為了 true ,瀏覽器會自動忽略這句代碼,從而不能阻止成功,默認是 true ,所以這里就是坑之一了。
我們繼續編寫移動劃線邏輯
function moveEventHandler(event) {
event.preventDefault();
var coverPos = canvasPaint.canvas.getBoundingClientRect();
canvasPaint.mouseX = event.clientX - coverPos.left;
canvasPaint.mouseY = event.clientY - coverPos.top;
if (canvasPaint.canPaint) {//后續為拖動畫布功能設置的狀態
canvasPaint.ctx.lineTo(//使用lineTo將移動過的坐標繪制成線
canvasPaint.mouseX,
canvasPaint.mouseY
);
canvasPaint.ctx.stroke();//繪制
}
}
function endEventHandler(event) {
event.preventDefault();
//抬起手指時取消move和end事件的監聽
canvasPaint.canvas.removeEventListener('touchmove', moveEventHandler, false);
canvasPaint.canvas.removeEventListener('touchend', endEventHandler, false);
}canvas--清除屏幕功能
這個功能比較簡單就一句話
function clearCanvas() {
canvasPaint.ctx.clearRect(0, 0, canvasPaint.canvas.width, canvasPaint.canvas.height);
}提交簽名功能
首先需要將畫布上的文字轉換為img對象,然后使用drawImage繪制到協議上去
preLoadImg(['/assets/index/images/agree.jpg', canvasPaint.canvas.toDataURL()], result);
//agree.jpg為協議名,canvasPaint.canvas.toDataURL()就是簽好的字轉換為base64的結果
function preLoadImg(source, callBack, args) {
var pr = [];
source.forEach(url => {
var p = loadImage(url)
.then(function (img) {
return img;
})
.catch(function (err) {
console.log(err);
});
pr.push(p);
});
Promise.all(pr)
.then(function (imgArray) {
callBack(imgArray, args);
});
}
function loadImage(url) {
return new Promise((resolve, reject) => {
var img = new Image();
img.onload = function () {
resolve(img);
};
img.onerror = reject;
img.src = url;
});
}由于img賦值src是異步的,我們必須要一個完整的image對象,所以我們使用promise包裝,使得我們所有圖片都轉換完之后再將結果傳入回調函數(result)中
function result(imgArr) {
drawName(imgArr);
}
function drawName(imgArr) {
//繪制名字和底部的名字和日期
canvasPaint.canvas2 = document.getElementById('canvas2');
canvasPaint.context2 = canvasPaint.canvas2.getContext('2d');
canvasPaint.ratio = canvasPaint.canvas.height / canvasPaint.canvas.width; //計算畫布比例
canvasPaint.context2.drawImage(imgArr[0], 0, 0, 500, 707);//img0是底圖原協議
canvasPaint.context2.save();
canvasPaint.context2.translate(50, 190);
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[1], 80, 50, 33, 33 * canvasPaint.ratio);//畫反轉后的名字
canvasPaint.context2.restore();
canvasPaint.context2.save();
canvasPaint.context2.translate(67, 723);//下方的字
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[1], 80, 50, 33, 33 * canvasPaint.ratio);//畫反轉后的名字
canvasPaint.context2.restore();
canvasPaint.context2.save();
canvasPaint.context2.translate(400, 625);//下方的字
canvasPaint.context2.font = "11px 微軟雅黑";
canvasPaint.context2.fillStyle = "#000";
canvasPaint.context2.textAlign = "center";
canvasPaint.context2.textBaseline = "middle";
var time = new Date().toLocaleString().split(' ')[0];
canvasPaint.context2.fillText(time, 0, 0);
canvasPaint.context2.restore();
prevDrawStatement();
}
這里最主要的還是要理解下畫布的rotate和translate方法,就可以把文字旋轉任意角度和放到任意位置了
長字手寫--畫布拖動
上面簽字完成后,我們其實已經用了另一個canvas合成了文字和原協議,現在我們要做無限拖動功能,其實也很簡單。
在此之前我們需要清空之前的畫布
function prevDrawStatement() {
clearCanvas();//清除畫布
canvasPaint.finish.innerHTML = "提交抄寫";
canvasPaint.pencilBtn.style.display = 'block';
canvasPaint.secondState.style.display = 'block';
canvasPaint.tips.innerHTML = "(最后一步)請抄寫屏幕上方引號內的確認語句";
canvasPaint.tips.style.color = 'red';
setTimeout(function () {
canvasPaint.tips.style.color = '#666';
}, 2000);
state = STATEMENT;//開始寫句子
}右上角有個移動簽字板功能,這里實現的是左右移動,相關代碼如下
function togglePencil() {
if (canvasPaint.canPaint) {
canvasPaint.canPaint = false;
canvasPaint.pencilBtn.innerText = "使用簽字筆";
//不能簽字時應該把開始寫字事件去掉,同時加上document事件
canvasPaint.canvas.removeEventListener('touchstart', startEventHandler, false);
document.addEventListener('touchstart', documentStartEventHandler, {passive: false});
} else {
canvasPaint.canPaint = true;
canvasPaint.pencilBtn.innerText = "移動簽字板";
//能簽字時應該把開始寫字事件綁定上去,同時去掉document事件
canvasPaint.canvas.addEventListener('touchstart', startEventHandler, {passive: false});
document.removeEventListener('touchstart', documentStartEventHandler, false);
}
}
function documentStartEventHandler(event) {
event.preventDefault();
canvasPaint.y = event.clientY;
canvasPaint.top = parseFloat(canvasPaint.canvas.style.top);//畫板距離頂部的值
document.addEventListener('touchmove', documentMoveEventHandler, {passive: false});
document.addEventListener('touchend', documentEndEventHandler, {passive: false});
}
function documentMoveEventHandler(event) {
event.preventDefault();
canvasPaint.newY = event.clientY - canvasPaint.y;
if (!canvasPaint.canPaint) {
canvasPaint.canvas.style.top = canvasPaint.newY + canvasPaint.top + 'px';
if (parseFloat(canvasPaint.canvas.style.top) > 0) {//限制邊界
canvasPaint.canvas.style.top = 0 + 'px';
}
}
}
function documentEndEventHandler(event) {
event.preventDefault();
}合成長句到協議中并顯示最終圖片
提交抄寫按鈕點擊后執行下面的函數
function statementDraw(imgArr) {
canvasPaint.context2.save();
canvasPaint.context2.translate(52, 690);
canvasPaint.context2.rotate(270 * Math.PI / 180);
canvasPaint.context2.drawImage(imgArr[0], 80, 50, 33, 33 * canvasPaint.ratio);//畫反轉后的名字
canvasPaint.context2.restore();
console.log(canvasPaint.canvas2.toDataURL());
document.getElementById('resultImg').setAttribute('src', canvasPaint.canvas2.toDataURL());
document.getElementById('resultImg').style.position = 'absolute';
document.getElementById('resultImg').style.left = 0;
document.getElementById('resultImg').style.top = 0;
document.getElementById('resultImg').style.zIndex = 50;
}關于“JS怎么實現移動端在線簽協議功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。