您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了VUE 自定義組件模板的方法。分享給大家供大家參考,具體如下:
先說下需求吧,因為客戶的用戶群比較大,如果需求變動,頻繁更新版本就需要重新開發和重新發布,影響用戶的體驗,考慮到這一層就想到,頁面展示效果做動態可配,需求更新時,重新配置一份模板錄入到數據庫,然后根據用戶選擇的模板進行展示。
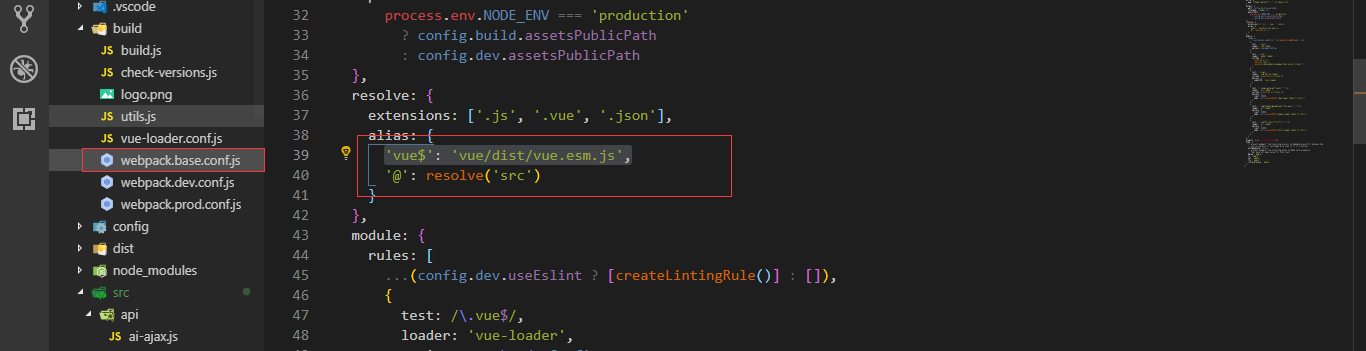
關于頁面展示做的動態可配,我是參考vue的Component組件方式,開始時可能會遇到組件定義后不能加載的情況,并在控制臺如下錯誤:You are using the runtime-only build of Vue where the template compiler is not available.......解決辦法,如下圖文件中添加 'vue$': 'vue/dist/vue.esm.js', 即可,具體原因自行百度吧。

開始上代碼:
1.最初版本的代碼,這個是剛開始的時候測試一些想法
<template>
<div >
<ai-panel :testData="testData"></ai-panel>
</div>
</template>
<script>
export default {
data(){
return {
testData:{name:"李四"}
}
}
,components: { // 自定義組件
aiPanel: {
name: 'aiPanel',
template: '<span>{{testData.name}}</span>',
props: ['testData']//用作接收父級組件傳遞的參數 :testData="testData" 即可
//這里還可以繼續定義 子組件的 data,methods等
}
}
}
</script>
通過測試發現一些地方并不能自由的控制,例如后臺傳過來的html語句并不能很好的放入到子組件的template中,然后又根據vue的api重新優化了一版,如下
1.首先創建一個工具類 的js文件,js中添加如下代碼
import Vue from 'vue'//引入vue
export function doComponents(opt){
//opt 調用時傳入 可以包含template的html語句,data中需要綁定的數據等
let billItem = opt.billItem
let billHtml =opt.billHtml;
const myComponent = Vue.extend({
template: billHtml,
data() {
return {
billItem:billItem
}
},
methods: {// 子模板中自定義事件
}
})
// $mount(id)通過查找頁面id手動掛載到頁面
new myComponent().$mount("#testTemplate")
}
2.頁面代碼如下
<template>
<div>
<div class="card main-form">
<!-- ai-btn是我自定義的按鈕,大佬們可以換成element組件的按鈕哈 -->
<ai-btn title="查詢" icon="el-icon-search" lcss="btn-org" @onClick="query"/>
</div>
<div ref="testTemplate" id="testTemplate">
</div>
</div>
</template>
<script>
import * as temp from "@/api/myTemplate";//上面 定義的js文件
export default {
data(){
return {
billItem:{name:"測試"},
billHtml:'<div class="org">{{billItem.name}}</div>',
}
},
methods:{
noResponse(){
alert("系統升級中,暫時無法提供查詢!");
},
query: function() {
this.$http.post('/billing/qcdr/qryBillInfo').then((res)=> {
//如果后臺接口有數據可以 從res獲取后臺數據,我這里就直接用頁面的測試數據了
let option = {
"billHtml":this.billHtml,
"billItem":this.billItem
}
temp.doComponents(option);//加載模板
}, (error)=>{
this.$message.error("系統繁忙");
})
}
}
}
</script>
這樣每次查詢都可以根據后臺的返回的html重新生成頁面 這樣可以做到只需要搭建一次框架,后期可以根據客戶的需求,重新配置模板,將模板中的html保存到數據庫,通過指定模板展示,頁面查詢時,獲取對應模板即可展示。
希望本文所述對大家vue.js程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。