您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何實現element-ui表格中勾選checkbox高亮當前行效果,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
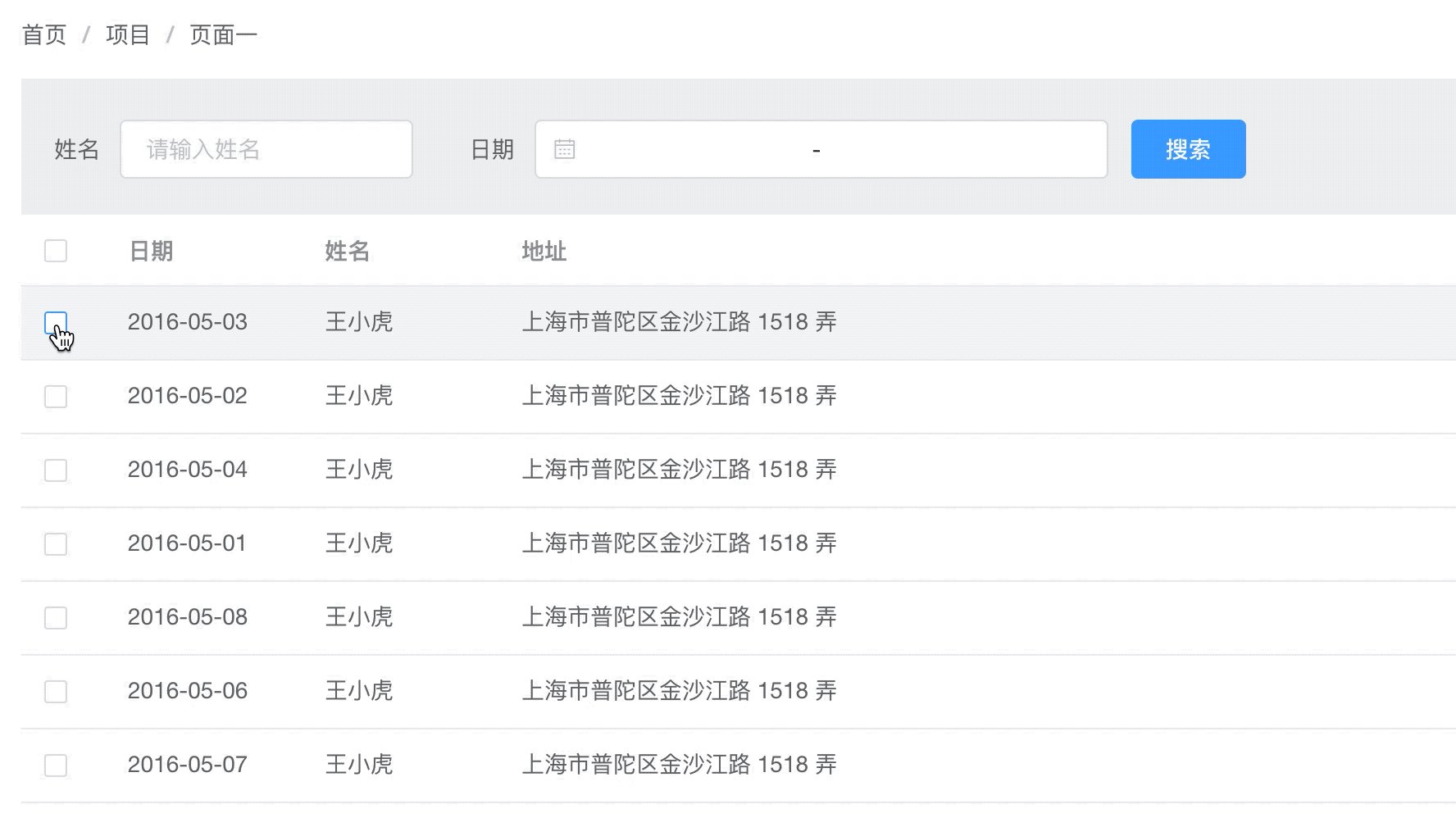
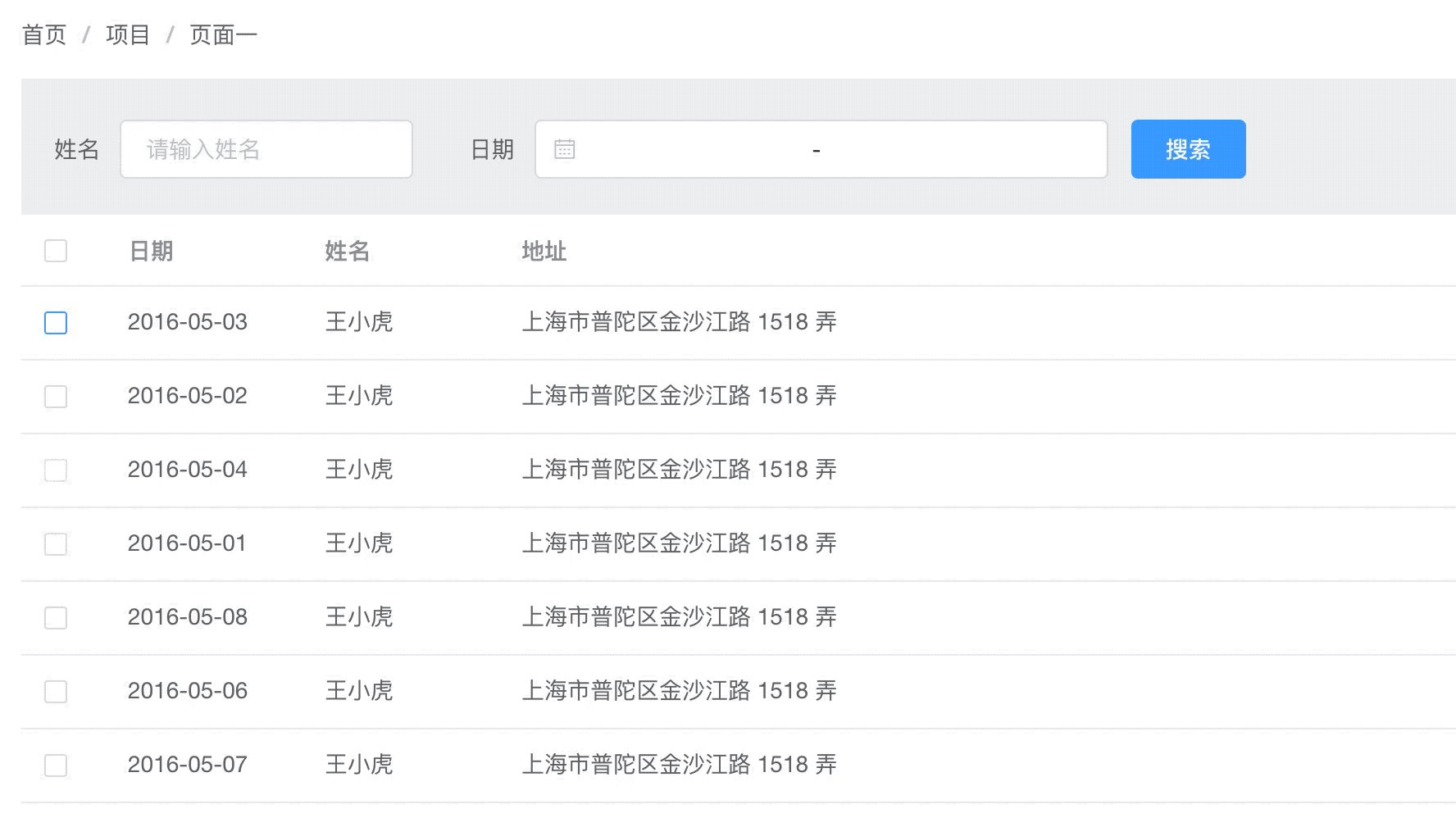
我們在做后臺管理系統的時候經常需要操作表格,這里我們要實現的一個功能就是,勾選復選框,高亮顯示當前行,也就是當前行樣式改變。這是一個非常常見的使用場景,官網給我們提供了一個帶Checkbox的table表格,但是并沒有給出上述使用案例,解決辦法有很多,我簡單總結下我自己的實現過程,希望能幫助到有同樣需求的小伙伴。

勾選表格中當前項時會觸發selection-change事件,在<el-table>中綁定handleSelectionChange方法。
<el-table @selection-change="handleSelectionChange" >
編寫handleSelectionChange方法,實現思路就是根據勾選當前行的下標,改變當前樣式。但是element table表格中沒有獲取勾選后當前行index的方法,這里主要通過兩個forEach遍歷實現。
在data中定義tableData的時候一定要設置id屬性,因為這里我們是通過id的對比來獲取當前行的下標。
tableData: [{
id:0,
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀區金沙江路 1518 弄'
}下列方法打印出來的i就是你要獲取的勾選行的索引值,我們在data中定義一個空數組,專門用來存儲選中項的下標,方便使用。
handleSelectionChange(val) {
var arr = [];
val.forEach((val, index) => {
this.tableData.forEach((v, i) => {
// id 是每一行的數據id
if(val.id == v.id){
// console.log(i);
arr.push(i)
}
})
})
this.multipleSelection = arr;
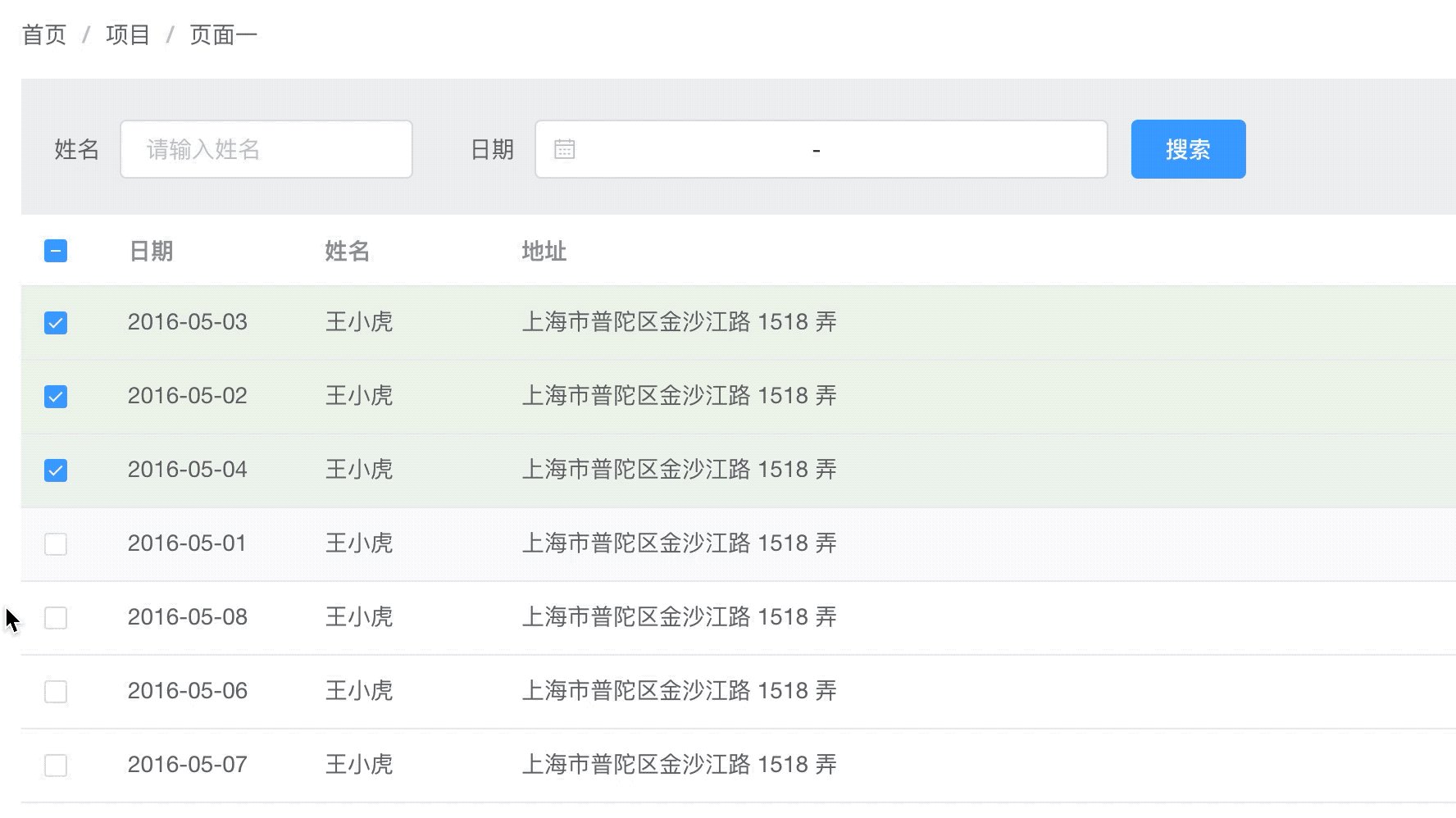
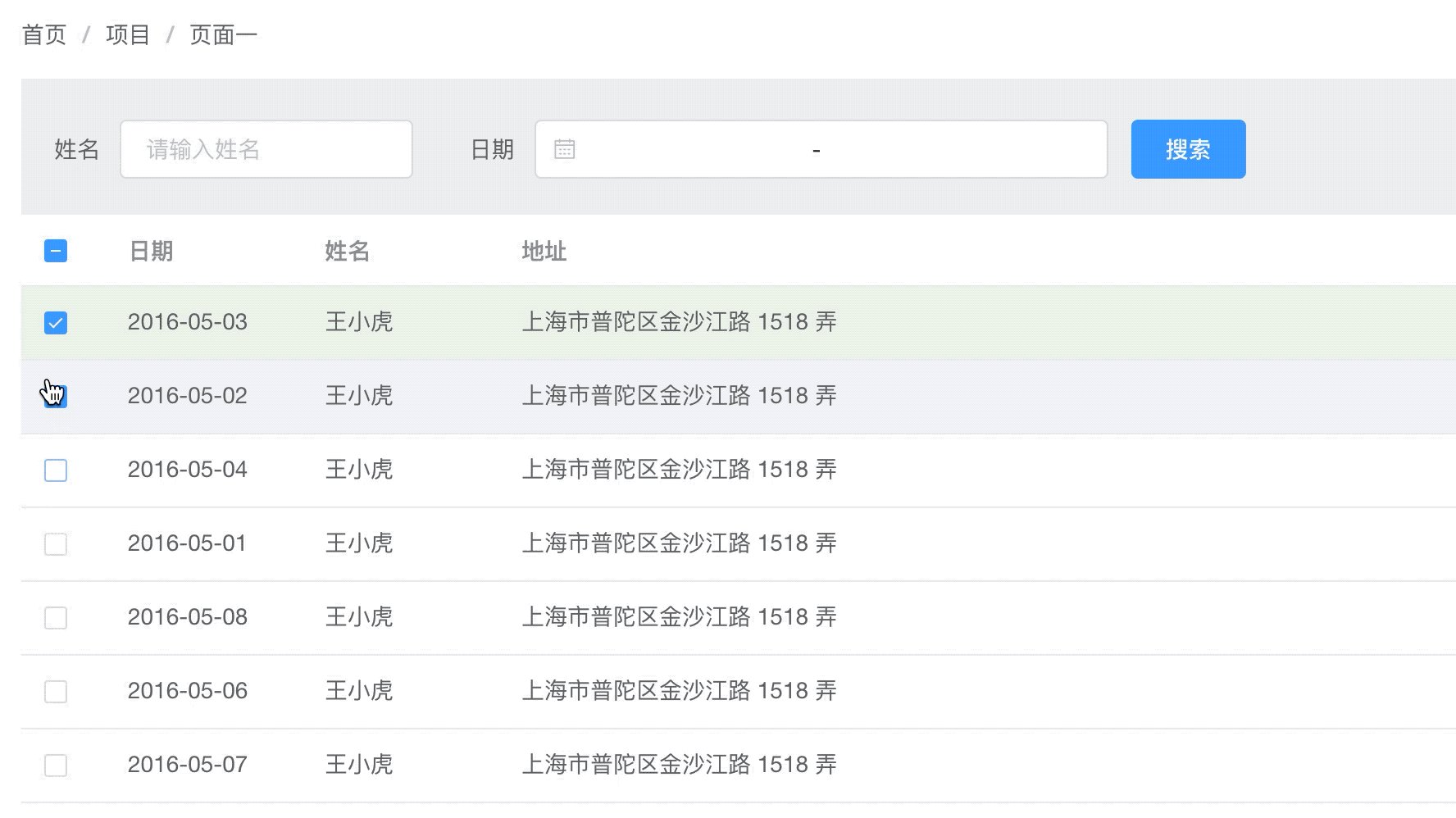
}獲取到下標之后就需要改變樣式,給<el-table>標簽綁定修改當前行樣式的方法rowStyle
<el-table @selection-change="handleSelectionChange" :row-class-name="rowStyle" >
編寫rowStyle方法,思路是循環便利multipleSelection數組,取出存儲的下標,與當前行下標做對比,如果相同則返回rowStyle,改變當前行的樣式。
這里需要注意一個問題:
forEach中return無效!我們希望達到某一條件時,跳出循環,代碼終止,使用forEach進行遍歷是無法實現的。
原因:forEach()無法在所有元素都傳遞給調用的函數之前終止遍歷!
this.multipleSelection.forEach((v)=>{
if(rowIndex === v){
return 'rowStyle'
}
})解決方法:使用for替換forEach
rowStyle({row, rowIndex}){
let arr = this.multipleSelection;
for(let i = 0; i < arr.length; i++){
if(rowIndex === arr[i]){
return 'rowStyle'
}
}
}在style中定義選中行的樣式
</style>
.rowStyle{
background-color:red!important;
}
</style>另外如果想更改鼠標移入的hover樣式,要注意需要在td上修改,因為事件是添加在td身上的,在tr上修改無效。
.el-table{
width: 1163px;
margin: 0 auto;
.el-table__body{
tr:hover>td{
background-color:rgba(238,250,249,1)!important;
}
}
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何實現element-ui表格中勾選checkbox高亮當前行效果”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。