溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關layui數據表格中如何實現點擊分頁按鈕和監聽事件的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
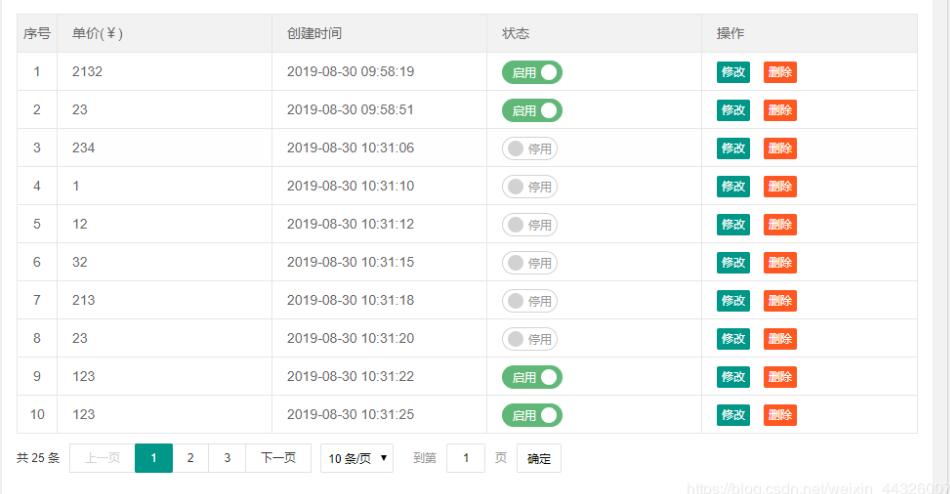
先上圖

代碼
.html
<div> <table class="layui-hide" id="test" lay-filter="demo"></table> <div id="page"></div> </div>
.js
//頁面第一次請求 默認 1頁 10條
function dataLists(pageNum, numPerPage) {
$.post(Url + 'pipei_dj/pagelist', {
pageNum: pageNum, // 頁碼數
numPerPage: numPerPage // 每頁條數
}, function (data) {
let datalist = JSON.parse(data)
dataList(datalist) // 數據傳到 table組件
page(datalist) // 數據傳到 分頁組件
})
}
dataLists(1, 10)
function page(data) {
laypage.render({
elem: 'page', //注意,這里的 page 是 ID,不用加 # 號
count: data.totalCount, //數據總數,從服務端得到
limit: data.numPerPage, // 每頁條數
limits: [10, 20, 30, 40, 50],
layout: ['count', 'prev', 'page', 'next', 'limit', 'skip'],
jump: function (obj, first) {
//console.log(obj)
//obj包含了當前分頁的所有參數,比如:
//console.log(obj.curr); //得到當前頁,以便向服務端請求對應頁的數據。
//console.log(obj.limit); //得到每頁顯示的條數
//首次不執行
if (!first) {
//do something
numpage(obj.curr, obj.limit) // 分頁點擊傳參
}
}
});
}
// 從新寫了 一個請求
function numpage(pageNum, numPerPage) {
$.post(Url + 'pipei_dj/pagelist', {
pageNum: pageNum,
numPerPage: numPerPage
}, function (data) {
let datalist = JSON.parse(data)
dataList(datalist) // 傳到table組件
})
}
// 表格渲染
function dataList(data) {
table.render({
elem: '#test',
cols: [
[{
title: '序號',
type: "numbers"
}, {
field: 'id',
title: 'id',
hide: true
}, {
field: 'status',
title: '狀態',
hide: true
}, {
field: 'danjia',
title: '單價(¥)'
}, {
field: 'createtime',
title: '創建時間'
}, {
field: 'status',
title: '狀態',
toolbar: '#barstate'
}, {
title: '操作',
toolbar: '#barDemo'
}]
],
data: data.dataList, // 數據
limit: data.numPerPage, // 顯示的條數
//page: true, // 開啟分頁
});
}感謝各位的閱讀!關于“layui數據表格中如何實現點擊分頁按鈕和監聽事件”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。