溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何實現element ui分頁多選和翻頁記憶,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
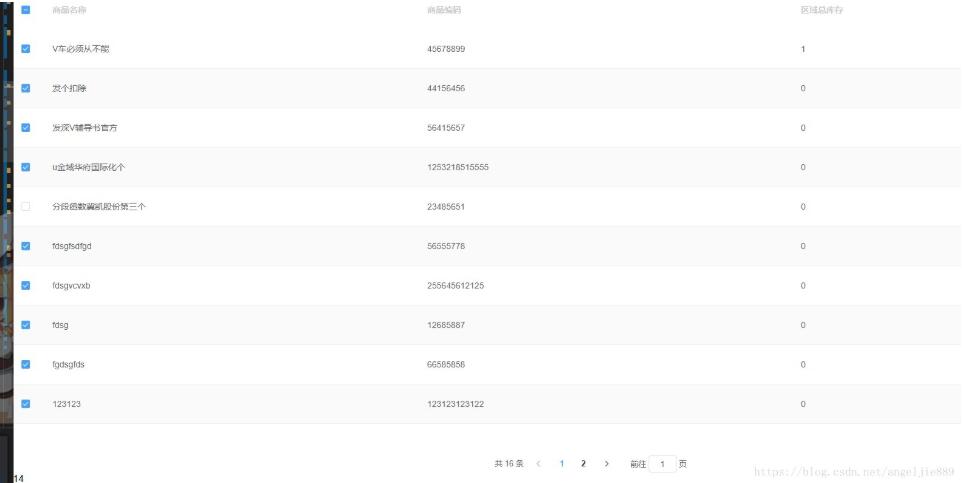
先說需求:實時記錄當前選中的分頁中的列表,分頁保存數據,然后在用選中的數據進行某些操作;PS:左下角的數字為記錄的當前選中的列表的和

直接上可用的代碼,前提已配置好各種環境
HTML部分
<!--table組件需要使用ref="table"-->
<template>
<div>
<el-table :data="tableData" ref="table" stripe @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column prop="name" label="商品名稱"></el-table-column>
<el-table-column prop="barcode" label="商品編碼"></el-table-column>
<el-table-column prop="quantity" label="區域總庫存"></el-table-column>
</el-table>
<div class="block" v-show="page.pageTotal>10">
<el-pagination @current-change="handleCurrentChange" :current-page.sync="page.currentPage" :page-size="page.pnum" layout="total, prev, pager, next , jumper" :total="page.pageTotal">
</el-pagination>
</div>
<div>
{{multipleSelectionAll.length}}
</div>
</div>
</template>JS部分
export default {
data(){
return {
tableData: [], // 表格數據
multipleSelectionAll:[],//所有選中的數據包含跨頁數據
multipleSelection:[],// 當前頁選中的數據
idKey: 'barcode', // 標識列表數據中每一行的唯一鍵的名稱
page:{
//每頁數據量
pnum:10,
//數據總數
pageTotal:0,
//當前頁,從1開始
currentPage:1,
}
}
},
methods: {
handleCurrentChange(){
this.changePageCoreRecordData();
if(!this.$isNull(this.page.pageTotal)) this.getGoodsList();
},
handleSelectionChange (val) {
this.multipleSelection = val;
//實時記錄選中的數據
setTimeout(()=>{
this.changePageCoreRecordData();
}, 50)
},
setSelectRow() {
if (!this.multipleSelectionAll || this.multipleSelectionAll.length <= 0) {
return;
}
// 標識當前行的唯一鍵的名稱
let idKey = this.idKey;
let selectAllIds = [];
let that = this;
this.multipleSelectionAll.forEach(row=>{
selectAllIds.push(row[idKey]);
})
this.$refs.table.clearSelection();
for(var i = 0; i < this.tableData.length; i++) {
if (selectAllIds.indexOf(this.tableData[i][idKey]) >= 0) {
// 設置選中,記住table組件需要使用ref="table"
this.$refs.table.toggleRowSelection(this.tableData[i], true);
}
}
},
// 記憶選擇核心方法
changePageCoreRecordData () {
// 標識當前行的唯一鍵的名稱
let idKey = this.idKey;
let that = this;
// 如果總記憶中還沒有選擇的數據,那么就直接取當前頁選中的數據,不需要后面一系列計算
if (this.multipleSelectionAll.length <= 0) {
this.multipleSelectionAll = this.multipleSelection;
return;
}
// 總選擇里面的key集合
let selectAllIds = [];
this.multipleSelectionAll.forEach(row=>{
selectAllIds.push(row[idKey]);
})
let selectIds = []
// 獲取當前頁選中的id
this.multipleSelection.forEach(row=>{
selectIds.push(row[idKey]);
// 如果總選擇里面不包含當前頁選中的數據,那么就加入到總選擇集合里
if (selectAllIds.indexOf(row[idKey]) < 0) {
that.multipleSelectionAll.push(row);
}
})
let noSelectIds = [];
// 得到當前頁沒有選中的id
this.tableData.forEach(row=>{
if (selectIds.indexOf(row[idKey]) < 0) {
noSelectIds.push(row[idKey]);
}
})
noSelectIds.forEach(id=>{
if (selectAllIds.indexOf(id) >= 0) {
for(let i = 0; i< that.multipleSelectionAll.length; i ++) {
if (that.multipleSelectionAll[i][idKey] == id) {
// 如果總選擇中有未被選中的,那么就刪除這條
that.multipleSelectionAll.splice(i, 1);
break;
}
}
}
})
},
//請求接口部分
getGoodsList(){
let data = {};
data['page'] = this.page.currentPage;
data['pnum'] = this.page.pnum;
this.$ajax({
url:'goods/list',
data:data
}).then(val => {
this.tableData = val.data.rows ? val.data.rows : [];
this.page = {
pnum:10,
pageTotal:val.data.total,
currentPage:val.data.page,
};
setTimeout(()=>{
this.setSelectRow();
}, 50)
})
}
},
created () {
this.getGoodsList()
}
}關于“如何實現element ui分頁多選和翻頁記憶”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。