您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
寫在前面
最近在做小程序,發現制作分享到朋友圈圖片是每個項目必須的。遇到坑比較多,寫起來也比較繁瑣,也沒有找到類似組件,所以就自己動手寫了一個。
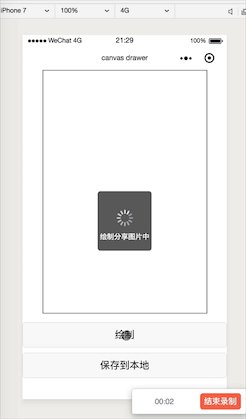
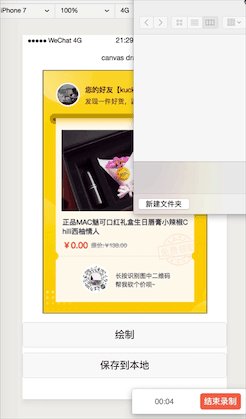
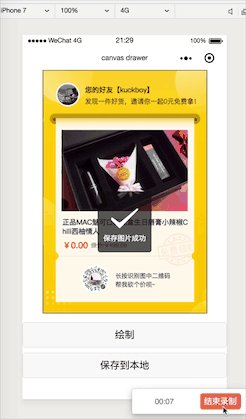
演示

左側是 canvasdrawer 繪制的,右側是UI給的圖

特性
體驗
git clone https://github.com/kuckboy1994/mp_canvas_drawer
想在手機上使用配置自己的 appid 即可。
編譯模式中已經為你配置好比較常用的兩種模式:
使用
git clone https://github.com/kuckboy1994/mp_canvas_drawer 到本地
把 components 中的 canvasdrawer 拷貝到自己項目下。
在使用頁面注冊組件
{
"usingComponents": {
"canvasdrawer": "/components/canvasdrawer/canvasdrawer"
}
}
在頁面 **.wxml 文件中加入如下代碼
<canvasdrawer painting="{{painting}}" bind:getImage="eventGetImage"/>
painting 是需要傳入的 json。 getImage 方法是繪圖完成之后的回調函數,在 event.detail 中返回繪制完成的圖片地址。
當前栗子中的 painting 簡單展示一下。詳細配置請看 API
painting
{
width: 375,
height: 555,
views: [
{
type: 'image',
url: 'https://hybrid.xiaoying.tv/miniprogram/viva-ad/1/1531103986231.jpeg',
top: 0,
left: 0,
width: 375,
height: 555
},
{
type: 'image',
url: 'https://wx.qlogo.cn/mmopen/vi_32/DYAIOgq83epJEPdPqQVgv6D8bojGT4DrGXuEC4Oe0GXs5sMsN4GGpCegTUsBgL9SPJkN9UqC1s0iakjQpwd4h5A/132',
top: 27.5,
left: 29,
width: 55,
height: 55
},
{
type: 'image',
url: 'https://hybrid.xiaoying.tv/miniprogram/viva-ad/1/1531401349117.jpeg',
top: 27.5,
left: 29,
width: 55,
height: 55
},
{
type: 'text',
content: '您的好友【kuckboy】',
fontSize: 16,
color: '#402D16',
textAlign: 'left',
top: 33,
left: 96,
bolder: true
},
{
type: 'text',
content: '發現一件好貨,邀請你一起0元免費拿!',
fontSize: 15,
color: '#563D20',
textAlign: 'left',
top: 59.5,
left: 96
},
{
type: 'image',
url: 'https://hybrid.xiaoying.tv/miniprogram/viva-ad/1/1531385366950.jpeg',
top: 136,
left: 42.5,
width: 290,
height: 186
},
{
type: 'image',
url: 'https://hybrid.xiaoying.tv/miniprogram/viva-ad/1/1531385433625.jpeg',
top: 443,
left: 85,
width: 68,
height: 68
},
{
type: 'text',
content: '正品MAC魅可口紅禮盒生日唇膏小辣椒Chili西柚情人',
fontSize: 16,
lineHeight: 21,
color: '#383549',
textAlign: 'left',
top: 336,
left: 44,
width: 287,
MaxLineNumber: 2,
breakWord: true,
bolder: true
},
{
type: 'text',
content: '¥0.00',
fontSize: 19,
color: '#E62004',
textAlign: 'left',
top: 387,
left: 44.5,
bolder: true
},
{
type: 'text',
content: '原價:¥138.00',
fontSize: 13,
color: '#7E7E8B',
textAlign: 'left',
top: 391,
left: 110,
textDecoration: 'line-through'
},
{
type: 'text',
content: '長按識別圖中二維碼幫我砍個價唄~',
fontSize: 14,
color: '#383549',
textAlign: 'left',
top: 460,
left: 165.5,
lineHeight: 20,
MaxLineNumber: 2,
breakWord: true,
width: 125
}
]
}
API
對象結構一覽
{
width: 375,
height: 555,
views: [
{
type: 'image',
url: 'url',
top: 0,
left: 0,
width: 375,
height: 555
},
{
type: 'text',
content: 'content',
fontSize: 16,
color: '#402D16',
textAlign: 'left',
top: 33,
left: 96,
bolder: true
},
{
type: 'rect',
background: 'color',
top: 0,
left: 0,
width: 375,
height: 555
}
]
}
數據對象的第一層需要三個參數: width、height、views。配置中所有的數字都是沒有單位的。這就意味著 canvas 繪制的是一個比例圖。具體顯示的大小直接把返回的圖片路徑放置到 image 標簽中即可。
當前可以繪制3種類型的配置: image、text、rect。配置的屬性基本上使用的都是 css 的駝峰名稱,還是比較好理解的。
image(圖片)
| 屬性 | 含義 | 默認值 | 可選值 |
|---|---|---|---|
| url | 繪制的圖片地址,可以是本地圖片,如:/images/1.jpeg | ||
| top | 左上角距離畫板頂部的距離 | ||
| left | 左上角距離畫板左側的距離 | ||
| width | 要畫多寬 | 0 | |
| height | 要畫多高 | 0 |
text(文本)
| 屬性 | 含義 | 默認值 | 可選值 |
|---|---|---|---|
| content | 繪制的圖片地址 | ''(空字符串) | |
| color | 顏色 | black | |
| fontSize | 字體大小 | 16 | |
| textAlign | 文字對齊方式 | left | center、right |
| lineHeight | 行高,只有在多行文本中才有用 | 20 | |
| top | 文本左上角距離畫板頂部的距離 | 0 | |
| left | 文本左上角距離畫板左側的距離 | 0 | |
| breakWord | 是否需要換行 | false | true |
| MaxLineNumber | 最大行數,只有設置 breakWord: true ,當前屬性才有效,超出行數內容的顯示為... | 2 | |
| width | 和 MaxLineNumber 屬性配套使用,width 就是達到換行的寬度 | ||
| bolder | 是否加粗 | false | true |
| textDecoration | 顯示中劃線、下劃線效果 | none | underline(下劃線)、line-through(中劃線) |
rect (矩形,線條)
| 屬性 | 含義 | 默認值 | 可選值 |
|---|---|---|---|
| background | 背景顏色 | black | |
| top | 左上角距離畫板頂部的距離 | ||
| left | 左上角距離畫板左側的距離 | ||
| width | 要畫多寬 | 0 | |
| height | 要畫多高 | 0 |
Q&A
最佳實踐
繪制操作的時候最好 鎖住屏幕 ,例如在點擊繪制的時候
wx.showLoading({
title: '繪制分享圖片中',
mask: true
})
繪制完成之后
wx.hideLoading()
具體可以參考項目下的 /pages/multiple
1、二維碼和小程序碼如何繪制?
2、繪制流程相關
3、如何實現圓形頭像?
4、canvas drawer 組件為什么不直接顯示canvas畫板和其內容呢?
TIPS
如果有什么疑問,歡迎 issues。 如果覺得不錯,能不能送我小 ✨ ✨ ,然我有更多的動力更新。
github:github.com/kuckboy1994…
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。