您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
全局安裝是將npm包安裝在你的node安裝目錄下的node_modules文件夾中。在windows和mac中,全局安裝的默認路徑是不同的。在mac中默認是安裝到 /usr/locla/lib 中。在windows默認安裝目錄是 C:\Program Files\nodejs ,當然你也可以通過一下命令來查看全局安裝路徑。
// 查看全局安裝路徑 npm root -g // 查看npm的基礎設置 npm config ls // 查看安裝目錄路徑 npm config get prefix
全局命令
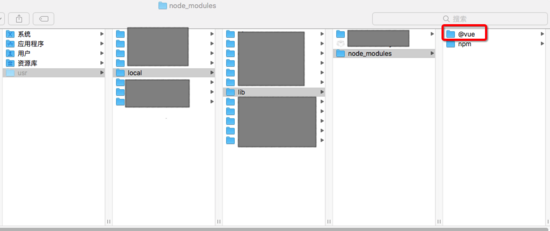
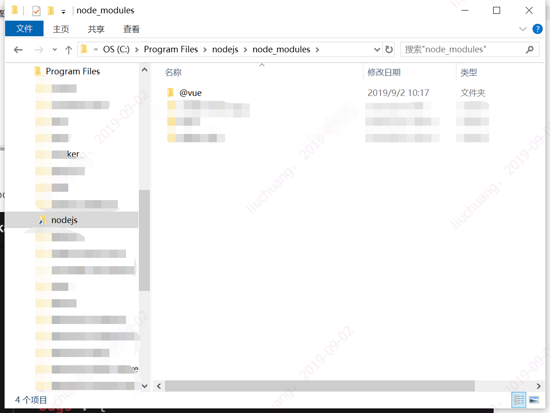
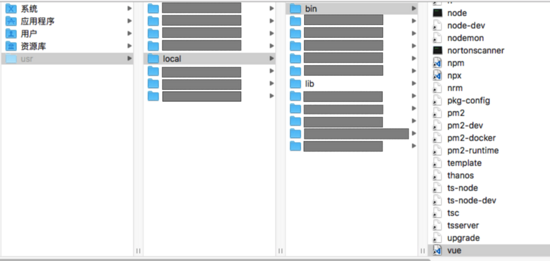
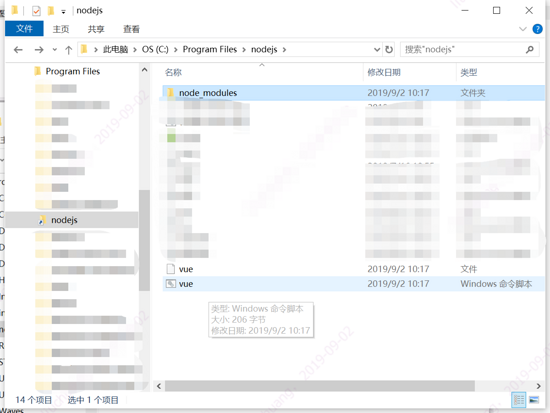
npm包在全局安裝之后,這個包的命令就會被注冊到全局,你就可以直接在命令行中執行這個命令了。其實當你全局安裝一個npm包之后,這個包被存放在 /usr/locla/lib/node_modules 或者 C:\Program Files\nodejs\node_modules 目錄下。而在這個包的 package.json 文件中,在 bin 屬性下配置的執行命令,會放在 /usr/locla/bin 或者 C:\Program Files\nodejs 文件中。當你在命令行執行這個命令,系統就會執行 /usr/locla/bin 目錄下對應的文件。
安裝過程
以全局安裝vue-cli為例,為大家簡述一下安裝過程。
npm install -g @vue/cli 安裝vue包到 /usr/locla/lib/node_modules 。


查找node_modules目錄下的vue包的package.json中的bin屬性。

在目錄 /usr/locla/bin 或者 C:\Program Files\nodejs 查看vue命令的執行文件


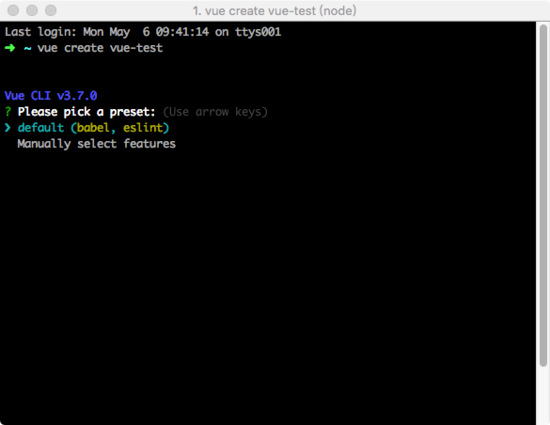
在命令行中執行 vue create vue-test

本地安裝
安裝位置
在特定項目中執行 npm install xxx ,那么這個包會被安裝在這個項目的 node_moduels 目錄下。但是如果你在這個項目中直接執行包中的命令,就會發現控制臺報錯,告訴你這個命令找不到。這時候有兩個解決方法:
npx 包命令
"scripts": { "包命令": "包命令",}
原理: 在本地安裝一個包之后,這個包的命令會被添加到項目的 node_modules/.bin 文件中。執行 npm run 命令 ,package.json中的scripts會按照一定順序尋找對應命令的位置,本地的 node_modules/.bin 也在尋找的清單中。所以本地安裝的包的命令可以執行。
總結
以上所述是小編給大家介紹的vue中npm包全局安裝和局部安裝過程,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。