溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下如何實現多個vue子路由文件自動化合并,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
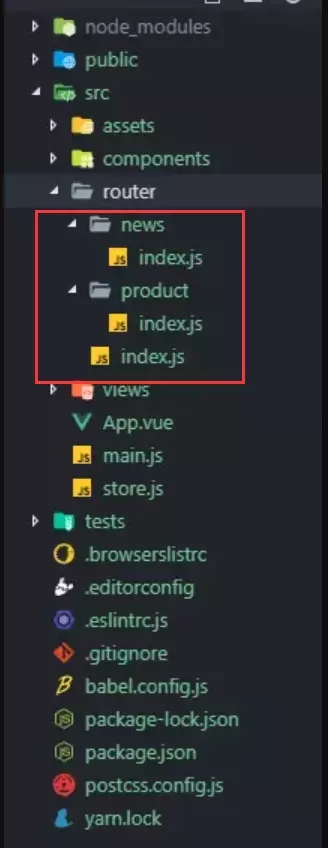
1. 目錄結構
目錄結構,如下圖所示

2. 代碼編寫位置
在router目錄下面的index.js文件中寫入以下代碼
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
let routes = []
const routerContext = require.context('./', true, /index\.js$/)
routerContext.keys().forEach(route => {
// 如果是根目錄的 index.js、 不做任何處理
if (route.startsWith('./index')) {
return
}
const routerModule = routerContext(route)
// 兼容 import export 和 require module.export 兩種規范 Es modules commonjs
routes = [...routes, ...(routerModule.default || routerModule)]
})
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: routes
})以上是“如何實現多個vue子路由文件自動化合并”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。