您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
網頁分享到微信要怎么才能自定義標題,內容和圖片呢?
需求概述
微信中可以直接轉發網頁鏈接,用戶在微信內置瀏覽器中打開后可以通過微信瀏覽器中右上角進行分享到朋友,朋友圈,QQ等。但直接這樣分享的話,用戶看到的只是一條鏈接,沒有任何的圖文內容。
如下圖,圖1是別人分享給我的鏈接效果,圖2是我分享給別人的效果。兩種方案的用戶體驗我想都不用我多說了,一眼就能看的出來.

方案實現
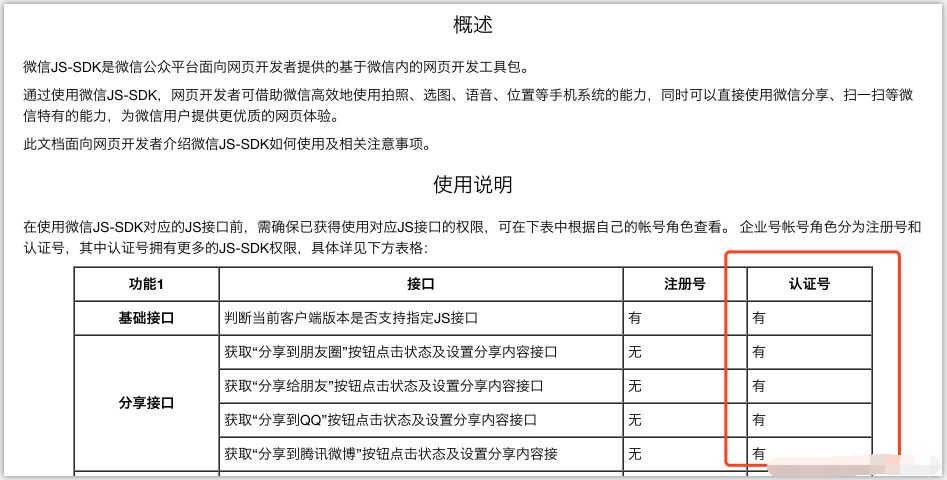
要達到上圖自定義文案與圖標的效果,必須要采用微信提供的JS-SDK,微信JS-SDK是微信公眾平臺面向網頁開發者提供的基于微信內的網頁開發工具包。可參考微信JS-SDK說明文檔。(如果你不懂技術或者沒有認證的公眾號,使用wecard工具也可以實現相關的效果。)

具體步驟:
1、準備一個備案的域名和空間,綁定域名到該空間去。
2、登錄微信公眾平臺,進入“公眾號設置”的功能設置里面填寫js接口安全域名,這個要填寫的是你微信瀏覽器要打開的域名地址,不能添加IP地址。
3、引入js文件,在需要調用js接口的頁面接入JS文件。
http://res.wx.qq.com/open/js/jweixin-1.2.0.js
4、通過config接口注入權限并驗證配置(這一步算是整個步驟中最關鍵的一步,必須正確的配置信息才可以進行調用JS-SDK。)
wx.config({
debug: true, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數,可以在pc端打開,參數信息會通過log打出,僅在pc端時才會打印。
appId: '', // 必填,公眾號的唯一標識
timestamp: , // 必填,生成簽名的時間戳
nonceStr: '', // 必填,生成簽名的隨機串
signature: '',// 必填,簽名,見附錄1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表見附錄2
});
詳細接入代碼
+ (currentLink.indexOf("?") > -1 ? ("&u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}") : ("?u=" + "${u!}" + "&t=" + "${t!}" + "&o=" + "${o!}" + "&s=" + "${s!}"));
shareLink = shareLink + (shareLink.indexOf("?") > -1 ? ("&city=" + "深圳") : ("?city=" + "深圳"));
var shareImgUrl = "${IMGPATH!}/images/banner2.png";
var shareGid = "";
wx.ready(function () {
//分享給朋友
wx.onMenuShareAppMessage({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "friend", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到朋友圈
wx.onMenuShareTimeline({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "Timeline", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QQ
wx.onMenuShareQQ({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "QQ", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到騰訊QQ
wx.onMenuShareWeibo({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "Weibo", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
//分享到QZone
wx.onMenuShareQZone({
title: shareTitle,
desc: shareDesc,
link: shareLink,
imgUrl: shareImgUrl,
success: function (res) {
shared(shareLink, "QZone", shareGid);
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
});
function shared(url, type, gid){
var rUrl = basePath + "/share/add?type=" + type + "&url=" + encodeURI(url);
if(!!gid) {
rUrl += "&gid=" + gid;
}
$.ajax({
type: "GET",
url: rUrl,
dataType: "json",
success: function(rs){
//alert("分享成功");
}
});
}
" _ue_custom_node_="true">
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。