溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
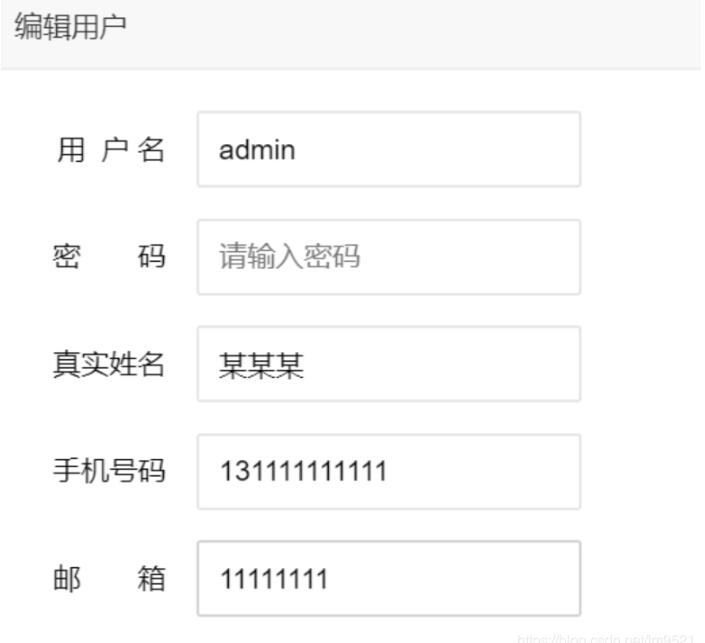
目的: 點擊編輯按鈕 實現 數據回顯到彈出 子頁面 表單 內。如下圖:


Html 代碼:
<body>
<div class="layui-form" lay-filter="useradmin" id="useradmin">
<div class="layui-form-item">
<label class="layui-form-label">用 戶 名</label>
<div class="layui-input-inline">
<input type="text" name="username" lay-verify="required" id="username" placeholder="請輸入用戶名" autocomplete="off" class="layui-input">
</div>
</div>
其它省略...
</div>
</body>
Js 代碼:
layer.open({
type: 2
,title: '編輯用戶'
,content: 'xx.html'
,maxmin: true
,area: ['500px', '450px']
,btn: ['確定', '取消']
,yes: function(index, layero){
省略...
}
,success: function(layero, index){
// 方式一 其實就是獲取的 子頁面的 div
var div = layero.find('iframe').contents().find('#useradmin'); // div.html() div里面的內容,不包含當前這個div
// 方式二
var body = layer.getChildFrame('body', index); // body.html() body里面的內容
/* ---- 附加內容 看看就好 Begin ---- */
var iframeWindow = window['layui-layer-iframe'+ index] // 方式一: 得到iframe頁的窗口對象
var iframeWindow = window[layero.find('iframe')[0]['name']]; // 方式二: 得到iframe頁的窗口對象
/* ---- 附加內容 看看就好 End ---- */
// 測試 :
body.find("#username").val("admin"); // 方式一
div.find("#username").val("admin"); // 方式二
}
});
layui 表單數據獲取 : 可參考layui 實例 : https://www.layui.com/demo/table/operate.html 。
這里建議 form表單 屬性名 和 表格的屬性名 最好一致, 獲取的數據 遍歷賦值時,只需一遍操作,避免當表單數據過多時,需要寫多個 div.find("# id").val(" ");
以上這篇layui 對彈窗 form表單賦值的實現方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。