溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用layui 怎么設置某一行的字體顏色,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
首先自定義一個div,內部存放table,根據class找到table,然后找到行tr,修改其樣式中的顏色。
//設置layui datatable的某一行的顏色
//TabDivId:tab父div id;RowIndex:行序列號,從0開始;ColorString:顏色字符串,如'#123456'
function Layui_SetDataTableRowColor(TabDivId,RowIndex, ColorString)
{
try
{
var div = document.getElementById(TabDivId);
if(div != null) //找到對象了
{
var table_main = div.getElementsByClassName('layui-table-main'); //通過class獲取table_main
if (table_main != null && table_main.length > 0)
{
var table = table_main[0].getElementsByClassName('layui-table'); //通過class獲取table
if (table != null && table.length > 0) {
var trs = table[0].querySelectorAll("tr");
if (trs != null && trs.length > 0) {
trs[RowIndex].style.color = ColorString;
}
}
}
}
}
catch(e)
{
console.log(e.message);
}
}注意調用時必須要等table渲染完成后進行調用,可以放到渲染完成事件中調用。
, done: function (res, curr, count) {
//如果是異步請求數據方式,res即為你接口返回的信息。
//如果是直接賦值的方式,res即為:{data: [], count: 99} data為當前頁數據、count為數據總長度
console.log(res);
//得到當前頁碼
console.log(curr);
//得到數據總量
console.log(count);
Layui_SetDataTableRowColor('tabl_panel_id1', 0, '#2c08b1');
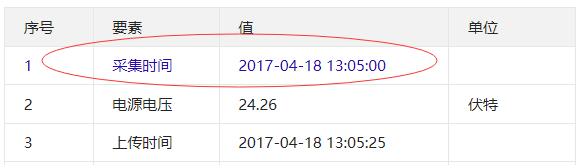
}最終效果如下:

layui是一款采用自身模塊規范編寫的前端UI框架,它遵循原生HTML/CSS/JS的書寫與組織形式,門檻極低,適合新手,并且它還提供了豐富的內置模塊,他們皆可通過模塊化的方式按需加載,從核心代碼到API的每一處細節都經過精心雕琢,非常適合界面的快速開發,能夠作為PC網頁端后臺系統與前臺界面的速成開發方案。
上述就是小編為大家分享的使用layui 怎么設置某一行的字體顏色了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。