溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹django怎么實現將本地圖片存入數據庫并能顯示在web上,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1. 將圖片存入數據庫
這里我默認您已經會了基本操作,能在數據庫中存圖片了,然后,也會用圖形界面操作數據庫中的數據了
2.這里,我先給出我的代碼,能少走些彎路就少走些
a) 項目的urls.py
from django.contrib import admin
from django.urls import path
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
path('admin/', admin.site.urls),
]+static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT)+號后面的一定要寫,如果想出來結果的話!否則回報一個 404 的錯誤
- b) 應用里的models.py
from django.db import models # Create your models here. class Person(models.Model): name = models.CharField(max_length=30) age = models.IntegerField() def __unicode__(self): # 在Python3中使用 def __str__(self): return self.name class IMG(models.Model): img = models.ImageField(upload_to='img') name = models.CharField(max_length=20) def __str__(self): # 在Python3中使用 def __str__(self): return self.name
之后,你要會把IMG這個模式推送到數據庫。
python ./manage.py makemigrations python ./manage.py migrate
c) 應用的views.py
# Create your views here.
def hello(request):
IMG.objects.filter(name='bg')
img = IMG.objects.all()
return render(request, 'Welcome.html',{'img':img})把img這個參數傳過去,傳到Welcome.html
- d) Welcome.html
<!DOCTYPE HTML>
<html>
<head>
<title> welcome </title>
</head>
<body >
{% for i in img %}
<img src="{{MEDIA_URL}}{{i.img}}">
{% endfor %}
</body>
</html>e) 設置setting.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
'django.template.context_processors.media',
],
},
},
]
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')注意,東西都是配套使用的,如果e中的路徑要變的話,a總的+號后面的也要跟著變化
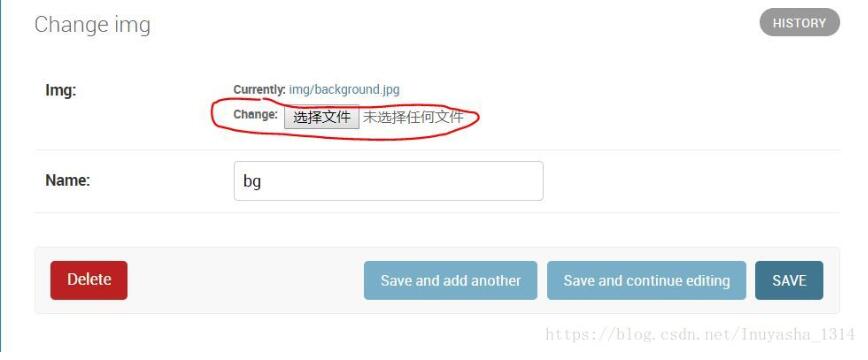
3. 在http://127.0.0.1:8000/admin/網址上面,上傳你的圖片

以上是“django怎么實現將本地圖片存入數據庫并能顯示在web上”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。