您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了小程序怎么支持使用async/await,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
前言
小程序本身是不支持async/await語法的,但有些應用場景,我們使用async/await會使得代碼更簡潔,也更易于維護,用過都知道是有多爽的。既然小程序不支持,那我們可以借助 fackbook 開源的 regenerator 來完成這一功能。 前面我也百度過一些方法,但很多方法都行不通,只能從其中找到一些線索,再加上實踐來驗證,最后在這里記錄下成功的解決方法。
準備工作
1. 小程序目錄下,新建一個packpage.json,通過命令行執行 npm init -y 可以快速創建
2. 安裝 regenerator-runtime,命令行執行 npm i regenerator-runtime
3. 打開小程序開發者工具,點擊右上角的工具選項,點擊構建npm,稍等幾秒,小程序目錄下會出現 miniprogram_npm 文件夾,里面存放的就是構建完成的npm包
4. 開發者工具右上角 本地設置 勾選 使用npm模塊

npm構建參考文檔:https://developers.weixin.qq.com/miniprogram/dev/devtools/npm.html
如何使用
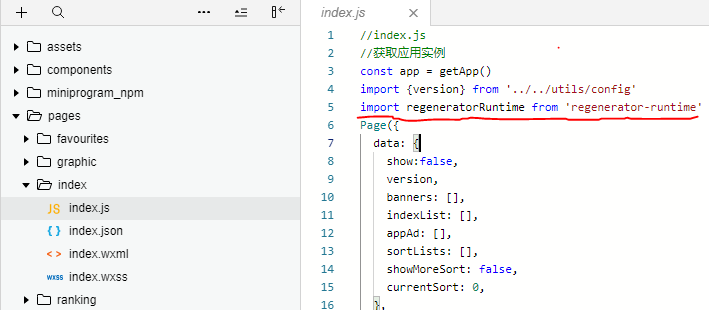
引入 regenerator-runtime
import regeneratorRuntime from 'regenerator-runtime'

引入的名字必須是 regeneratorRuntime ,這個不是自定義的,必須就是這個名字!
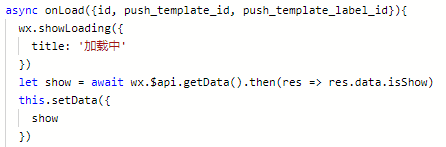
然后就可以正常使用 async/await

最后
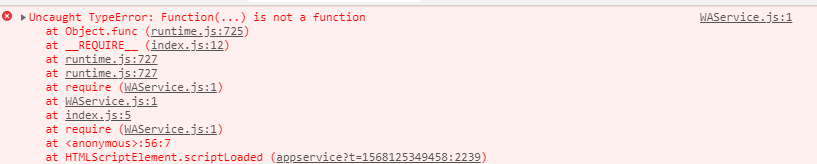
完成上面的步驟后,我在使用時會報一個錯誤

后面發現需要刪除 regenerator-runtime 文件中一些源碼后,才能正常使用。(不知道是哪里出了問題,假如你們在使用時出現這個錯誤,再參考下面的解決方法)
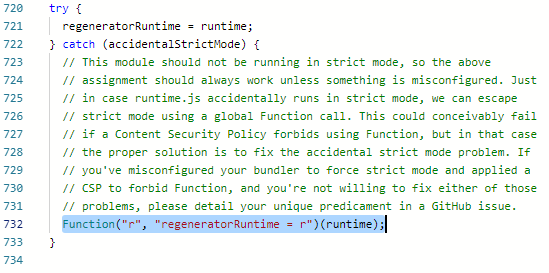
進入 miniprogram_npm/regenerator-runtime/index.js,大約730行處

刪除 Function("r", "regeneratorRuntime = r")(runtime) 即可
感謝你能夠認真閱讀完這篇文章,希望小編分享的“小程序怎么支持使用async/await”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。