溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
適用于:
obj.click()
行內 onclick
javascript:函數名()
示例代碼:
<html>
<head>
<link rel="stylesheet" href="layui/css/layui.css" rel="external nofollow" media="all">
</head>
<body>
<a class="layui-btn" id="test" href="javascript:;" rel="external nofollow" rel="external nofollow" >測試</a><br/><br/>
<a class="layui-btn" onclick="hello('this is a test')" href="javascript:;" rel="external nofollow" rel="external nofollow" >hello</a>
<script src="layui/layui.js"></script>
<script type="text/javascript">
layui.use(["jquery","layer","form"],function(){
var $ = layui.$,layer = layui.layer,form = layui.form;
$("#test").click(function(){
hello("張三");
});
window.hello = function(obj) {
layer.msg("hello world,"+obj);
}
});
</script>
</body>
</html>
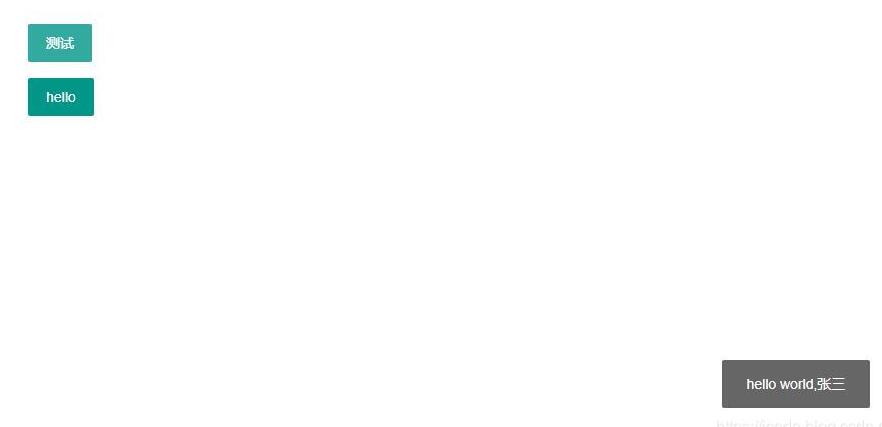
測試:
(1)點擊測試按鈕

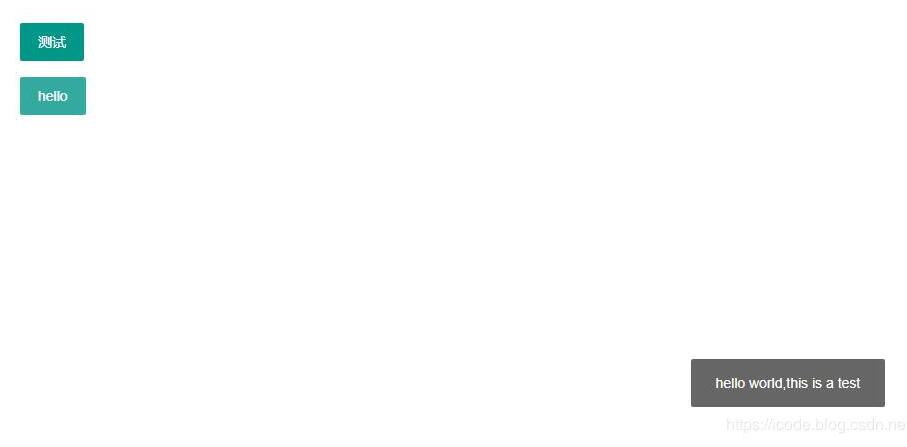
(2)點擊 hello 按鈕

以上這篇在layui.use 中自定義 function 的正確方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。