溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
增加js
/*---------------------格式化時間開始--------------------------*/
//對Date的擴展,將 Date 轉化為指定格式的String
//月(M)、日(d)、小時(h)、分(m)、秒(s)、季度(q) 可以用 1-2 個占位符,
//年(y)可以用 1-4 個占位符,毫秒(S)只能用 1 個占位符(是 1-3 位的數字)
//例子:
//(new Date()).Format("yyyy-MM-dd hh:mm:ss.S") ==> 2006-07-02 08:09:04.423
//(new Date()).Format("yyyy-M-d h:m:s.S") ==> 2006-7-2 8:9:4.18
Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小時
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt))
fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt))
fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
}
var date = new Date();
/*---------------------格式化時間結束--------------------------*/
cols: [[
{ type: 'numbers', title: '序號', width: 50 },
{ type: 'checkbox' },
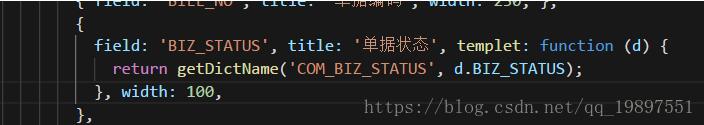
{ field: 'BILL_NO', title: '單據編碼', width: 230, },
{
field: 'BIZ_STATUS', title: '單據狀態', templet: function (d) {
return getDictName('COM_BIZ_STATUS', d.BIZ_STATUS);
}, width: 100,
},
{ field: 'RETURN_MSG_CODE', title: '狀態', width: 100, },
{ field: 'UNIT_NAME', title: '創建組織', width: 100, },
{ field: 'BUSIN_TYPE_ITEM_NAME', title: '業務類別', width: 230, },
{ field: 'TITLE', title: '申請單標題', width: 280, },
{ field: 'CREATE_BY_NAME', title: '創建人姓名', width: 130, },
{
field: 'GMT_CREATE', title: '創建時間', sort: false, templet: function (d) {
date.setTime(d.GMT_CREATE);
return date.Format("yyyy-MM-dd hh:mm:ss");
}, width: 130,
},
{ field: 'RETURN_MSG', title: '傳輸云超市返回信息', width: 400, },
]],

格式化創建時間


格式化單據狀態直接調用function的方法返回對應的顯示值
以上這篇layui使用templet格式化表格數據的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。