您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
最近才把ionic的版本更新到2.0,所以便想感受一下2.0版本帶來的新體驗。
看了官方網站以及網上的各種介紹后,才知道這2.0版本結合了TypeScript和ES6,和1.0+版本有很大的不同,所以在此記錄下使用2.0版本開發應用的過程與代碼。此文就是介紹在2.0版本雙擊返回鍵退出應用。
先在這說下我從更新后到現在的經驗吧。ionic2.0的項目目錄和以前不一樣了,而且是在/app這個文件夾下開發的,html、scss和ts文件都在這里,生成一個頁面需要的三個文件(html、scss、ts)是使用命令ionic g page生成的。如,在當前項目下,使用ionic g page MyPage,就可以生成my-page一個文件夾以及文件夾里面的所需的三個文件。
還有,想在瀏覽器上測試效果,你就得執行命令ionic serve來測試,不像以前刷新就可以了(此處我被坑了很久才知道)。
雙擊返回鍵退出應用
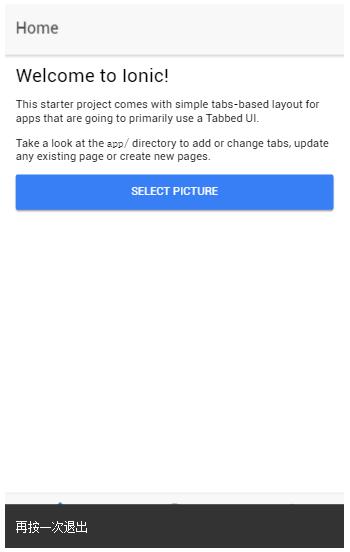
首先,貼一下效果圖:

然后就是主要代碼。打開/app目錄下的app.ts,把下面的代碼全部復制粘貼,然后執行ionic run android就可以了。
import {Component} from '@angular/core';
import {Platform, ionicBootstrap} from 'ionic-angular';
import {StatusBar} from 'ionic-native';
import {TabsPage} from './pages/tabs/tabs';
import {ToastController} from 'ionic-angular';//這個是為了出現“再按一次退出”的彈出框才import的
@Component({
template: '<ion-nav [root]="rootPage"></ion-nav>'
})
export class MyApp {
private rootPage: any;
public static backButtonPressedOnceToExit = false;
constructor(private platform: Platform,public toastCtrl:ToastController) {
this.rootPage = TabsPage;
platform.ready().then(() => {
// Okay, so the platform is ready and our plugins are available.
// Here you can do any higher level native things you might need.
StatusBar.styleDefault();
});
platform.registerBackButtonAction(function(e){
if(MyApp.backButtonPressedOnceToExit){
platform.exitApp();
}else{
MyApp.backButtonPressedOnceToExit = true;
let toast = toastCtrl.create({
message: '再按一次退出',
duration: 2000,
position: 'bottom'
});
toast.present();
setTimeout(function(){
MyApp.backButtonPressedOnceToExit = false;
},2000)
}
},101)
}
}
ionicBootstrap(MyApp);
在此結束。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。