溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了Vue.set 全局操作。分享給大家供大家參考,具體如下:
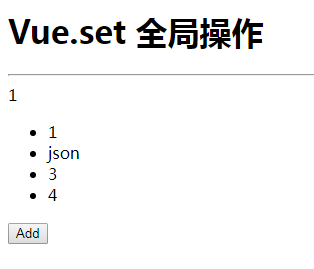
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Vue.set 全局操作</title> <script type="text/javascript" src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script> </head> <body> <h2>Vue.set 全局操作</h2> <hr> <div id="app"> {{count}} <ul> <li v-for="item in arr">{{item}}</li> </ul> </div> <p><button onclick="add()">Add</button></p> </body> </html> <script> var outData={ count:1, goods:'car', arr:[1,2,3,4] } var app = new Vue({ el:'#app', data:outData, }) function add(){ // Vue.set(outData,'count',2) // app.count++; // outData.count++; //用下標的時候改變值的時候就不會渲染 // app.arr[0]=4; //Vue提供了set 來進行渲染 Vue.set(app.arr,1,'json') } </script>
運行結果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具:http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
希望本文所述對大家vue.js程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。