您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在vue2.0中使用SVG實現音樂播放圓形進度條組件,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
progress-circle.vue源碼:
<template>
<div class="progress-circle">
<svg :width="radius" :height="radius" viewBox="0 0 100 100" version="1.1" xmlns="http://www.w3.org/2000/svg">
<circle class="progress-background" r="50" cx="50" cy="50" fill="transparent"/>
<circle class="progress-bar" r="50" cx="50" cy="50" fill="transparent" :stroke-dasharray="dashArray"
:stroke-dashoffset="dashOffset"/>
</svg>
<slot></slot>
</div>
</template>
<script type="text/ecmascript-6">
export default {
props: {
radius: {
type: String,
default: '0.32rem'
},
percent: {
type: Number,
default: 0
}
},
data() {
return {
dashArray: Math.PI * 100
}
},
computed: {
dashOffset() {
return (1 - this.percent) * this.dashArray
}
}
}
</script>
<style scoped lang="stylus" rel="stylesheet/stylus">
.progress-circle
position: relative
circle
stroke-width: 0.16rem
transform-origin: center
&.progress-background
transform: scale(0.9)
stroke: rgba(255, 205, 49, 0.5)
&.progress-bar
transform: scale(0.9) rotate(-90deg)
stroke: #ffcd32
</style>本組件沒有使用本地資源,可直接只用,在父組件中導入并注冊后,調用組件。
父組件DOM結構:
<div class="control"> <progress-circle :radius="radius" :percent="percent"> <i @click.stop="togglePlaying" class="icon-mini" :class="iconMiniPlay"></i> </progress-circle> </div>
解釋:其中<i></i>中引用的是制作的css圖標(播放/暫停按鈕),通過iconMiniPlay決定展現是播放按鈕還是暫停按鈕(本例子只介紹原型進圖條組件的開發和使用,因此不多介紹),設置圖標的大小務必注意與radius一致,不明白為什么的話建議嘗試一下,實踐出真知噢。
需要像組件傳入的參數:
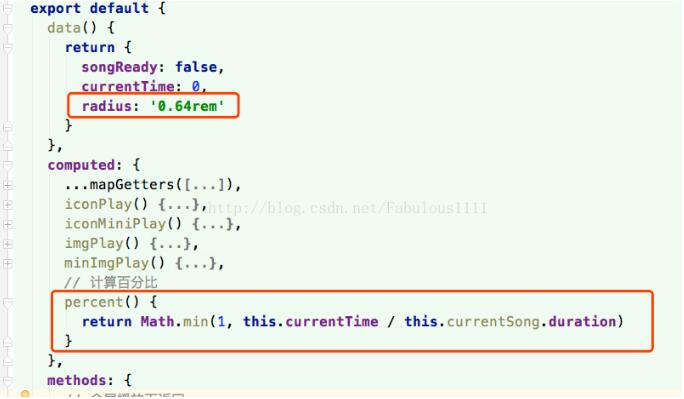
svg圈圈大小radius以及歌曲播放進度百分比percent,兩個數據來源:

解釋:
percent通過audio標簽的currentTime獲取,duration為接口獲取的當前歌曲總長度,相除則為當前進度百分比。
radius可根據自身開發時所需規格設置(其他布局、樣式之類的也是)
父組件樣式(本人使用stylus):
.control position absolute top 0.35rem right 1rem color $color-theme-d .icon-mini font-size: 0.64rem position: absolute left: 0 top: 0
上述就是小編為大家分享的怎么在vue2.0中使用SVG實現音樂播放圓形進度條組件了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。