您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
導言篇:
我的python環境是:python3.6.5
這里我選擇的GUI編程包是:tkinter
tkinker在python2.5以后就是自帶包了,所以我們不需要另外安裝
tkinker相對與其他python GUI編程的包而已,是相對容易入手的
代碼篇:
#這是系統的登錄界面
import tkinter
from tkinter import messagebox
class Login(object):
def __init__(self):
# 創建主窗口,用于容納其它組件
self.root = tkinter.Tk()
# 給主窗口設置標題內容
self.root.title("影視資源管理系統(離線版)")
self.root.geometry('450x300')
#運行代碼時記得添加一個gif圖片文件,不然是會出錯的
self.canvas = tkinter.Canvas(self.root, height=200, width=500)#創建畫布
self.image_file = tkinter.PhotoImage(file='welcome_1.gif')#加載圖片文件
self.image = self.canvas.create_image(0,0, anchor='nw', image=self.image_file)#將圖片置于畫布上
self.canvas.pack(side='top')#放置畫布(為上端)
#創建一個`label`名為`Account: `
self.label_account = tkinter.Label(self.root, text='Account: ')
#創建一個`label`名為`Password: `
self.label_password = tkinter.Label(self.root, text='Password: ')
# 創建一個賬號輸入框,并設置尺寸
self.input_account = tkinter.Entry(self.root, width=30)
# 創建一個密碼輸入框,并設置尺寸
self.input_password = tkinter.Entry(self.root, show='*', width=30)
# 創建一個登錄系統的按鈕
self.login_button = tkinter.Button(self.root, command = self.backstage_interface, text = "Login", width=10)
# 創建一個注冊系統的按鈕
self.siginUp_button = tkinter.Button(self.root, command = self.siginUp_interface, text = "Sign up", width=10)
# 完成布局
def gui_arrang(self):
self.label_account.place(x=60, y= 170)
self.label_password.place(x=60, y= 195)
self.input_account.place(x=135, y=170)
self.input_password.place(x=135, y=195)
self.login_button.place(x=140, y=235)
self.siginUp_button.place(x=240, y=235)
# 進入注冊界面
def siginUp_interface(self):
# self.root.destroy()
tkinter.messagebox.showinfo(title='影視資源管理系統', message='進入注冊界面')
# 進行登錄信息驗證
def backstage_interface(self):
account = self.input_account.get().ljust(10," ")
password = self.input_password.get().ljust(10," ")
#對賬戶信息進行驗證,普通用戶返回user,管理員返回master,賬戶錯誤返回noAccount,密碼錯誤返回noPassword
verifyResult = verifyAccount.verifyAccountData(account,password)
if verifyResult=='master':
self.root.destroy()
tkinter.messagebox.showinfo(title='影視資源管理系統', message='進入管理界面')
elif verifyResult=='user':
self.root.destroy()
tkinter.messagebox.showinfo(title='影視資源管理系統', message='進入用戶界面')
elif verifyResult=='noAccount':
tkinter.messagebox.showinfo(title='影視資源管理系統', message='該賬號不存在請重新輸入!')
elif verifyResult=='noPassword':
tkinter.messagebox.showinfo(title='影視資源管理系統', message='賬號/密碼錯誤請重新輸入!')
def main():
# 初始化對象
L = Login()
# 進行布局
L.gui_arrang()
# 主程序執行
tkinter.mainloop()
if __name__ == '__main__':
main()
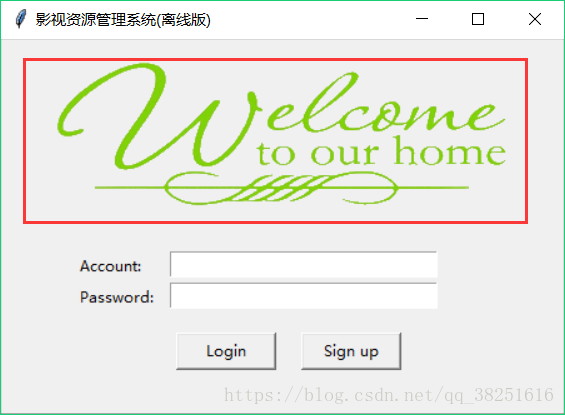
效果篇:

語法介紹:環境配置:
Python3.6.5,前往官網下載
tkinker包:Python2.5之后,tkinker包是自帶的,我們直接導入就好了
基本語法:
self.root = tkinter.Tk()
創建一個窗口對象root,root前面的self.是面向對象里面的內容,不明白的童鞋可以去Google一下面向對象
self.root.title("影視資源管理系統(離線版)")
self.root.geometry('450x300')
給窗口root設置標題,并設置窗口
self.canvas = tkinter.Canvas(self.root, height=200, width=500)#創建畫布 self.image_file = tkinter.PhotoImage(file='welcome_1.gif')#加載圖片文件 self.image = self.canvas.create_image(0,0, anchor='nw', image=self.image_file)#將圖片置于畫布上 self.canvas.pack(side='top')#放置畫布(為上端)
如果我們需要讓自己的界面在美觀上加分,大可以試試創建一個畫布,也就是下面這個東西

我這里是先對圖片背景進行了透明化處理,需要的小伙伴可以去這里 對圖片進行處理,個人覺得這個網站還是不錯的
#創建一個`label`名為`Account: ` self.label_account = tkinter.Label(self.root, text='Account: ') #創建一個`label`名為`Password: ` self.label_password = tkinter.Label(self.root, text='Password: ')
這里創建的是一個label,label是什么不明白可以參考上面貼圖的“Account:”與“Password:”
.Label(A, B):參數A代表Lable依賴窗口,參數B即用戶可見的Lable的名字了(text="LableName")
.Button(A, B, text='', [width='', height='']):參數A是按鈕依賴的窗口主體,參數B是按鈕的相應事件(command = self.siginUp_interface)這里的響應事件的進行注冊/登錄進入后臺,command后接響應函數。
.Entry(A):輸入框,參照前面的.Label(),有疑問的可以在下方留言
.place(x="", y=""):這個是設置窗口部件的函數
額。。。。登錄界面就介紹到這里了,后面我會繼續更新登錄界面的響應機制,有不明的地方可以在下方留言,我看到會回復的
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。