您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下layUI怎樣使用layer.open在content打開數據表格獲取值并返回,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在layUI編寫的頁面中,遇到這么一種情況,從一個頁面中使用layer.open打開一個新窗口,新窗口中是一個數據表格,現在需要選中數據表格中的一列并獲取它的值,以便下面這個選擇按鈕可以使用這個值進行后一步的操作。

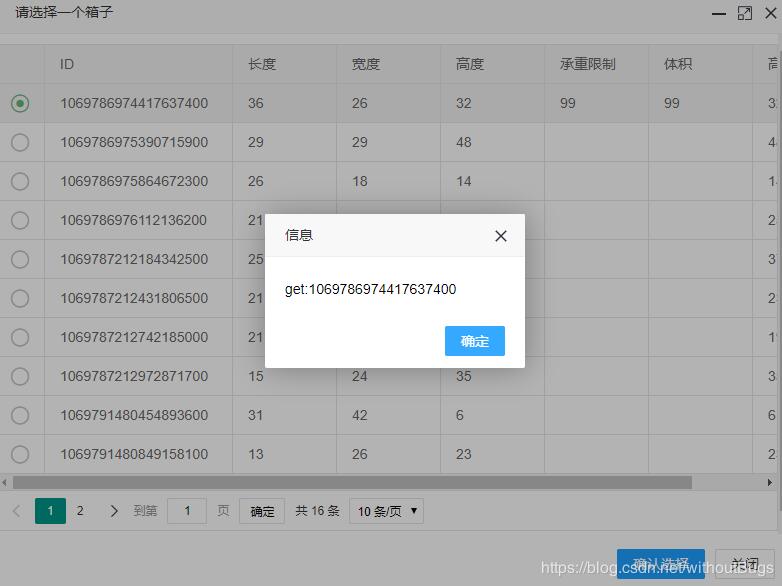
如簡單的選中之后顯示選中數據的id。
首先在當前原始頁面上,定義一個工具條
<button class="layui-btn" data-type="simulatePack">模擬</button>
在實現這個工具條的點擊操作--打開一個新的窗口
simulatePack: function(){ //模擬操作
var checkStatus = table.checkStatus('box')
,data = checkStatus.data;
layer.open({
type:2
,area: ['800px', '600px']
,title:'請選擇'
,content: 'container.html'
,maxmin: true
,btn: ['確認選擇', '關閉']
,yes: function(index, layero){
var row = window["layui-layer-iframe" + index].callbackdata();
layer.alert("get:"+row);
// var row = $(layero).find("layui-layer-iframe")[0].contentWindow.callbackdata();
//可以使用ajax請求對數據進行進一步處理
layer.close(index);
},btn2: function(index, layero){
layer.close(index);
}
})
},這里的row是從新打開的窗口中返回的值。
在新窗口中,我定義了一個conId作為返回值,具體如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/layuiadmin/layui/css/layui.css" rel="external nofollow" media="all">
</head>
<body>
<table class="layui-hide" id="container" lay-filter="container"></table>
<script src="/layuiadmin/layui/layui.js" charset="utf-8"></script>
<script>
var conId;
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#container'
,url:'/container/listAll'
,page:true
,cols: [[
{type:'radio'}
,{field:'id', title: 'ID'}
,{field:'length', title: '長度'}
,{field:'width', title: '寬度'}
,{field:'height', title: '高度'}
,{field:'weightLimit', title: '承重限制'}
,{field:'volumn', title: '體積'}
,{field:'height', title: '高度'}
]]
});
//監聽行單擊事件(單擊事件為:rowDouble)
table.on('row(container)',function(obj){
var data = obj.data;
conId = data.id;
//標注選中樣式
obj.tr.addClass('layui-table-click').siblings().removeClass('layui-table-click');
});
});
var callbackdata = function () {
return conId;
}
</script>
</body>
</html>這樣就實現了從content中的頁面中返回值的功能。
layui是一款采用自身模塊規范編寫的前端UI框架,它遵循原生HTML/CSS/JS的書寫與組織形式,門檻極低,適合新手,并且它還提供了豐富的內置模塊,他們皆可通過模塊化的方式按需加載,從核心代碼到API的每一處細節都經過精心雕琢,非常適合界面的快速開發,能夠作為PC網頁端后臺系統與前臺界面的速成開發方案。
看完了這篇文章,相信你對“layUI怎樣使用layer.open在content打開數據表格獲取值并返回”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。