您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
在很多情況下我們需要使用到歷史瀏覽記錄這一個功能,自己制作起來有點麻煩,但是layui的element模塊給我們帶來了不少的功能,這個模塊就是Tab選項卡,例如以下的樣式。

這里是側邊導航樣式的部分代碼,id用于Tab的lay-id,Url_index是自定義屬性,用來存放需要跳轉到頁面路徑,span標簽里的文本就是用于Tab的標題。
<ul class="sub"> <li><span id="Organization" Url_index="/SystemManagement/SystemXX/ZZJG">組織結構</span></li> <li><span id="Department" Url_index="/SystemManagement/SystemXX/BuMenGuanLi">部門管理</span></li> <li><span id="Employee" Url_index="/SystemManagement/SystemXX/YuanGongGuanLi">員工管理</span></li> <li><span id="User" Url_index="/SystemManagement/SystemXX/YongHuiGuanLi">用戶管理</span></li> </ul>
這一段是Tab的代碼,ul就是存放選項卡標題的,每一個li標簽就代表著一個選項,這里面已經有一個li標簽,是存放首頁的,因為需求需要不能刪除首頁,i標簽存放的是刪除的圖標,可設定為display:none;隱藏掉。也可以不寫當前的這個li直接點擊側邊再生成選項。
下面的div是存放內容的我們需要在每一個內容里添加一個子頁面進行存放我們點擊后跳轉到頁面。
<div class="layui-tab" lay-filter="Tab_LiShiJiLu" lay-allowClose="true" >
<ul class="layui-tab-title" id="deleteSpan" >
<li class="layui-this" lay-id="HomePage" id="positionLeft">
<img src="~/Content/img/3Dpng/png-0060.png" />
<i class="layui-icon layui-unselect layui-tab-close" οnclick="delTab()">ဆ</i>
</li>
</ul>
<div class="layui-tab-content" id="tab_Size" >
<div class="layui-tab-item layui-show">
<iframe id="content" scrolling="auto" src="/Main/HomePage"></iframe>
</div>
</div>
</div>
另外需要聲明一個存放已經生成選項卡的id的數組,這個數組要為全局變量,因為后面刪除時還需要使用到。
var LiShiLiuLanJiLus = new Array();//保存歷史瀏覽記錄
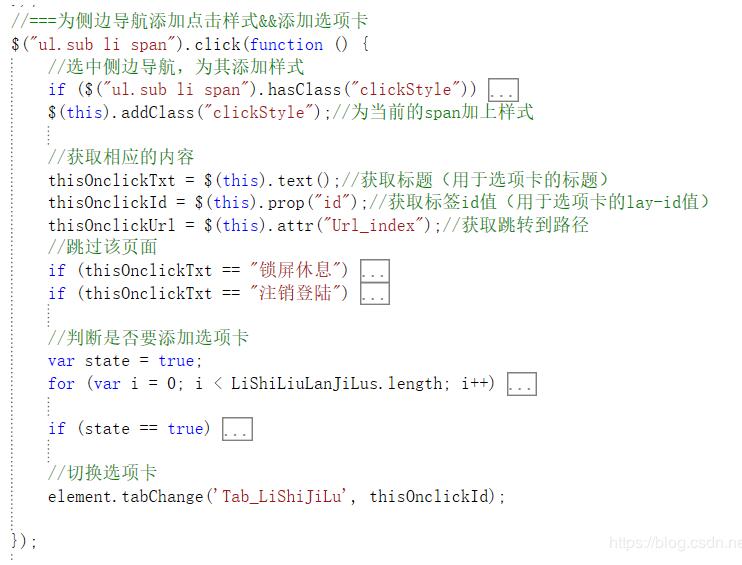
下面是為側邊導航添加點擊樣式以及添加選項卡的操作。該個方法就是點擊側邊導航的內容觸發的。

添加點樣式這一個我就不說了,每一個人的樣式不一樣,我是通過給他們添加一個我已經寫好了的類,判斷是否有這個類,如果有就移除,然后給當前點擊到的這個標簽添加該類名。
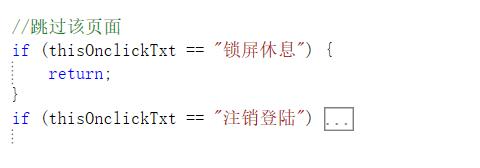
然后就是獲取點擊的需要的內容了,就是上面說的三個值。跳過某個頁面,也就是說點擊時該頁面不用添加到選項卡中。

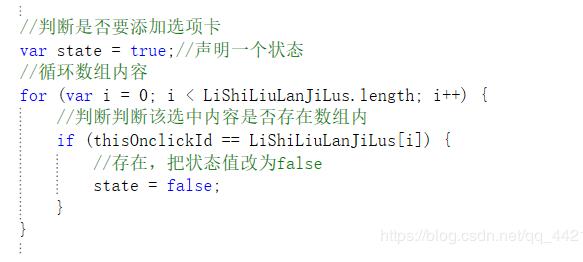
接著就用要使用到剛剛的數組了,用數組判斷當前點擊的內容是否已經添加到選項卡中。

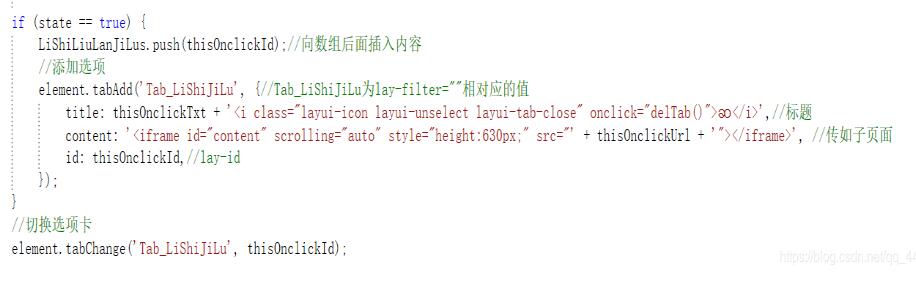
判斷如果state狀態值為true即為可添加,然后就執行添加選項卡的代碼。最后再切換一下選項卡即可。

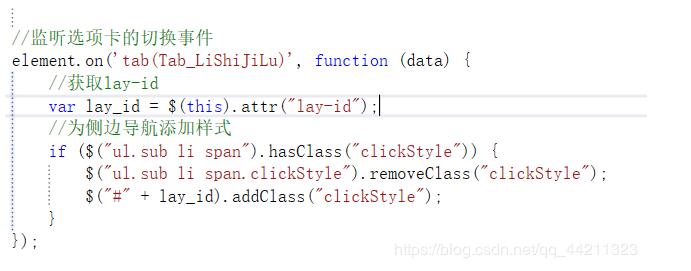
切換選項卡時同時也要切換側邊導航的樣式。

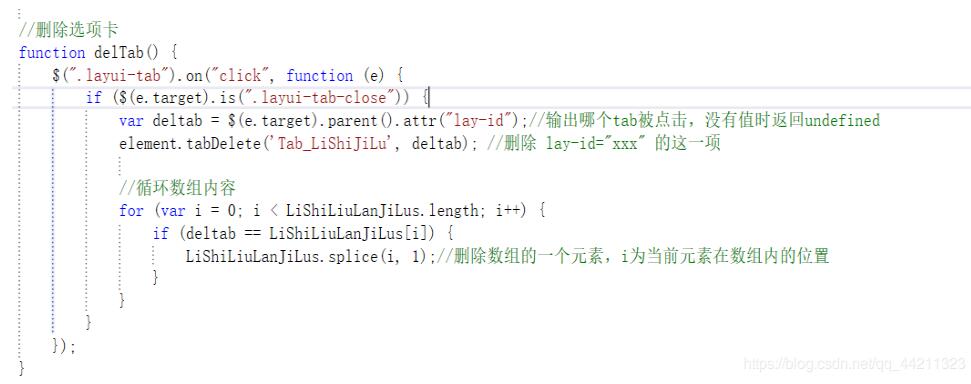
下面是刪除的代碼,刪除選項卡的同時也要把存放選項卡數據的數組的相應內容刪除掉。

這樣一個歷史記錄就是完成了。
最后就是全部的js代碼
var LiShiLiuLanJiLus = new Array();//保存歷史瀏覽記錄
var element;
$(function () {
//===注意:選項卡 依賴 element 模塊,否則無法進行功能性操作
layui.use(['element'], function () {
element = layui.element;
//監聽選項卡的切換事件
element.on('tab(Tab_LiShiJiLu)', function (data) {
//獲取lay-id
var lay_id = $(this).attr("lay-id");
//為側邊導航添加樣式
if ($("ul.sub li span").hasClass("clickStyle")) {
$("ul.sub li span.clickStyle").removeClass("clickStyle");
$("#" + lay_id).addClass("clickStyle");
}
});
});
//===為側邊導航添加點擊樣式&&添加選項卡
$("ul.sub li span").click(function () {
//選中側邊導航,為其添加樣式
if ($("ul.sub li span").hasClass("clickStyle")) {
$("ul.sub li span.clickStyle").removeClass("clickStyle");//清除上一個的樣式
}
$(this).addClass("clickStyle");//為當前的span加上樣式
//獲取相應的內容
var thisOnclickTxt = $(this).text();//獲取標題(用于選項卡的標題)
var thisOnclickId = $(this).prop("id");//獲取標簽id值(用于選項卡的lay-id值)
var thisOnclickUrl = $(this).attr("Url_index");//獲取跳轉到路徑
//跳過該頁面
if (thisOnclickTxt == "鎖屏休息") {
return;
}
if (thisOnclickTxt == "注銷登陸") {
return;
}
//判斷是否要添加選項卡
var state = true;//聲明一個狀態
//循環數組內容
for (var i = 0; i < LiShiLiuLanJiLus.length; i++) {
//判斷判斷該選中內容是否存在數組內
if (thisOnclickId == LiShiLiuLanJiLus[i]) {
//存在,把狀態值改為false
state = false;
}
}
if (state == true) {
LiShiLiuLanJiLus.push(thisOnclickId);//向數組后面插入內容
//添加選項
element.tabAdd('Tab_LiShiJiLu', {//Tab_LiShiJiLu為lay-filter=""相對應的值
title: thisOnclickTxt + '<i class="layui-icon layui-unselect layui-tab-close" οnclick="delTab()">ဆ</i>',//標題
content: '<iframe id="content" scrolling="auto" src="' + thisOnclickUrl + '"></iframe>', //傳如子頁面
id: thisOnclickId,//lay-id
});
}
//切換選項卡
element.tabChange('Tab_LiShiJiLu', thisOnclickId);
});
});
//刪除選項卡
function delTab() {
$(".layui-tab").on("click", function (e) {
if ($(e.target).is(".layui-tab-close")) {
var deltab = $(e.target).parent().attr("lay-id");//輸出哪個tab被點擊,沒有值時返回undefined
element.tabDelete('Tab_LiShiJiLu', deltab); //刪除 lay-id="xxx" 的這一項
//循環數組內容
for (var i = 0; i < LiShiLiuLanJiLus.length; i++) {
if (deltab == LiShiLiuLanJiLus[i]) {
LiShiLiuLanJiLus.splice(i, 1);//刪除數組的一個元素,i為當前元素在數組內的位置
}
}
}
});
}
以上這篇Layui選項卡制作歷史瀏覽記錄的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。