溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了jQuery如何實現提交表單時不提交隱藏div中input,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
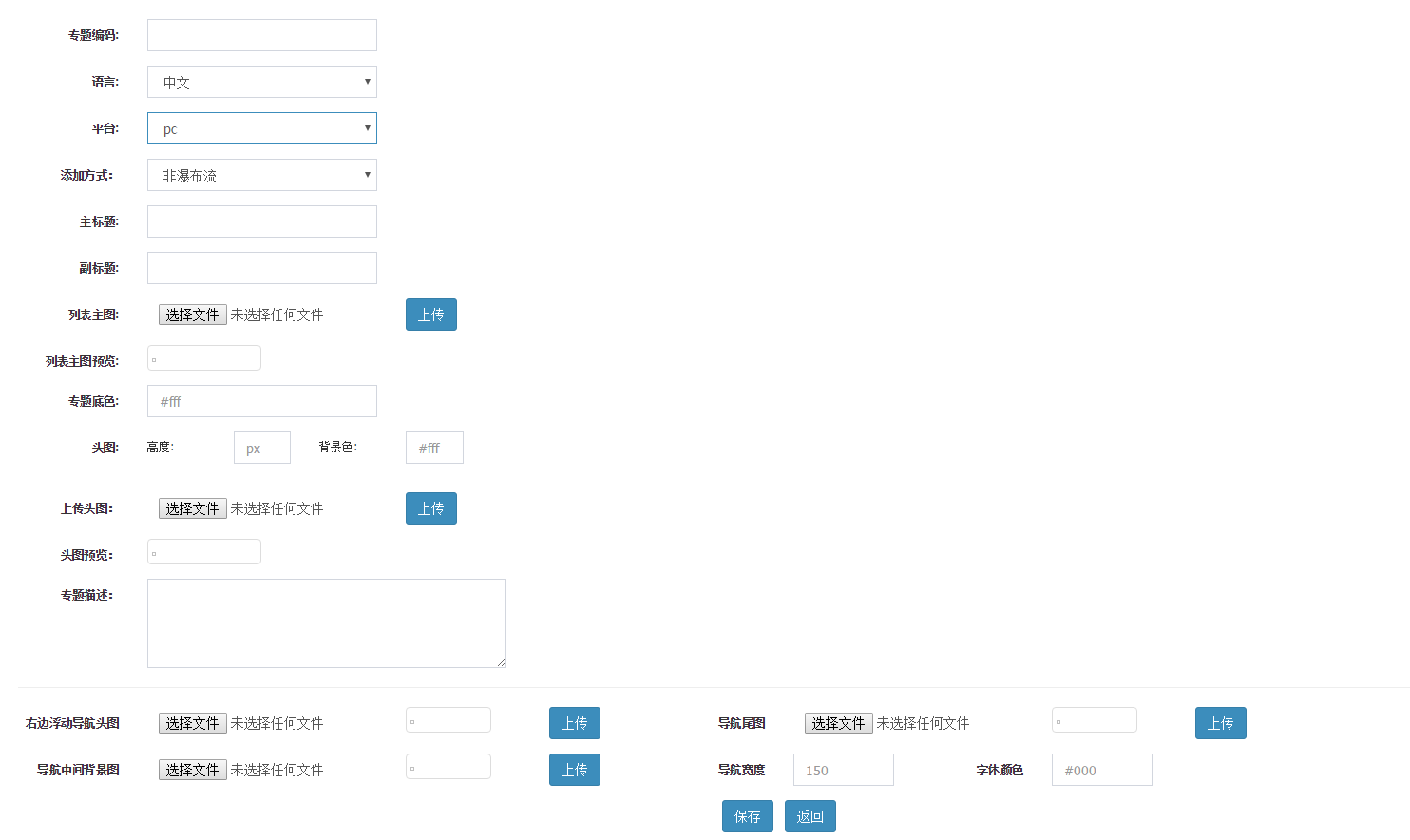
今天做一個功能 想在下拉列表中根據下拉的選項隱藏對應的div有個平臺選擇的下拉列表,我想在選擇pc的時候出現水平以下的內容并且提交水平線以下的input下拉列表選擇app的時候會隱藏水平線以下的input,但這時候不想提交隱藏div的input的值,這時候在隱藏div的時候就需要做以下操作
function choosePlatform(platform) {
if(platform == 1) {
$(".pc").show('slow');
$(".pc").find(":input").attr("disabled", false);
} else {
$(".pc").hide('slow');
$(".pc").find(":input").attr("disabled", true);
}
}把隱藏div中的input disabled掉,這時候你提交的 表單數據中將不會含有隱藏div中input的值

以上就是關于jQuery如何實現提交表單時不提交隱藏div中input的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。