溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了jquery如何將json轉為數據字典,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.基礎——定義json文件
{
"userinfo": [
{ "account":"15639864589" , "password":"123456789" , "email":"123456789@qq.com" },
{ "account":"15652689689" , "password":"123456789" , "email":"123456789@qq.com" },
{ "account":"15635456989" , "password":"123456789" , "email":"123456789@qq.com" },
{ "account":"15632145689" , "password":"123456789" , "email":"123456789@qq.com" }
]
}目錄如下:

2.ajax請求json jquery轉換為數據字典
我們通過ajax請求該json文件的數據 將其轉換為字典
//-----基礎信息start
//用戶信息字典
var userinfoDic = {};
$.ajax({
//請求方式為get
type:"GET",
//json文件位置
url:"./json/user.json",
//返回數據格式為json
dataType: "json",
//請求成功完成后要執行的方法
success: function(data){
//使用$.each方法遍歷返回的數據date
$.each(data.userinfo,function(i,item){
//設置根據用戶賬號密碼找用戶
userinfoDic[item.account,item.password] = item;
});
}
});
//-----基礎信息end3.字典測試
//登錄按鈕的點擊事件
$("#login").bind('click',function(){
var account = $("#account").val();
var password = $("#password").val();
//
if(account != '' && password != ''){
if(userinfoDic[account,password]){
window.location.href = 'index.html';
}else{
alert("賬號或密碼錯誤!");
}
}else{
alert("賬號或密碼不能為空!");
}
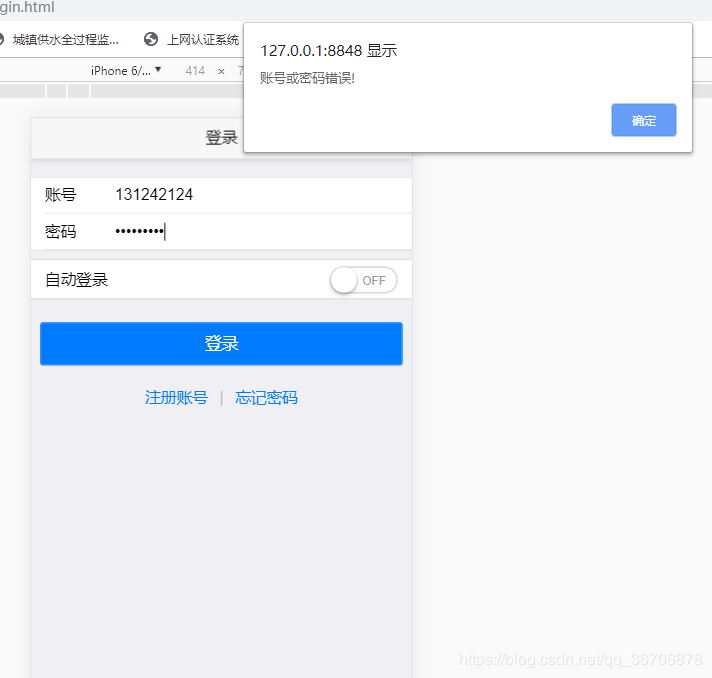
});4.測試截圖

感謝你能夠認真閱讀完這篇文章,希望小編分享的“jquery如何將json轉為數據字典”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。