溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了vue循環數組改變點擊文字顏色的具體代碼,供大家參考,具體內容如下
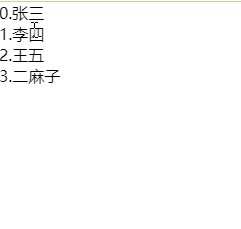
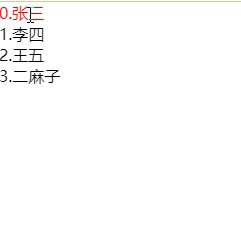
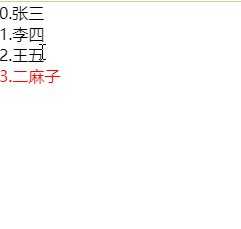
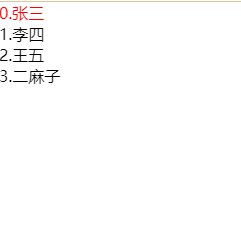
效果圖 如下所示

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
list-style: none;
margin: 0;
padding: 0;
}
.red{
color: red;
}
</style>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item,index) in username" @click="bution(index)" :class="index == colin?'red':''">{{index}}.{{item}}</li>
</ul>
</div>
<script src="../js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const obj = {
username:['張三','李四','王五','二麻子'],
colin:-1,
}
const app = new Vue({
el:'#app',
data:obj,
methods:{
bution:function(e){
this.colin = e
}
}
})
</script>
</body>
</html>
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。