您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么解決Django中修改js css文件但瀏覽器無法及時與之改變的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
初次進行web工程開發的人可能會碰到這樣的情況:自己在明明對工程上的某個js或css文件進行了修改,并提交到服務器上去了。但是在客戶端瀏覽器里面打開頁面時,并沒有看到修改后的效果,而是該js文件的舊版本的效果。
如果了解過瀏覽器緩存就知道,為了效率,瀏覽器通常會緩存js/css文件。如果沒有清除瀏覽器緩存的該js文件的話,js的修改效果就不會起作用,因為瀏覽器還是用的緩存在本地的js文件。
這里我用的是Google Chrome瀏覽器,具體操作如下:
① 打開Chrome瀏覽器右側的這個按鈕。

② 點擊里面的設置(S)按鈕
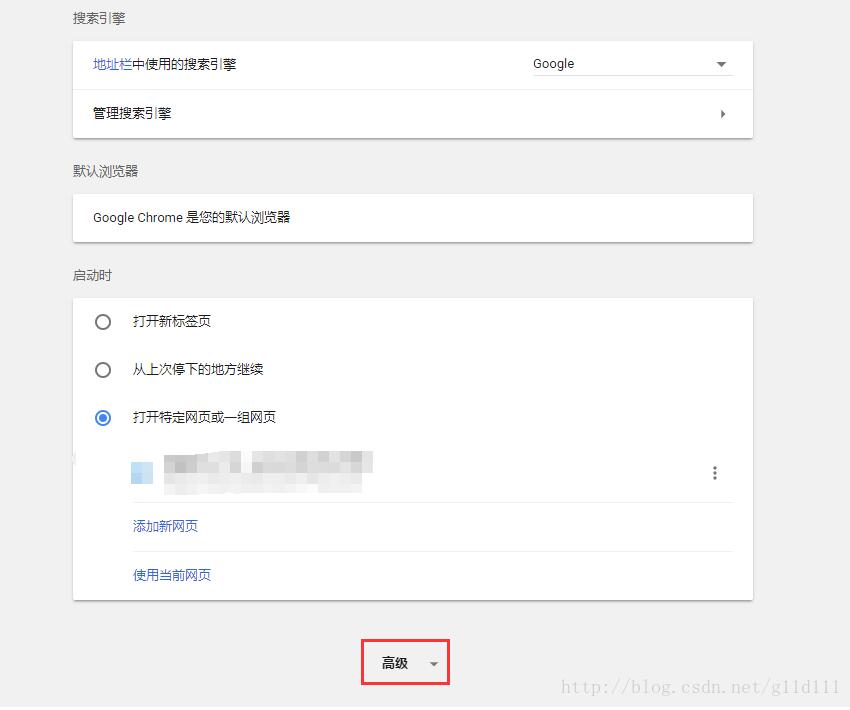
③ 打開高級選項

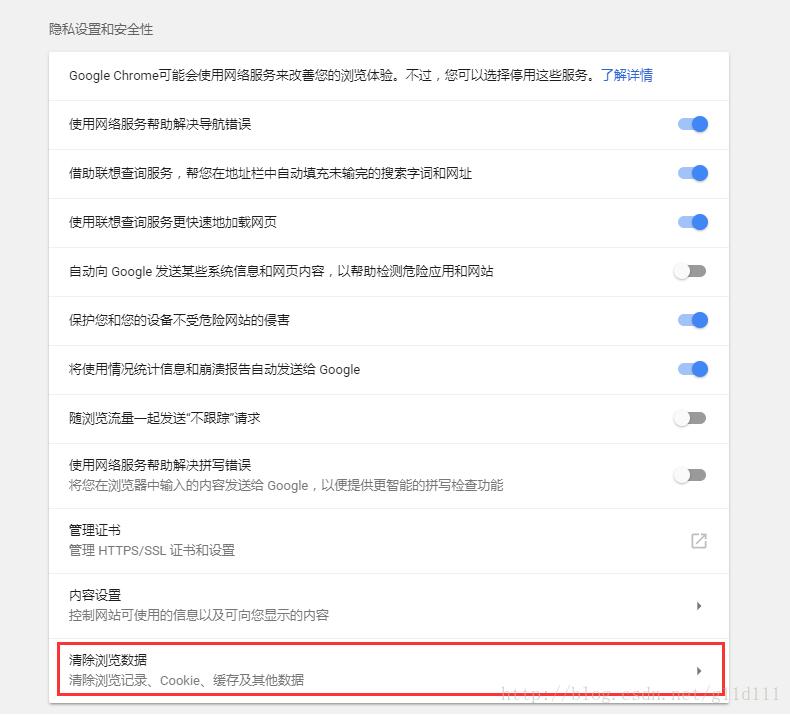
④ 點擊隱私設置和安全性——>清除瀏覽數據

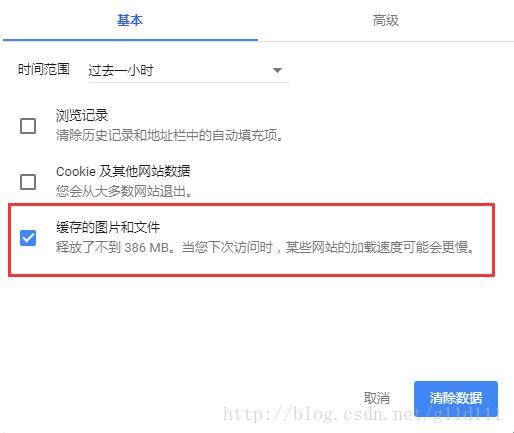
⑤ 根據需要清除數據即可。對于web開發修改js不生效的情況,只需要清除下面的紅框選擇的內容即可。

以上是“怎么解決Django中修改js css文件但瀏覽器無法及時與之改變的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。