您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用Django框架怎么實現一個rbac權限組件?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
1.基于rbac的權限管理
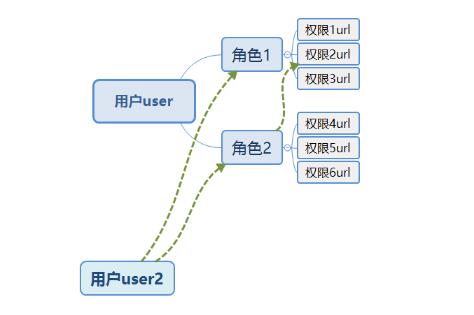
RBAC(Role-Based Access Control,基于角色的訪問控制),就是用戶通過角色與權限進行關聯。簡單地說,一個用戶擁有若干角色,一個角色擁有若干權限。這樣,就構造成“用戶-角色-權限”的授權模型。在這種模型中,用戶與角色之間,角色與權限之間都是多對多的關系。
簡單的模型圖示如下:

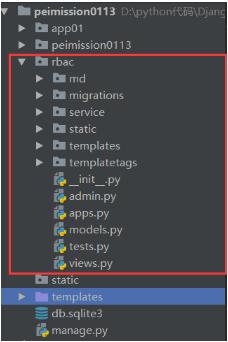
2.Rbac組件的基本目錄結構:

3.按照寫的流程,來講解rbac組件中的各個部分,以及功能,
3.1 models數據庫表設計(models.py)。
為了在前端頁面實現2方面的控制,還需要引入兩個表菜單menu和分組group:1.在一個頁面,當前用戶的權限,例如是否顯示添加按鈕、編輯、刪除等按鈕;2.左側菜單欄的創建。所以一共是5個類,7張表,詳細model請看下邊代碼。
models.py
# models.py from django.db import models class Menu(models.Model): '''頁面中的菜單名''' title = models.CharField(max_length=32) class Group(models.Model): '''權限url所屬的組''' caption = models.CharField(verbose_name='組名稱',max_length=32) menu =models.ForeignKey(verbose_name='組所屬菜單',to='Menu',default=1) # 組所在的菜單 class Meta: verbose_name_plural = 'Group組表' def __str__(self): return self.caption class User(models.Model): """ 用戶表 """ username = models.CharField(verbose_name='用戶名',max_length=32) password = models.CharField(verbose_name='密碼',max_length=64) email = models.CharField(verbose_name='郵箱',max_length=32) roles = models.ManyToManyField(verbose_name='具有的所有角色',to="Role",blank=True) class Meta: verbose_name_plural = "用戶表" def __str__(self): return self.username class Role(models.Model): """ 角色表 """ title = models.CharField(max_length=32) permissions = models.ManyToManyField(verbose_name='具有的所有權限',to='Permission',blank=True) class Meta: verbose_name_plural = "角色表" def __str__(self): return self.title class Permission(models.Model): """ 權限表 """ title = models.CharField(verbose_name='標題',max_length=32) url = models.CharField(verbose_name="含正則URL",max_length=64) is_menu = models.BooleanField(verbose_name="是否是菜單") code = models.CharField(verbose_name='url代碼',max_length=32,default=0) # 路徑對應的描述名稱 group = models.ForeignKey(verbose_name='所屬組',to='Group',null=True,blank=True) # 所屬組 class Meta: verbose_name_plural = "權限表" def __str__(self): return self.titlemodel
3.2 service中的init_permission.py
功能:在用戶登錄成功的時候,在session中寫入兩個內容:1.拿到當前用戶的權限url(code信息);2.拿到當前用戶的可以做菜單的url信息。
詳細代碼如下:
初始化權限
def init_permission(user, request):
'''
前端頁面調用,把當前登錄用戶的權限放到session中,request參數指前端傳入的當前當前login請求時的request
:param user: 當前登錄用戶
:param request: 當前請求
:return: None
'''
# 拿到當前用戶的權限信息
permission_url_list = user.roles.values('permissions__group_id',
'permissions__code',
'permissions__url',
'permissions__group__menu__id', # 菜單需要
'permissions__group__menu__title', # 菜單需要
'permissions__title', # 菜單需要
'permissions__url', # 菜單需要
'permissions__is_menu', # 菜單需要
).distinct()
# 頁面顯示權限相關,用到了權限的分組,
dest_dic = {}
for each in permission_url_list:
if each['permissions__group_id'] in dest_dic:
dest_dic[each['permissions__group_id']]['code'].append(each['permissions__code'])
dest_dic[each['permissions__group_id']]['per_url'].append(each['permissions__url'])
else:
# 剛循環,先創建需要的結構,并把第一次的值放進去。
dest_dic[each['permissions__group_id']] = {'code': [each['permissions__code'], ],
'per_url': [each['permissions__url'], ]}
request.session['permission_url_list'] = dest_dic
# 頁面菜單相關
# 1.去掉不做菜單的url,拿到的結果是menu_list,列表中的元素是字典
menu_list = []
for item_dic in permission_url_list:
if item_dic['permissions__is_menu']:
temp = {'menu_id':item_dic['permissions__group__menu__id'],
'menu_title':item_dic['permissions__group__menu__title'],
'permission__title': item_dic['permissions__title'],
'permission_url':item_dic['permissions__url'],
'permissions__is_menu':item_dic['permissions__is_menu'],
'active':False, # 用于頁面是否被選中,
}
# temp 其實只是給key重新起名字,之前的名字太長了。。。。
menu_list.append(temp)
# 執行完成之后是如下的數據,用來做菜單。
request.session['permission_menu_list'] = menu_list3.3 中間件md
功能:1.白名單驗證;
2.驗證是否已經寫入session,即:是否已經登錄;
3.當前訪問的url與當前用戶的權限url進行匹配驗證,并在request中寫入code信息,
詳細代碼如下:
中間件
import re
from django.shortcuts import render,redirect,HttpResponse
from django.conf import settings
class MiddlewareMixin(object):
def __init__(self, get_response=None):
self.get_response = get_response
super(MiddlewareMixin, self).__init__()
def __call__(self, request):
response = None
if hasattr(self, 'process_request'):
response = self.process_request(request)
if not response:
response = self.get_response(request)
if hasattr(self, 'process_response'):
response = self.process_response(request, response)
return response
class M1(MiddlewareMixin):
'''
判斷用戶有無此url的權限的中間件
'''
def process_request(self,request):
current_url = request.path_info
# 1.白名單驗證
valid_url = settings.VALID_URL
for each in valid_url:
if re.match(each, current_url):
return None
# 2.驗證是否已經寫入session,即:是否已經登錄
permission_dic = request.session.get('permission_url_list')
if not permission_dic:
return redirect('/login/')
# 3.與當前訪問的url與權限url進行匹配驗證,并在request中寫入code信息,
flag = False
for group_id,code_urls in permission_dic.items():
for url in code_urls['per_url']:
regax = '^{0}$'.format(url)
if re.match(regax,current_url):
flag = True
request.permission_code_list = code_urls['code'] # 在session中增加code的信息,用于在頁面判斷在當前頁面的權限,
break
if flag:
break
if not flag:
return HttpResponse('無權訪問')
def process_response(self,request,response):
return response3.4 左側菜單的生成templatetags目錄下的rbac.py
功能;生成頁面中的左側菜單用inclusion_tag標簽
運用:我們只需要在需要用到的文件中引用就可以生成這個菜單部分的內容。
需要用到的模板文件中:
{% load rbac %}
{% menu_html request %} 這部分就會變成用inclusion_tag生成的menu_html
詳細代碼如下:
inclusion_tag生成左側菜單
import re
from django.template import Library
register = Library()
# inclusion_tag的結果是:把menu_html函數的返回值,放到menu_html中做渲染,生成一個渲染之后的大字符串,
# 在前端需要顯示這個字符串的地方,只要調用menu_html就可以,如果有菜單需要傳參數,這里是request,前端模板本來就有request,
@register.inclusion_tag('menu.html')
def menu_html(request):
current_url = request.path_info
# 結構化在頁面顯示的menu數據
menu_list = request.session.get('permission_menu_list')
menu_show_dic = {}
for item in menu_list:
# 先跟當前url進行匹配,如果當前的url在權限URl中,則需要修改當前的active,用于在前端頁面的顯示。
url = item['permission_url']
reg = '^{0}$'.format(url)
if re.match(reg, current_url):
print('匹配到了')
item['active'] = True
if item['menu_id'] in menu_show_dic:
menu_show_dic[item['menu_id']]['children'].append(
{'permission__title': item['permission__title'], 'permission_url': item['permission_url'],
'active': item['active']})
if item['active']:
menu_show_dic[item['menu_id']]['active'] = True
else:
menu_show_dic[item['menu_id']] = {'menu_id': item['menu_id'],
'menu_title': item['menu_title'],
'active': False,
'children': [{'permission__title': item['permission__title'],
'permission_url': item['permission_url'],
'active': item['active']}, ]
}
if item['active']:
menu_show_dic[item['menu_id']]['active'] = True
return {'menu_dic':menu_show_dic}需要的模板文件templates下的menu.html
menu.html
# menu.html
<div class="menu">
{% for k,menu in menu_dic.items %}
{# 一級菜單 #}
<div class="menu_first">{{ menu.menu_title }}</div>
{# 二級菜單(就是一級菜單下邊的內容) #}
{% if menu.active %}
<ul class="">
{% else %}
<ul class="hide">
{% endif %}
{% for child in menu.children %}
{% if child.active %}
<li class="menu_second active"><a href="{{ child.permission_url }}" rel="external nofollow" rel="external nofollow" >{{ child.permission__title }}</a></li>
{% else %}
<li class="menu_second"><a href="{{ child.permission_url }}" rel="external nofollow" rel="external nofollow" >{{ child.permission__title }}</a></li>
{% endif %}
{% endfor %}
</ul>
{% endfor %}
</div>使用inclusion_tag的文件示例:
inclusion_tag的使用模板文件
# 這個是django的模板文件
{% load rbac %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>{% block title %}模板{% endblock %}</title>
<link rel="stylesheet" href="{% static 'rbac/bootstrap-3.3.7/css/bootstrap.min.css' %}" rel="external nofollow" >
<link rel="stylesheet" href="{% static 'rbac/menu.css' %}" rel="external nofollow" >
{% block css %} {% endblock css %}
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-2 menu">
{% block menu %}
{% menu_html request %} {# 用inclusion_tag生成的menu_html #}
{% endblock menu %}
</div>
<div class="col-md-9">
{% block content %}
content
{% endblock %}
</div>
</div>
</div>看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。