您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
背景
最近項目中,開發一個小程序列表頁,PM大大給我提了一個埋點需求,列表中的每一項,出現在屏幕中的時候,需要上報一條記錄。
目標

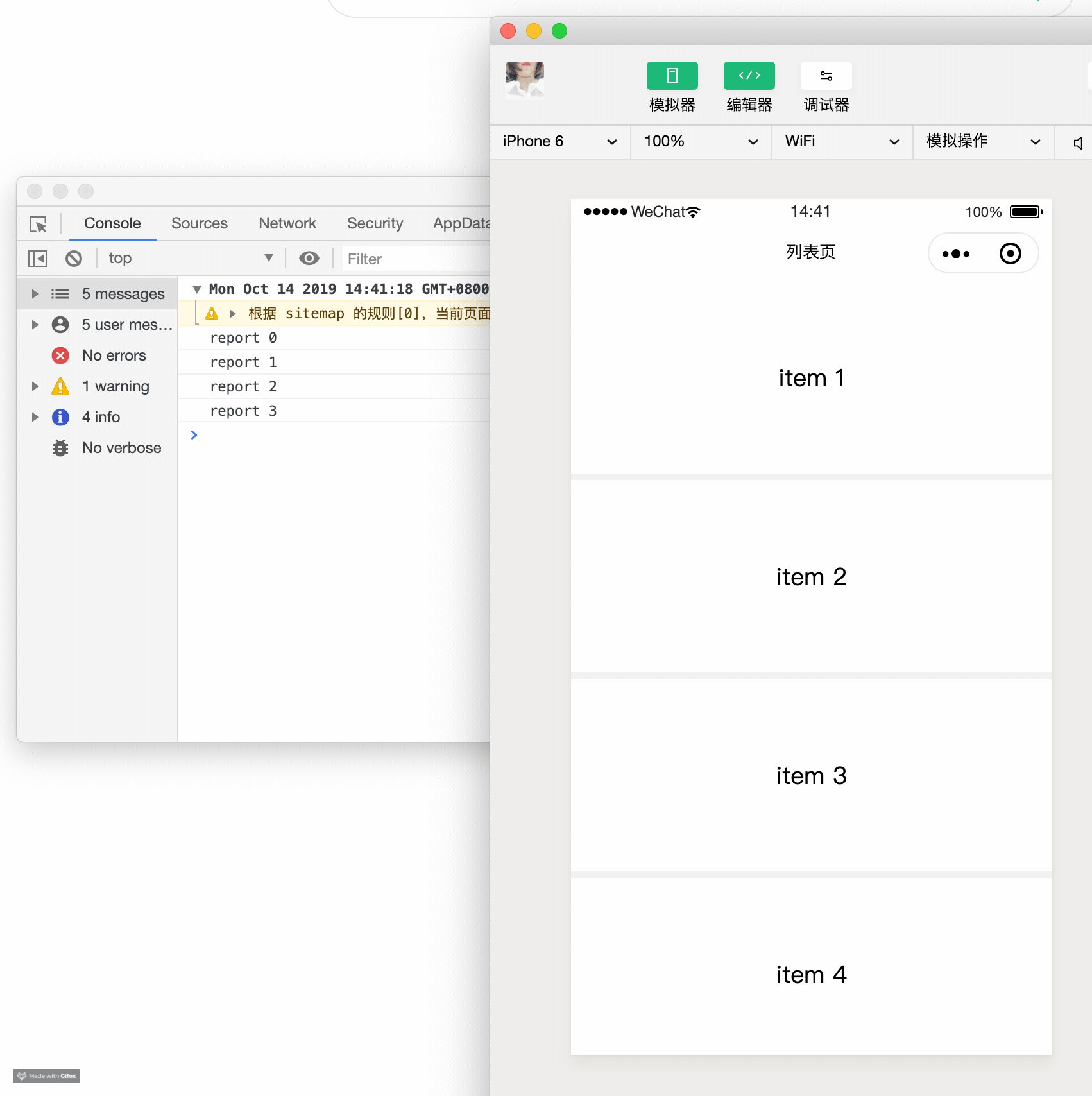
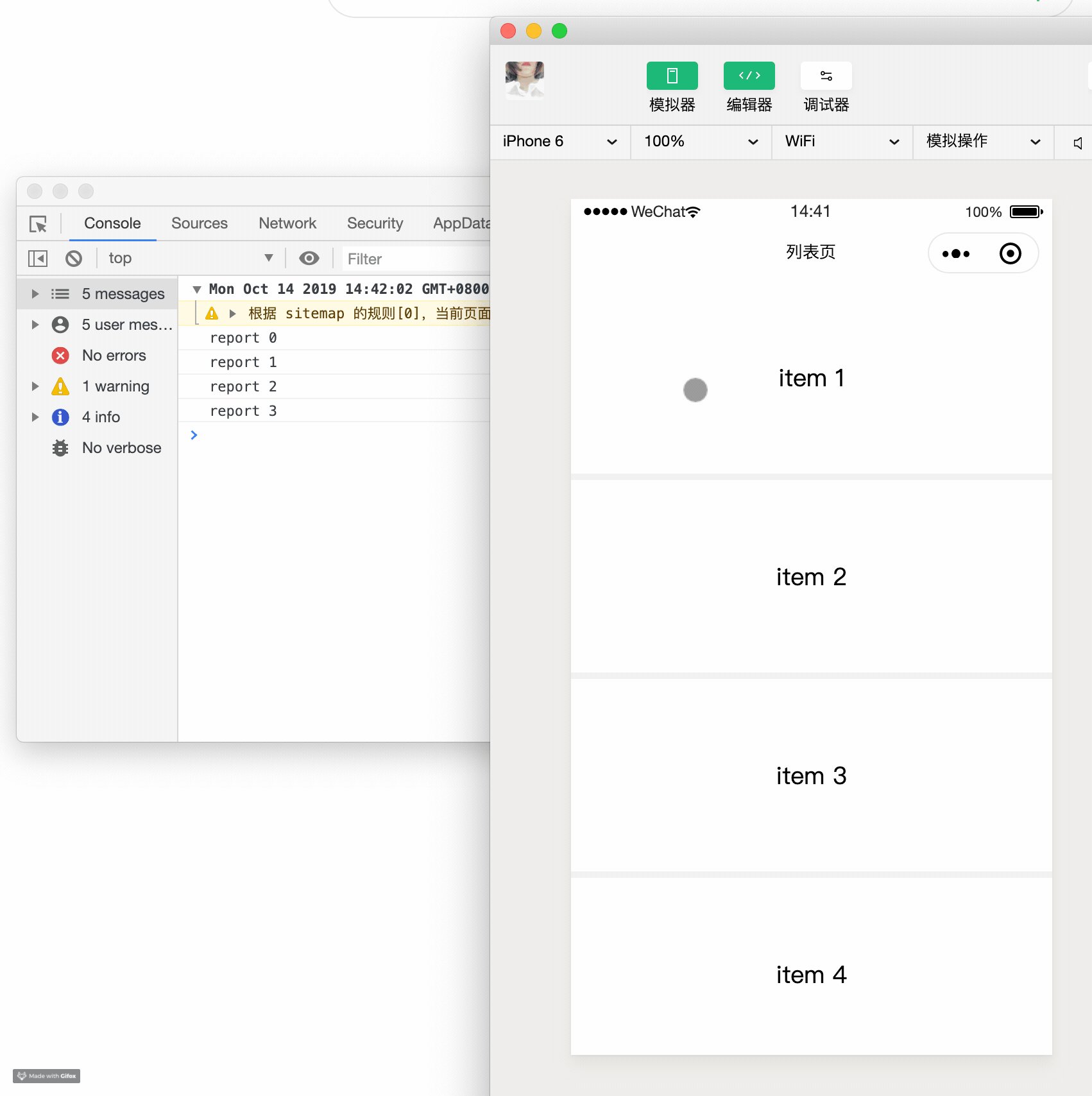
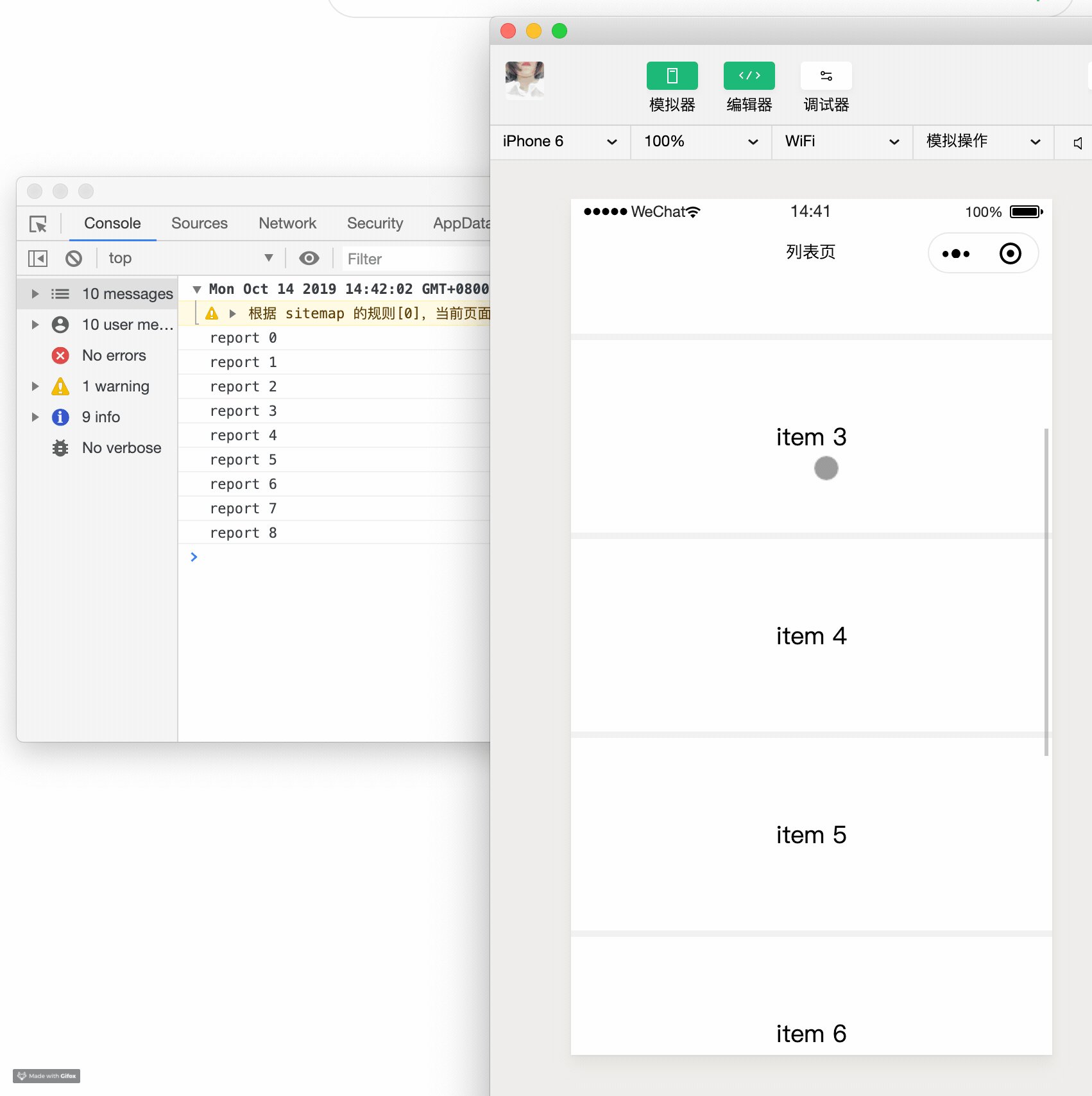
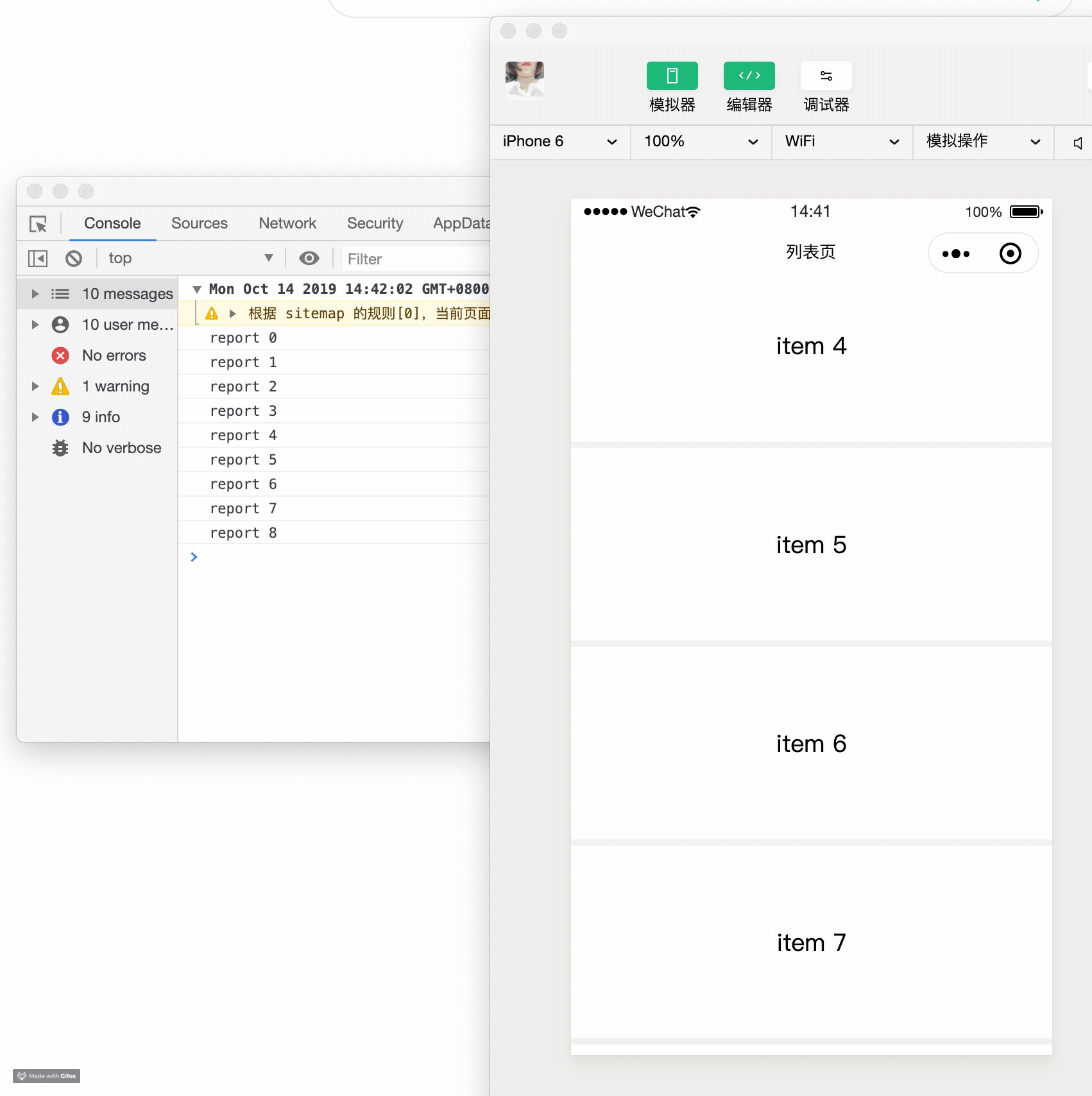
如圖中操作,要依次上報 item 1 - item7,但是上滑的時候,不再重復上報
怎么做
接到需求的第一感覺是,我難道要監聽頁面滾動,然后通過offsetTop 去算嗎!!!??? 這樣顯然不是最高效的。于是我去翻了一下微信的開發文檔,發現有一個IntersectionObserver 的API,正好滿足我的需求。
首先我們需要創建一個 IntersectionObserver wx.createIntersectionObserver(Object component, Object options)
IntersectionObserver 一共有四個方法
我們這里的參照物是屏幕,所以我們使用 IntersectionObserver.relativeToViewport 來制定我們的參照物,并制定相較規則
Page({
data: {
list: [
{ value: 1, hadReport: false },
{ value: 2, hadReport: false },
{ value: 3, hadReport: false },
{ value: 4, hadReport: false },
{ value: 5, hadReport: false },
{ value: 6, hadReport: false },
{ value: 7, hadReport: false },
{ value: 8, hadReport: false },
{ value: 9, hadReport: false },
]
},
onLoad() {
this._observer = this.createIntersectionObserver({ observeAll: true })
this._observer.relativeToViewport({ bottom: 0 })
.observe('.item', (res) => {
const { index } = res.dataset;
if (!this.data.list[index].hadReport) {
console.log(`report ${index}`)
this.data.list[index].hadReport = true;
this.setData({ list: [].concat(this.data.list)})
}
})
},
onUnload() {
if (this._observer) this._observer.disconnect()
}
})
最后實現的效果如下

結論
聯想
上述的所有操作,都是基于微信小程序去做的,那么瀏覽器有沒有相應的API呢?
瀏覽器是有相應的API的, Intersection Observer API ,具體的用法與上述的用法類似。
var options = {
rootMargin: '0px',
threshold: 1.0
}
var observer = new IntersectionObserver((...args) => {
console.log(args);
}, options);
observer.observe(document.querySelector('.item'));
注意這個會監測dom元素的可見性變化,也就是說當dom出現在視窗的時候會觸發回調,消失在視窗的時候也會觸發回調
但是瀏覽器的 IntersectionObserver 屬性兼容性一般,如果想要在瀏覽器做曝光或者懶加載可以考慮采用原始的方法,監聽瀏覽器滾動,并計算dom的offsetTop,可以參考筆者很久前寫的 圖片延時 加載原理 及應用

參考文檔
談談IntersectionObserver懶加載
微信小程序IntersectionObserver 文檔
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。