您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了JS頁面獲取 session 值,作用域和閉包。分享給大家供大家參考,具體如下:
var name= "${sessioScope.變量名}";
注意這里面需要使用 "" 把 El 表達式給括起來,否則就取不到數據。
JSP獲取session的值:
可以直接${sessionScope.變量名},在標簽里也是一樣。
JSP獲取URL的值:
var name = "<%=request.getParameter("name")%>";//謹記:在""中的表達式‘<%= %>'結尾不能加‘;'號,且只能寫一句。
var id = ${param.id};//也具有同樣的效果,能用在JS類庫中的jQuery語法。
在四大作用域中,每一個作用域的取值方法大同小異,方法與技巧都是一以貫之的。
下面是關于作用域和作用鏈的一些筆記:
作用域(scope):它是指對某一變量和方法具有訪問權限的代碼空間,在JS中, 作用域是在函數中維護的。表示變量或函數起作用的區域,指代了它們在什么樣的上下文中執行,亦即上下文執行環境。Javascript的作用域只有兩種:全局作用域和本地作用域,本地作用域是按照函數來區分的。
變量作用域
在JavaScript中全局變量的作用域比較簡單,它的作用域是全局的,在代碼的任何地方都是有定義的。然而函數的參數和局部變量只在函數體內有定義。另外局部變量的優先級要高于同名的全局變量,也就是說當局部變量與全局變量重名時,局部變量會覆蓋全局變量(如下面例子)。
var num = 1; //聲明一個全局變量
function func() {
var num = 2; //聲明一個局部變量
return num;
}
console.log(num); //輸出:1
console.log(func()); //輸出:2
注:聲明局部變量時一定要使用var,否則,解釋器會將該變量當做全局對象window的屬性。關于變量的詳細筆記地址:原生javascript 學習之js變量全面了解
函數作用域
在JavaScript中變量的作用域,并非和C、Java等編程語言似得,在變量聲明的代碼段之外是不可見的,我們通常稱為塊級作用域,然而在JavaScript中使用的是函數作用域(變量在聲明它們的函數體以及這個函數體嵌套的任意函數體都是有定義的)。(如下面的例子)
function func() {
console.log(num); //輸出:undefined,而非報錯,因為變量num在整個函數體內都是有定義的
var num = 1; //聲明num 在整個函數體func內都有定義
console.log(num); //輸出:1
}
func();//調用func函數
注:JavaScript的函數作用域是指在在函數內聲明的所有變量在函數體內始終是可見的,也就是說在函數體內變量聲明之前就已經可用了。
作為屬性的變量:
當聲明一個全局變量的時候,實際上是定義了全局對象window的一個屬性。
var num = 1; //聲明全變量num alert(window.num) //輸出:1 聲明的全局變量實際上就是聲明了一個window對象的屬性
作用域鏈
在JavaScript中,函數也是對象,實際上,JavaScript里一切都是對象。函數對象和其它對象一樣,擁有可以通過代碼訪問的屬性和一系列僅供JavaScript引擎訪問的內部屬性。其中一個內部屬性是[[Scope]],該內部屬性包含了函數被創建的作用域中對象的集合,這個集合被稱為函數的作用域鏈,它決定了哪些數據能被函數訪問。
當一個函數創建后,它實際上保存一個作用域鏈,并且作用域鏈會被創建此函數的作用域中可訪問的數據對象填充。例如定義下面這樣一個函數:
function func() {
var num = 1;
alert(num);
}
func();
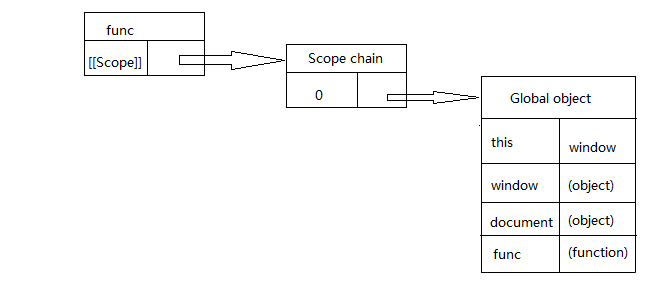
在函數func創建時,它的作用域鏈中會填入一個全局對象,該全局對象包含了所有全局變量,如下圖所示(注意:圖片只例舉了全部變量中的一部分):

函數add的作用域將會在執行時用到。例如執行如下代碼:
執行此函數時會創建一個稱為"運行期上下文(execution context)"(有人稱為運行環境)的內部對象,運行期上下文定義了函數執行時的環境。每個運行期上下文都有自己的作用域鏈,用于標識符解析,當運行期上下文被創建時,而它的作用域鏈初始化為當前運行函數的[[Scope]]所包含的對象。
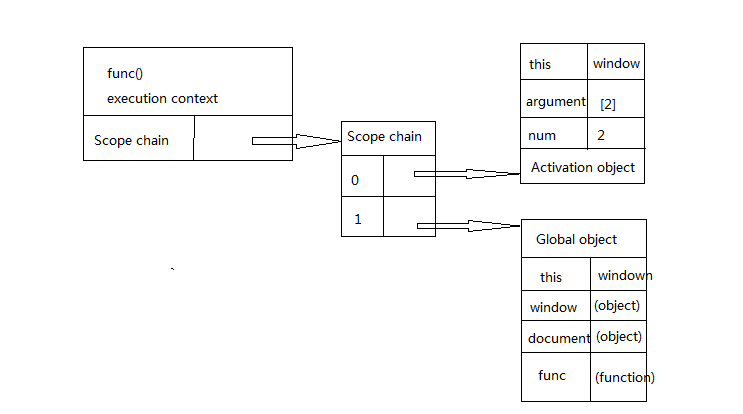
這些值按照它們出現在函數中的順序被復制到運行期上下文的作用域鏈中。它們共同組成了一個新的對象,叫"活動對象(activation object)",該對象包含了函數的所有局部變量、命名參數、參數集合以及this,然后此對象會被推入作用域鏈的前端,當運行期上下文被銷毀,活動對象也隨之銷毀。新的作用域鏈如下圖所示:

閉包:在js中的我的理解就是把外部的變量引用到函數內部形成一個完全封閉的函數體;當內部函數在定義它的作用域的外部被引用時,就創建了該內部函數的閉包 ,如果內部函數引用了位于外部函數的變量,當外部函數調用完畢后,這些變量在內存不會被釋放,因為閉包需要它們。
所以本質上,閉包就是將函數內部和函數外部連接起來的一座橋梁。
用途:閉包可以讀取函數外部的變量,可以讓變量的值始終保持在內存中。
使用閉包要注意:
1)由于閉包會使得函數中的變量都被保存在內存中,內存消耗很大,所以不能濫用閉包,否則會造成網頁的性能問題,在IE中可能導致內存泄露。解決方法是,在退出函數之前,將不使用的局部變量全部刪除。
2)閉包會在父函數外部,改變父函數內部變量的值。所以,如果你把父函數當作對象(object)使用,把閉包當作它的公用方法(Public Method),把內部變量當作它的私有屬性(private value),這時一定要小心,不要隨便改變父函數內部變量的值。
更多關于JavaScript相關內容感興趣的讀者可查看本站專題:《javascript面向對象入門教程》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。