您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
之前做過一個算法題,算法要求就是寫一個開心消消樂的邏輯算法,當時也是考慮了一段時間才做出來。后來想了想,既然核心算法都有了,能不能實現一個開心消消樂的小游戲呢,于是花了兩天時間做了一個小游戲出來。
效果展示#
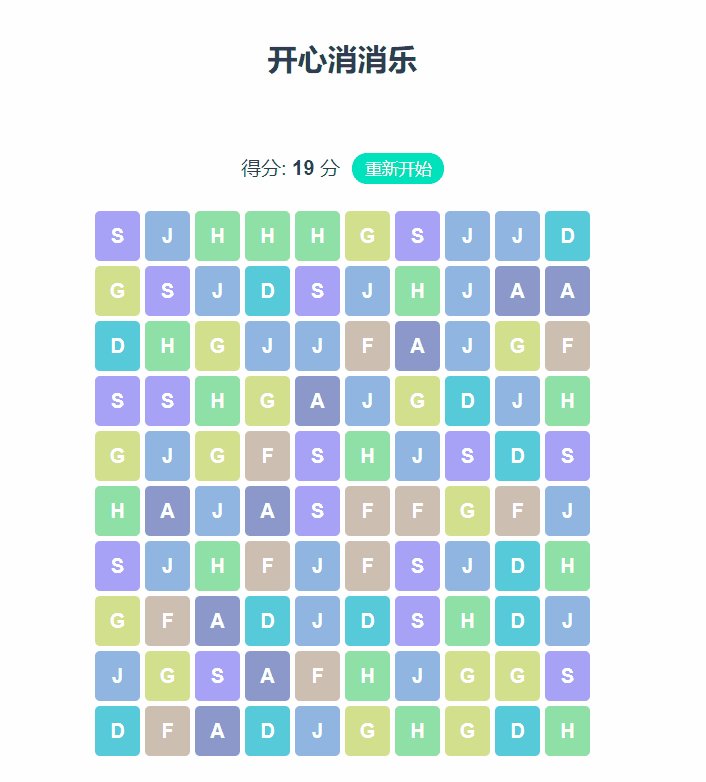
先在這里放一個最終實現的效果,還是一個比較初級的版本,大家有什么想法歡迎評論哦

游戲規則:
初始時會給玩家十分的初始分,每拖動一次就減一分,每消除一個方塊就加一分,直到最后分數為0游戲結束
任意兩個方塊都可以拖動
界面設計#
頁面的布局比較簡單,格子的數據是一個二維數組的形式,說到這里大家應該已經明白界面是怎么做的了。
<div
v-for="(item, index) in squareData"
:key="index"
class="row">
<div
v-for="(_item, _index) in item"
:key="_index"
class="square"
:class="_item"
@mousedown="dragStart(index, _index)"
@mouseup="dragEnd">
{{_item}}
</div>
</div>
大家應該注意到了 :class="_item" 的寫法,動態命名class,使得其每個種類的方塊的顏色都不同,最后可以按照同色消除的玩法就行操作。
.square.A{
background-color: #8D98CA;
}
.square.S{
background-color: #A9A2F6;
}
/*其余操作相同*/
同時在玩家點擊方塊的時候方塊會左右擺動以表示選中了此方塊,還可以提升游戲的靈動性。關于HTML動畫的實現方式有很多,在這里我們使用CSS animation進行操作,代碼如下:
@keyframes jitter {
from, 50%, to {
transform: rotate(0deg);
}
10%, 30% {
transform: rotate(10deg);
}
20% {
transform: rotate(20deg);
}
60%, 80% {
transform: rotate(-10deg);
}
70% {
transform: rotate(-20deg);
}
}
/* 只要是用戶點擊不動,動畫就不會停止 */
.square:active{
animation-name: jitter;
animation-duration: 0.5s;
animation-iteration-count: infinite;
}
核心算法#
消除算法
上面提到我之前是做過一道題是判斷一個二維數組中有沒有可消的元素,有的話是多少個。
在這里我們可以這樣想,最開始遍歷一整個二維數組,每次定義一個 X0 , X1 , Y0, Y1, 然后每次計算其上下左右連續相同方塊的位置,在這個過程中要注意邊界問題,然后我們記錄下這四個變量,只要 |X0-X1+1|>=3 或者 |Y0-Y1+1|>=3,我們就可以將這個方塊的坐標加入到 del數組中。
遍歷完一整個二維數組之后,我們就可以將 del數組中對應坐標位置的方塊內容變為 '0', 由于我們沒有對 0 定義樣式,所以在沒有執行下落算法之前變為 0 的方塊為白色。
下落算法
在我們將相應的方塊白色之后,其上面的方塊應該下落,在這里我的思想是這個樣子的。
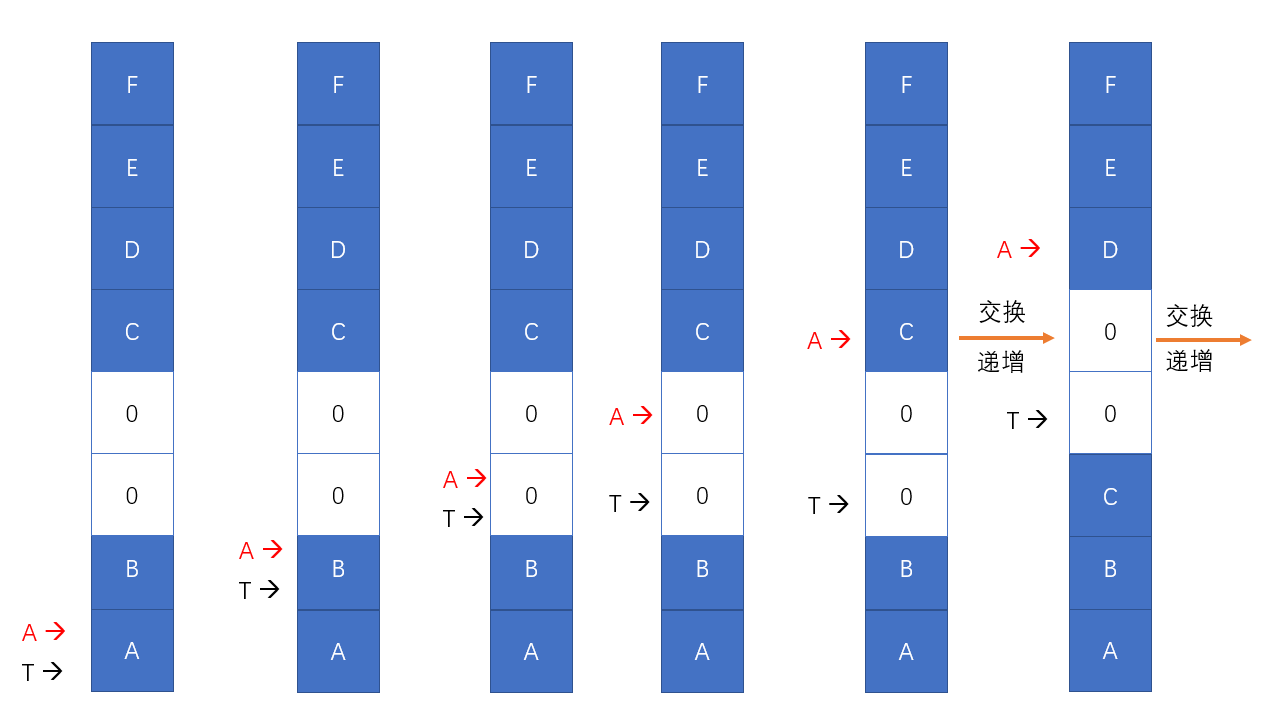
按照列遍歷二維數組,定義一個指針 t,指向上次不為 0 的方塊位置,一旦遇到方塊不為 0 的格子就將其與t所指的方塊就行交換,一次類推,示意圖如下:

這樣的話我們就可以把為空的上移到最頂層,并且不打亂順序,然后我們在隨機填充頂部的空方塊就可以了。做完填充之后我們要再做一次消除算法,直到del數組的長度為空為止,這個道理大家應該都能想得到。
代碼如下
clear(): void {
const m: number = 10;
const n: number = 10;
while (true) {
const del: any[] = [];
for (let i: number = 0; i < m; i++) {
for (let j: number = 0; j < n; j++) {
if (this.squareData[i][j] === '0') {
continue;
}
let x0: number = i;
let x1: number = i;
let y0: number = j;
let y1: number = j;
while (x0 >= 0 && x0 > i - 3 && this.squareData[x0][j] === this.squareData[i][j]) {
--x0;
}
while (x1 < m && x1 < i + 3 && this.squareData[x1][j] === this.squareData[i][j]) {
++x1;
}
while (y0 >= 0 && y0 > j - 3 && this.squareData[i][y0] === this.squareData[i][j]) {
--y0;
}
while (y1 < n && y1 < j + 3 && this.squareData[i][y1] === this.squareData[i][j]) {
++y1;
}
if (x1 - x0 > 3 || y1 - y0 > 3) {
del.push([i, j]);
}
}
}
if (del.length === 0) {
break;
}
this.score += del.length;
for (const square of del) {
this.$set(this.squareData[square[0]], square[1], '0');
}
for (let j: number = 0; j < n; ++j) {
let t: number = m - 1;
for (let i: number = m - 1; i >= 0; --i) {
if (this.squareData[i][j] !== '0') {
[this.squareData[t][j], this.squareData[i][j]] = [this.squareData[i][j], this.squareData[t][j]];
t -= 1;
}
}
}
}
},
游戲結束#
分數為 0 的時候游戲結束,此時在執行一遍初始化函數,重新生成一個開心消消樂格子,將分數初始化為10.
if (this.score <= 0) {
if (confirm('分數用光了哦~~')) {
this.init();
} else {
this.init();
}
}
項目源代碼#
目前項目是在github上托管,歡迎PR!點此跳轉
總結
以上所述是小編給大家介紹的Vue實現開心消消樂算法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。