溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序怎么實現多行文字超出部分省略號顯示功能,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
在開發小程序: 澳買 的 時候 遇到一個棘手的問題:
當搜索澳洲產品,獲取產品列表的時候,有時候產品的名稱翻譯成中文特別長
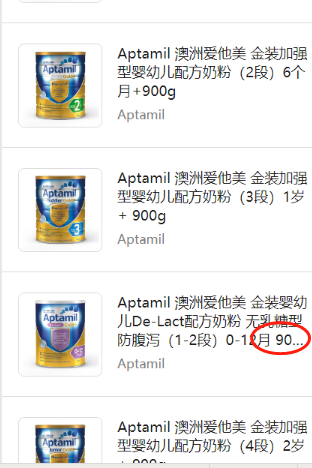
我們不能全部在有限的列表里面把產品名都顯示出來,這樣格式不好控制,顯示
出來也不太美觀。
這時候我們就需要一個功能:比如設置只顯示2行,2行顯示不下的情況下我們
用省略號... 來替代,這樣顯示比較美觀好看,顯示效果如下

其實實現也是比較簡單的
工程中樣式文件.wxss內容如下:
.productNameText {
color: rgb(32, 27, 27);
font-size: 35rpx;
text-overflow:ellipsis;
z-index: -1;
display: -webkit-box;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}這里-webkit-line-clamp: 3; 主要控制要顯示的行數
wxml 文件內容如下:
......
<!-- produdct name -->
<view class='productNameView'>
<text class='productNameText'>{{item.name}}</text>
</view>看完了這篇文章,相信你對“微信小程序怎么實現多行文字超出部分省略號顯示功能”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。