您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下怎么樣解決ele ui表格表頭太長的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
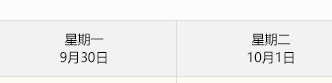
設計圖是這樣:
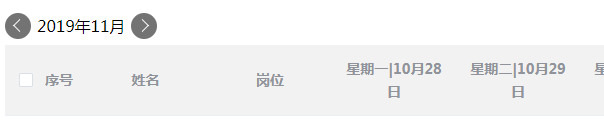
可是做出來是這樣:

出現了一行連著。。要知道工作上總有些ui沒事做喜歡指指點點。
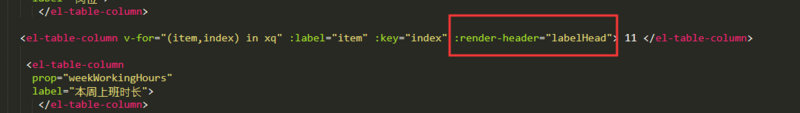
后來翻查官方手冊發現了這個參數:

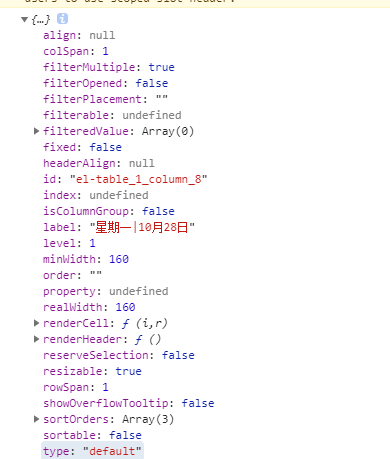
首先,我們要知道h是vue封裝的一個方法。叫$createelement,大意是創建一個節點(猜的,,沒辦法英語一級都沒考過.),然后這方法返回一個column和index,column其實就是這一格子里面的東西。我們來打印看一下。
現在我的動態表頭里面添加這個方法:

打印column出來是這個格子里面的所有屬性。:

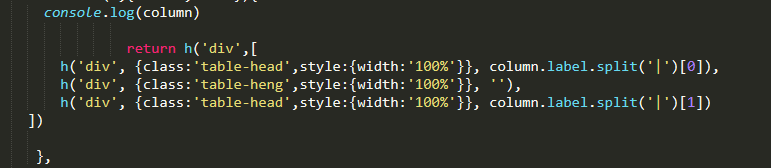
接著我們為了實現設計圖。要這樣寫方法:
細心的人會發現我的這表頭里面多了一個|的符號,其實是為了這方法用的

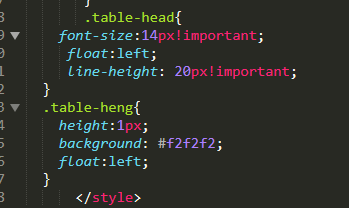
h是調用createelement這個方法,傳入這是一個div,接著樣式,最后利用split去分割這個字符串。添加一個div進行分割。樣式如下:

last,成雛形了。

以上是“怎么樣解決ele ui表格表頭太長的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。