您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
1.安裝
Vue CLI 的包名稱由 vue-cli 改成了 @vue/cli。 如果你已經全局安裝了舊版本的 vue-cli (1.x 或 2.x),你需要先通過以下方式先卸載它:
npm uninstall vue-cli -g # 或 yarn global remove vue-cli
vue-cli 3.x安裝:
npm install -g @vue/cli # OR yarn global add @vue/cli
說明:-g / global 表示全局安裝。
安裝完成后可通過以下代碼校驗安裝是否成功:
vue --version # 或 vue -V
2.創建項目
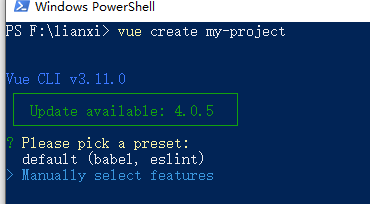
2.1vue create xxx
vue create my-project # OR vue ui
按鍵盤上下鍵可以選擇默認(default)還是手動(Manually),如果選擇default,一路回車執行下去就行了
繼續手動一下
2.2若你之前未保存過preset,或若不使用之前保存的preset創建項目,你會被提示選取一個 preset。你可以選默認的包含了基本的 Babel + ESLint 設置的 preset,也可以選“Munually select features”即“手動選擇特性”來選取需要的特性,如下圖所示。一般會選擇手動選擇特性。

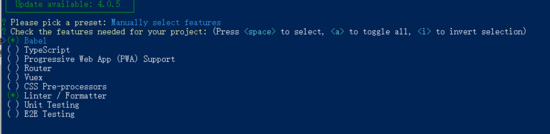
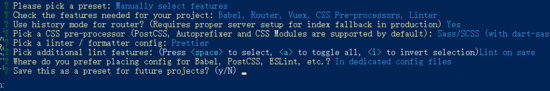
選擇之后會出現如下界面:

選擇配置,看個人項目需求
注意,空格鍵是選中與取消,A鍵是全選
Babel —— ES6轉換器
這個是解析我們es6的代碼的,因為對于一些低版本的ie瀏覽器,還不能識別es6代碼,那么vue里面好多要去寫es6的代碼,這個時候我們就可以用babel這個工具將es6的代碼轉譯成瀏覽器能識別的代碼。
TypeScript —— 使用JS的超類語言TS
Progressive Web App Support —— PWA單頁應用
Router —— 使用路由管理器
Vuex —— 使用 vue 狀態管理器
CSS Pre-processors —— CSS預處理
Linter / Formatter —— Eslint 安裝
Unit Testing —— 單元測試
E2E Testing —— 單元測試
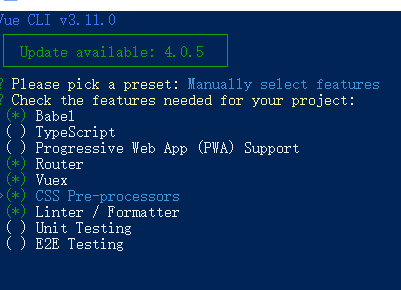
可以根據自己的需求,選擇配置,小穎是這么選的:

選完之后回車
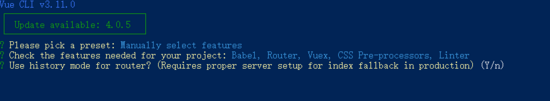
2.3是否使用路由的 history模式,選擇 yes

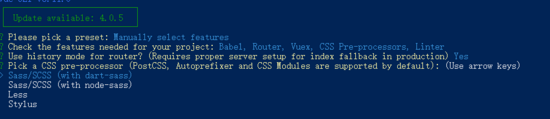
2.4 選擇css預處理器,請根據個人情況進行選擇,這里我選擇的是 Sass/SCSS < with dart-sass>

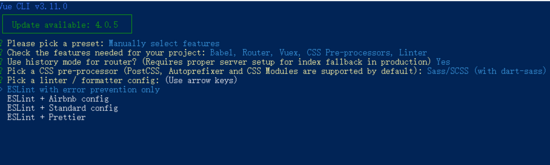
2.5 選擇 Eslint 的使用方式,我選擇的 ESLint + Prettier

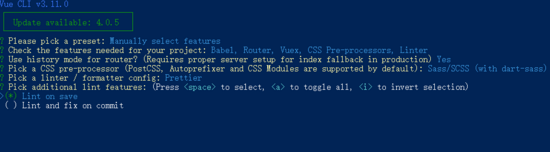
2.6 選擇語法檢查方式,我自己選擇保存就檢測
第一個是保存檢測,第二個是fix和commit的時候檢測

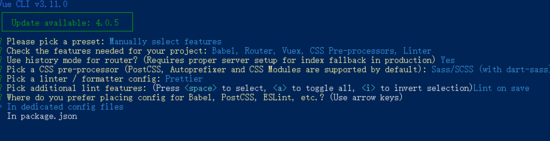
2.7選擇以上的配置文件放置的位置,把babel,postcss,eslint這些配置文件放哪,這里隨便選,我選擇放在獨立文件夾

2.8 是否保存以上的 preset 配置,可在將來創建項目的時候直接引用,我選擇no
鍵入N不記錄,如果鍵入Y需要輸入保存名字

確定后,等待下載依賴模塊
3.啟動項目
初始完之后,進入到項目根目錄: cd my-project
啟動項目:npm run serve
在瀏覽器輸入 http://localhost:8080就可以看到vue的歡迎界面
4.打包上線
vue-cli 也提供了打包的命令,在項目根目錄下執行: npm run build 執行完之后,可以看到在項目根目錄下多出了一個 dist 目錄,該目錄下就是打包好的所有靜態資源,直接部署到靜態資源服務器就好了。
注意:
參考: vue.config.js常用配置
使用vue-cli3.0搭建項目比之前更簡潔,沒有了build和config文件夾。
vue-cli3的一些服務配置都遷移到CLI Service里面了,對于一些基礎配置和一些擴展配置需要在根目錄新建一個vue.config.js文件進行配置
module.exports = {
// 選項...
}
基本路徑
baseUrl從 Vue CLI 3.3 起已棄用使用publicPath來替代。
在開發環境下,如果想把開發服務器架設在根路徑,可以使用一個條件式的值
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/'
}
構建輸出目錄(打包位置)
outputDir
當運行 vue-cli-service build 時生成的生產環境構建文件的目錄
module.exports = {
outputDir: 'dist',
}
靜態資源目錄
assetsDir
放置生成的靜態資源 (js、css、img、fonts) 的目錄
module.exports = {
assetsDir: 'assets',
}
eslint代碼檢測
是否開啟eslint保存檢測,有效值:ture | false | 'error'
設置為 true 時, eslint-loader 會將 lint 錯誤輸出為編譯警告。默認情況下,警告僅僅會被輸出到命令行,且不會使得編譯失敗
希望讓 lint 錯誤在開發時直接顯示在瀏覽器中,可以使用 lintOnSave: 'error' 。這會強制 eslint-loader 將 lint 錯誤輸出為編譯錯誤
webpack-dev-server 相關配置
devServer: {
open: true,//設置自動打開
port: 1880,//設置端口
proxy: {
//設置代理
'/axios': {
target: 'http://101.15.22.98',
changeOrigin: true,
secure: false, //如果是http接口,需要配置該參數
pathRewrite: {
'^/axios': ''
}
}
}
}
}
module.exports = {
// 部署應用時的基本 URL
publicPath: process.env.NODE_ENV === 'production' ? '192.168.60.110:8080' : '192.168.60.110:8080',
// build時構建文件的目錄 構建時傳入 --no-clean 可關閉該行為
outputDir: 'dist',
// build時放置生成的靜態資源 (js、css、img、fonts) 的 (相對于 outputDir 的) 目錄
assetsDir: '',
// 指定生成的 index.html 的輸出路徑 (相對于 outputDir)。也可以是一個絕對路徑。
indexPath: 'index.html',
// 默認在生成的靜態資源文件名中包含hash以控制緩存
filenameHashing: true,
// 構建多頁面應用,頁面的配置
pages: {
index: {
// page 的入口
entry: 'src/index/main.js',
// 模板來源
template: 'public/index.html',
// 在 dist/index.html 的輸出
filename: 'index.html',
// 當使用 title 選項時,
// template 中的 title 標簽需要是 <title><%= htmlWebpackPlugin.options.title %></title>
title: 'Index Page',
// 在這個頁面中包含的塊,默認情況下會包含
// 提取出來的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 當使用只有入口的字符串格式時,
// 模板會被推導為 `public/subpage.html`
// 并且如果找不到的話,就回退到 `public/index.html`。
// 輸出文件名會被推導為 `subpage.html`。
subpage: 'src/subpage/main.js'
},
// 是否在開發環境下通過 eslint-loader 在每次保存時 lint 代碼 (在生產構建時禁用 eslint-loader)
lintOnSave: process.env.NODE_ENV !== 'production',
// 是否使用包含運行時編譯器的 Vue 構建版本
runtimeCompiler: false,
// Babel 顯式轉譯列表
transpileDependencies: [],
// 如果你不需要生產環境的 source map,可以將其設置為 false 以加速生產環境構建
productionSourceMap: true,
// 設置生成的 HTML 中 <link rel="stylesheet"> 和 <script> 標簽的 crossorigin 屬性(注:僅影響構建時注入的標簽)
crossorigin: '',
// 在生成的 HTML 中的 <link rel="stylesheet"> 和 <script> 標簽上啟用 Subresource Integrity (SRI)
integrity: false,
// 如果這個值是一個對象,則會通過 webpack-merge 合并到最終的配置中
// 如果你需要基于環境有條件地配置行為,或者想要直接修改配置,那就換成一個函數 (該函數會在環境變量被設置之后懶執行)。該方法的第一個參數會收到已經解析好的配置。在函數內,你可以直接修改配置,或者返回一個將會被合并的對象
configureWebpack: {},
// 對內部的 webpack 配置(比如修改、增加Loader選項)(鏈式操作)
chainWebpack: () =>{
},
// css的處理
css: {
// 當為true時,css文件名可省略 module 默認為 false
modules: true,
// 是否將組件中的 CSS 提取至一個獨立的 CSS 文件中,當作為一個庫構建時,你也可以將其設置為 false 免得用戶自己導入 CSS
// 默認生產環境下是 true,開發環境下是 false
extract: false,
// 是否為 CSS 開啟 source map。設置為 true 之后可能會影響構建的性能
sourceMap: false,
//向 CSS 相關的 loader 傳遞選項(支持 css-loader postcss-loader sass-loader less-loader stylus-loader)
loaderOptions: {
css: {},
less: {}
}
},
// 所有 webpack-dev-server 的選項都支持
devServer: {},
// 是否為 Babel 或 TypeScript 使用 thread-loader
parallel: require('os').cpus().length > 1,
// 向 PWA 插件傳遞選項
pwa: {},
// 可以用來傳遞任何第三方插件選項
pluginOptions: {}
}
目前小穎公司用的 vue.config.js配置內容如下:
module.exports = {
devServer: {
proxy: {
'/api': {
target: 'http://xxxx',
ws: true,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。