您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用Node寫一條配置環境的指令,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
前言
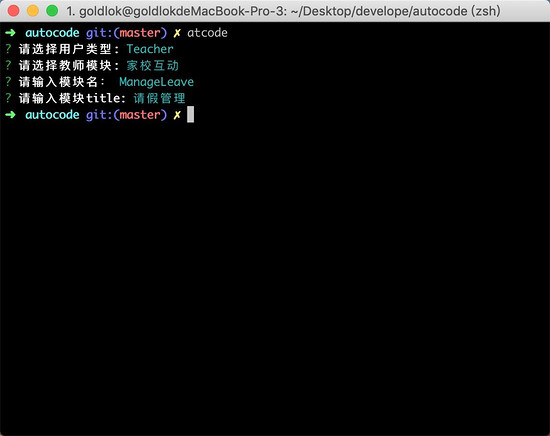
在平時當需要往項目里添加新的模塊時,我需要手動添加的東西太多了。由此希望通過編寫一條node命令,可以讓我一鍵完成配置我需要配置的東西,比如:路由,控制器,less文件等。最后我只需要在生成的模板index.jsx中寫我們可愛的模塊代碼就行了。

如何創建Node命令?
$ mkdir my-plugin $ cd my-plugin $ npm init --yes
配置package的腳本命令
{ "name": "12", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "bin": { "autocode": "bin/wflow.js" }, "dependencies": { "inquirer": "^7.0.0" }}創建腳本js
#!/usr/bin/env node
console.log('hello word');全局安裝node命令
npm install . -g

以上就是創建node指令的方法,下面介紹如何編寫生成代碼腳本。
inquirer的使用
列舉用到的屬性,更多用法請自行學習。
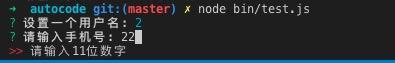
1.input
const promptList = [{
type: 'input',
message: '設置一個用戶名:',
name: 'name',
default: "test_user" // 默認值
},{
type: 'input',
message: '請輸入手機號:',
name: 'phone',
validate: function(val) {
if(val.match(/\d{11}/g)) { // 校驗位數
return val;
}
return "請輸入11位數字";
}
}];
inquirer.prompt(promptList).then(answers => {});效果:

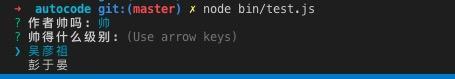
2.list
const promptList = [ { type: "list", message: "作者帥嗎:", name: "iscool", choices: ['帥','一般帥'], }, { type: "list", message: "帥得什么級別:", name: "client", choices: ['吳彥祖','彭于晏'], when:function(answers){ return answers.iscool === '帥' }, filter: function(val) { }},];
inquirer.prompt(promptList).then(answers => {});
when用于標記此條詢問何時出現!!!!
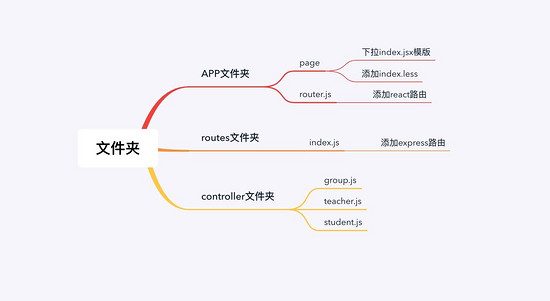
編寫腳本添加模版
筆者要添加模版為以下:

以在page文件夾下添加index.jsx和index.module.less為例子:
function action(module_name, module_title) {
let url = 'https://raw.githubusercontent.com/justworkhard/Daily-Blog/master/2019-11/12/file/temp.jsx' fs.mkdir("app/page/" + module_name, () => { fs.writeFileSync("app/page/" + module_name + "/index.module.less", ""); https.get(url,(res)=>{ res.setEncoding('utf8'); let rawData = ''; res.on('data', (chunk) => { rawData += chunk; }); res.on('end', () => { fs.writeFileSync("app/page/" + module_name + "/index.jsx", rawData); }); }) });
}先是在page文件夾下面添加module的文件夾,使用http將線上的index.jsx模版拉下來放到創建的module文件夾下面。
以上是“如何使用Node寫一條配置環境的指令”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。