您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹laravel+vue組合項目中如何引入ueditor,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
1、下載editor
這個直接去ueditor的官網下載其PHP版本的就可以了,沒什么好說的
2、移到項目目錄中(主要講如何放置配置文件和靜態資源文件)
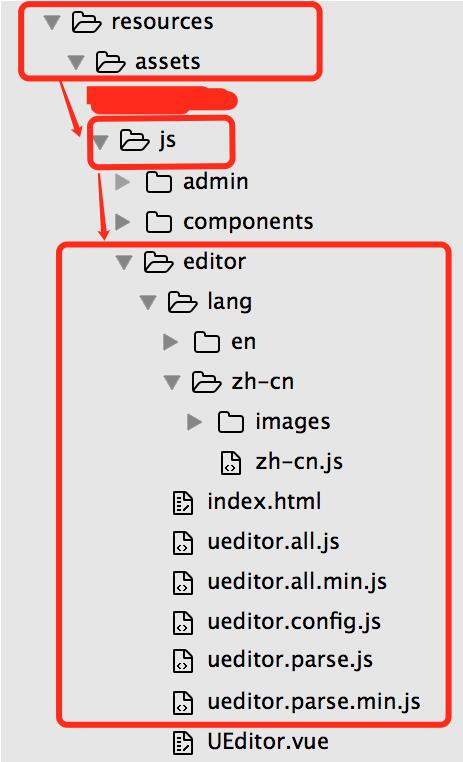
打開下載好的ueditor目錄,如果版本沒有錯也沒出什么問題,應該就會看到如下目錄及文件

這里面:ueditor.all.js、ueditor.config.js、ueditor.parse.js以及lang/zh-cn/zh-cn.js 是我們需要拿來在vue中加載的配置文件,所以我直接放在了resources/assets/js目錄下(當然這里我們推薦的是引入這些配置文件對應的.min.js的文件,如果有的話。。。還有放置的目錄也可以自己定義,
不過這里我們為了方便區分和引入,所以就按前面說的目錄來放了),像這樣

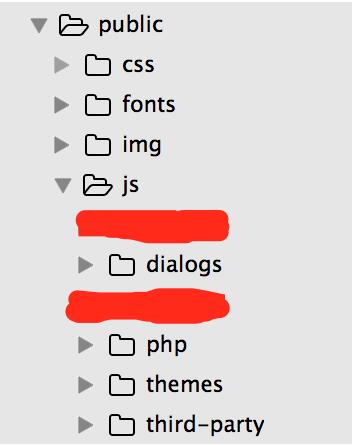
當然,放置好了配置文件,剩下的四個目錄我們就直接放在laravel默認的靜態資源目錄public/js下面,像這樣:

3、定義公共的ueditor組件(方面多處引用)
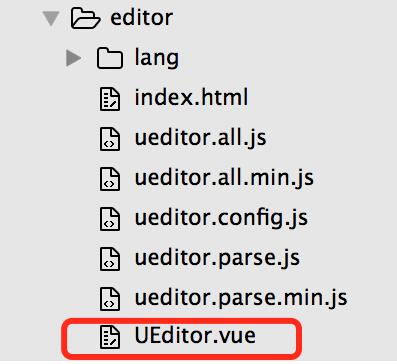
這里同樣為了方便引入,我們直接在ueditor的配置文件的同級目錄下新建UEditor.vue組件

然后編寫我們的ueditor組件,這里為了方便喜歡“偷懶”小伙伴們?,就不放圖片了,直接上代碼(是不是很貼心)
<template>
<div :id="id">
</div>
</template>
<style scoped>
</style>
<script>
import './ueditor.config.js'
import './ueditor.all.min.js' //引入相應的配置文件,具體路徑請根據自己配置文件放置的路徑以及公共組件定義的路徑自行修改
import './ueditor.parse.min.js'
import './lang/zh-cn/zh-cn.js'
export default {
props: {
},
data(){
return {
id: Math.ceil(Math.random()*100000) + 'editor'
}
},
mounted() {
this.editor = UE.getEditor(this.id) // 獲取編輯器實例化的對象
},
methods: {
getUEContent() { // 獲取內容方法
return this.editor.getContent()
}
}
}
</script>好了,我們的公共編輯器組件就已經定義好啦。
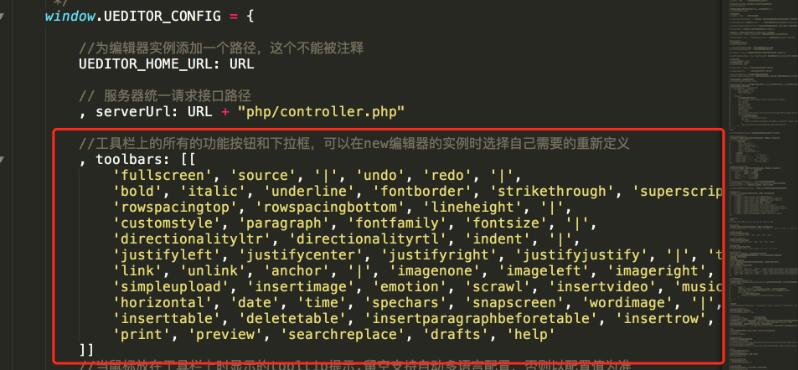
可能會有些小伙伴覺得ueditor的工具欄實在是太多了,好多都是自己幾乎用不到的,放在那里占地方不說,還降低了我們項目的加載速度,這里也許有些看過ueditor.config.js 配置文件的小伙伴應該會看到這樣一項配置:

這里我們看到它的注釋已經明確的告訴我們它的作用了:工具欄上的所有的功能按鈕和下拉框,可以在new編輯器的實例時選擇自己需要的重新定義
所以很簡單了,想要精簡編輯器的小伙伴們可以直接在我們的公共ueditor組件的生命周期函數mounted里覆蓋此配置就好啦,附上一個我自己配置的代碼:
mounted() {
window.UEDITOR_CONFIG.toolbars = [[
'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', '|',
'rowspacingtop', 'rowspacingbottom', 'lineheight', '|', 'fontfamily', 'fontsize'
]]
this.editor = UE.getEditor(this.id)
}4、使用ueditor組件
到這里我們已經可以直接在我們其他任意的vue組件里使用我們的公共組件了:
在script標簽中直接引入公共組件的UEditor.vue 文件,像這樣:import UE from '../editor/UEditor.vue';
然后注冊該組件:
components: {
UE
}接下來我們就可以直接在template模板中使用UE組件了:
<template lang="html"> <div id="add"> <div id="myueditor"> <UE ref="ue"></UE> </div> </div> </template>
這里我們使用了ref給組件注冊了引用信息,這樣我們就可以在這個父組件里調用我們編輯器組件的獲取內容方法getUEContent()(這個方法調用了ueditor的getContent()方法,忘記的小伙伴可以去上面或者自己的代碼里回顧一下),像這樣:
<button @click="getUEContent()">獲取內容</button>//模版里定義一個button綁定getUEContent()方法
然后注冊getUEContent()方法:
methods: {
getUEContent() {
let content = this.$refs.ue.getUEContent();//在這里調用了子組件ueditor組件的getContent()方法
this.$notify({
title: '獲取成功,可在控制臺查看!',
message: content,
type: 'success'
});
console.log(content)
}
}以上是“laravel+vue組合項目中如何引入ueditor”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。