溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關怎么在node環境中使用parse Smarty模板,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
// index.js:
const express = require('express');
const smarty4Js = require('smarty4Js');
const path = require('path');
const app = express();
const smartyHelper = new smarty4Js();
const basePath = path.resolve('./');
smartyHelper.setBasedir(basePath);
const compiler = smartyHelper.compile('./index.tpl');
const html = compiler.render({
title: 'node-parse-smarty',
body: 'Smarty'
});
console.log(html);
app.get('/', (req, res) => {
res.header('text/html');
res.end(html);
});
app.listen(3000, () => {
console.log('app is run at 3000 port');
});// index.tpl:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>{%$title%}</title>
</head>
<body>
<div id="footer">{%$body%}</div>
</body>
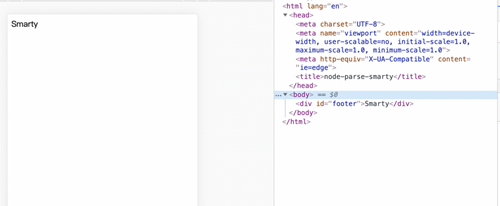
</html>結果如下:

上述就是小編為大家分享的怎么在node環境中使用parse Smarty模板了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。