您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
看了好多登錄注冊和注銷的教程,很亂,很迷,然后總結了一下,簡單的做了一個登錄,注冊和注銷的頁面。
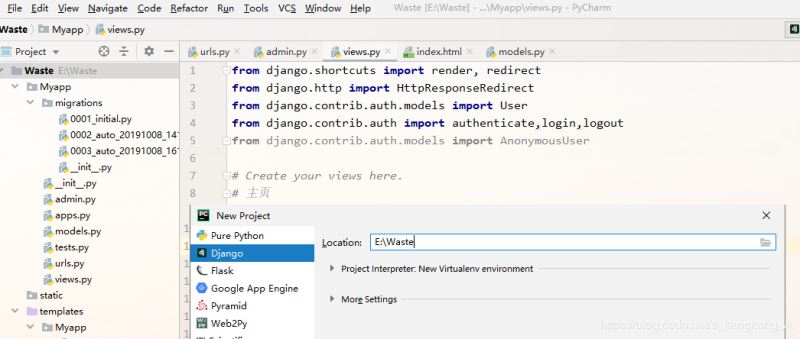
1,首先,使用pycharm創建一個項目
單擊File —> 選中Django —> 在右側Location選中所需的路徑,或直接在框里命名

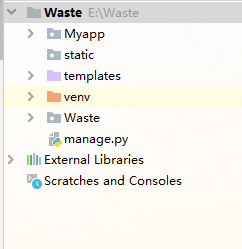
2,現在,你有了一個Django項目
你需要單擊左下方的Terminal

創建一個app,命令:python manage.py startapp Myapp(命名不做要求)
創建一個存放靜態文件的文件夾:static(默認為該命名)
項目如下:

3,在Waste下:
settings.py:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 激活app
'Myapp'
]
# 更改數據庫連接
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'HOST' : 'localhost',
'PORT' : 3306,
'NAME' : 'mysql',
'USER': 'root',
'PASSWORD' : '123456'
}
}
# 漢語與時區
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
# 靜態文件夾路徑
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR,'static'),
]
在urls.py下:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
#更改url匹配,定向到myApp的urls中,當主機地址后面參數時,到myApp中找鏈接
path('',include('Myapp.urls'))
]
關閉這倆文件,因為我們基本用不到了。
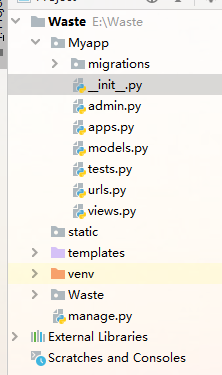
4,在Myapp下:
新建urls.py,項目如下:

__init__.py:設置數據庫連接
import pymysql pymysql.install_as_MySQLdb()
urls.py:
from django.urls import path
from . import views
urlpatterns = [
#主頁,用來顯示類別等其他數據
path('',views.index),
# 登錄
path('tologin/',views.tologin),
# 注冊
path('register/',views.register),
# 注銷
path('lagout/',views.lagout),
]
views.py:
from django.shortcuts import render, redirect
from django.http import HttpResponseRedirect
from django.contrib.auth.models import User
from django.contrib.auth import authenticate,login,logout
from django.contrib.auth.models import AnonymousUser
# Create your views here.
# 主頁
def index(request,):
username = request.user
return render(request,'Myapp/index.html',locals())
# 登錄
def tologin(request):
if request.method == 'POST' and request.POST:
data = request.POST
username = data.get('username')
password = data.get('password')
n = authenticate(username=username,password=password)
if n:
# 登陸成功即可獲取當前登錄用戶,返回主頁
login(request,user=n)
return redirect('/')
# 失敗重定向到登錄頁
return render(request, 'myApp/login.html')
# 注冊
def register(request):
if request.method == 'POST' and request.POST:
data = request.POST
username = data.get("username")
password = data.get("password")
# 校驗注冊,名字不可重復
u = User.objects.filter(username=username).first()
if u:
info = '該用戶名已被注冊'
return render(request,'Myapp/ERROR.html',{'info':info})
else:
# 注冊成功,創建用戶
User.objects.create_user(
username=username,
password=password
)
# 重定向到登錄頁面
return HttpResponseRedirect('/tologin/')
# 注冊失敗,重新注冊
return render(request,'Myapp/register.html')
def lagout(request):
logout(request)
return redirect('/')
因為用的是auth組件,所以這個模型可以不寫
5,回到Terminal
執行生成遷移文件:python manager.py makemigrations
生成遷移:python manager.py migrate
6,簡陋的html
ERROR.html:用來提示錯誤,任何頁面的錯誤,向該頁面傳入錯誤信息info即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ERROR</title>
</head>
<body>
{{ info }}
</body>
</html>
index.html:主頁,歡迎用戶,無用戶顯示為游客,為什么是游客,不是AnonymousUser,后面講
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>主頁</title>
</head>
<body>
你好,{{ username }}
<a href="{{ " rel="external nofollow" rel="external nofollow" rel="external nofollow" lagout/" }}">注銷</a>
<a href="{{ " rel="external nofollow" rel="external nofollow" rel="external nofollow" tologin/" }}">登錄</a>
<a href="{{ " rel="external nofollow" rel="external nofollow" rel="external nofollow" register/" }}">注冊</a>
</body>
</html>
login.html :登錄,簡陋,emmm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登錄</title>
</head>
<body>
<form method="post">
{% csrf_token %}
<p>
用戶名:<input type="text" name="username" >
</p>
<p>
密 碼:<input type="password" name="password" >
</p>
<p>
<input type="submit" value="登錄">
<input type="reset" value="取消">
</p>
</form>
</body>
</html>
register:注冊:簡陋,too
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注冊</title>
</head>
<body>
<form method="post">
{% csrf_token %}
<p>
用戶名:<input type="text" name="username" >
</p>
<p>
密 碼:<input type="password" name="password" >
</p>
<p>
<input type="submit" value="注冊">
<input type="reset" value="取消">
</p>
</form>
</body>
</html>
然后,一般,我們用auth組件,如果沒有登錄,它會這樣顯示:

但是,它很突兀,很難受,為什么是英語?什么意思?對不對,就想改。那就改唄
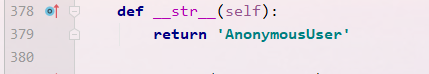
在我的views.py里的最后一個import是無用引用,ctrl加鼠標右鍵點擊AnonymousUser,查看AnonymousUser源碼:

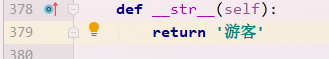
改成:

即可:

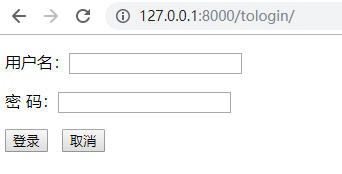
7,測試:
運行命令:python manager.py runserver,不是點擊三角形哦。
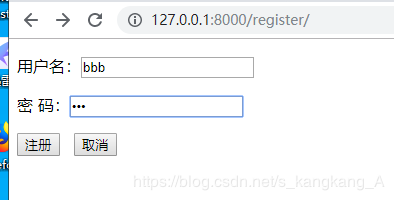
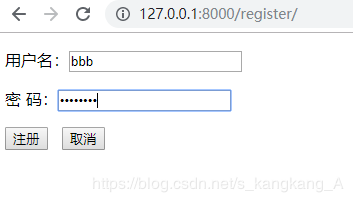
注冊成功跳轉登錄


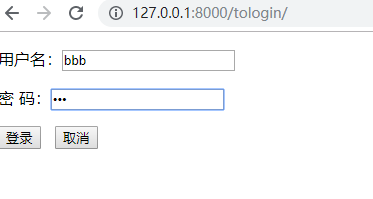
跳轉登錄,登錄后轉首頁,且歡迎當前用戶


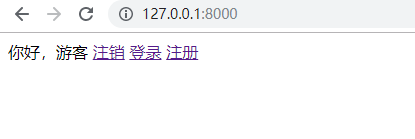
注銷,成功注銷后回首頁,且歡迎游客

最后,注冊已有用戶名報錯


總結
以上所述是小編給大家介紹的Django實現auth模塊下的登錄注冊與注銷功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
如果你覺得本文對你有幫助,歡迎轉載,煩請注明出處,謝謝!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。